-
Notifications
You must be signed in to change notification settings - Fork 2
Home
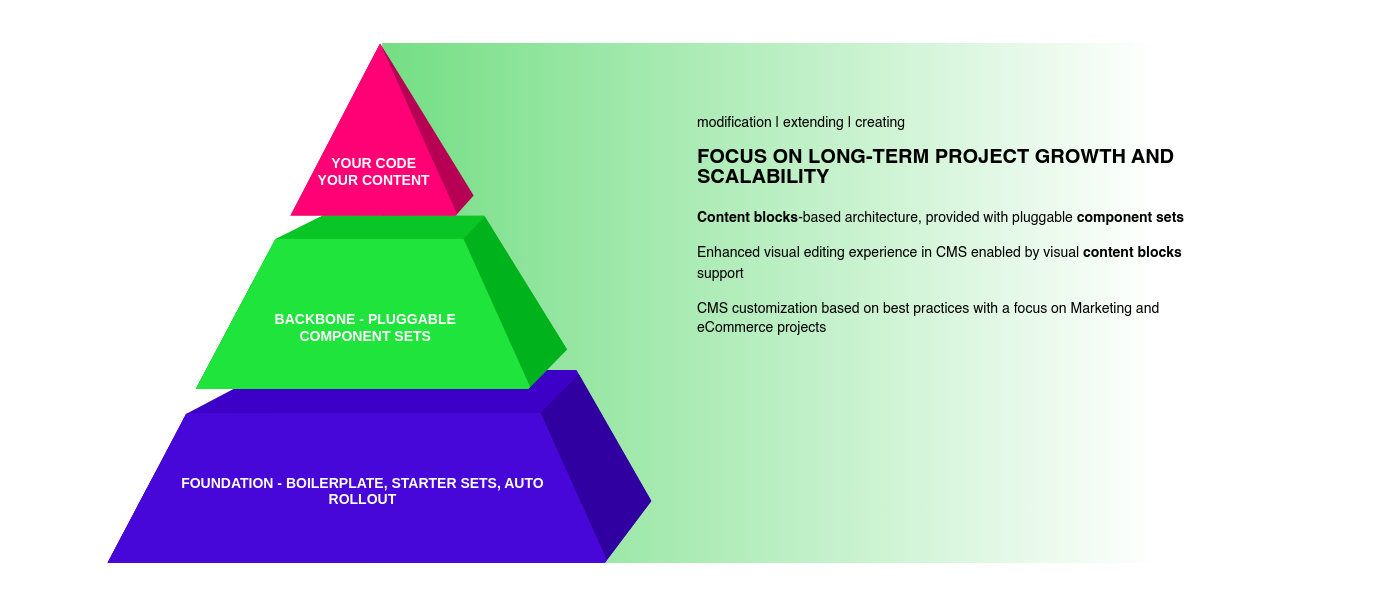
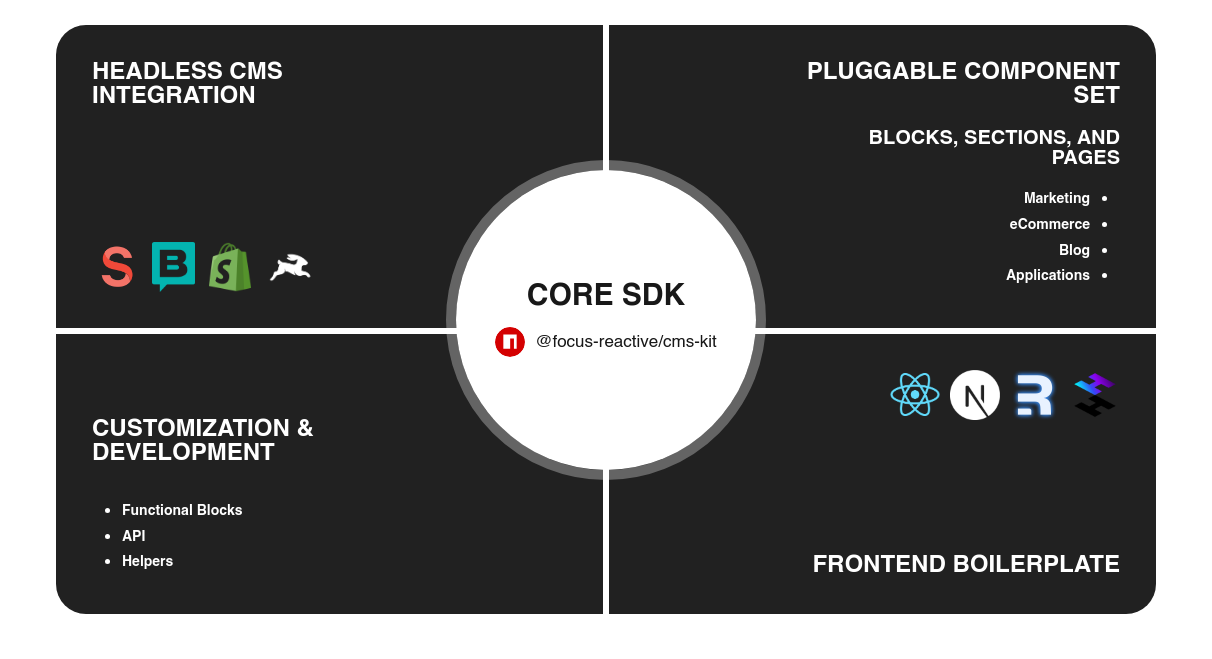
CMS-KIT is a comprehensive foundation for rapidly starting and quickly developing projects following the Headless CMS architecture. It provides everything you need to start developing marketing websites or eCommerce applications. The goal is to make Headless Technologies accessible to a wide range of tech and non-tech roles in the IT industry. Leveraging our extensive expertise and experience with Headless CMSs, CMS-KIT incorporates best practices and offers significant SEO and performance optimization, a superior editorial experience, and clear development guidelines. The project aims to deliver the power and functionality of traditional CMS systems within a modern Headless CMS stack. To achieve this, we include the following components to supercharge your development experience:
- Boilerplate: Customizations and integrations for seamless interaction with Headless CMS.
- Auto Deployment: Automated setup of accounts, hosting on Vercel, and connection to GitHub.
- CMS Setup: Necessary plugins, settings, and a content model generation based on available components.
- Components Set: A bright and modern starter kit covering all major areas of UI for modern web apps. This incredibly useful kit is located right in your project, allowing for fast prototyping, modification, extension, and further development based on your personal brand and design solutions.
- Project Structure and Development Guidelines: Everything necessary for scaling and adding new features, encouraging efficient development.

- Developers: Quickly start the project in minutes and expedite component development.
- Content Editors: Intuitive navigation and visual preview of what they're creating.
- Project Managers: Test the system without developers (see Demo setup).
- Teams: Develop content and new features in parallel, ensuring a fast time to market.
This project is the first integration of CMS-KIT with a specific Headless CMS.

- Next.js with App Router: Optimal for static and dynamic content rendering. Highly optimized for SEO and performance.
- Live Preview, Visual Editing, and Template Rendering.
- Tailwind-styled Components Set based on Flowbite blocks.
- Auto Rollout for Vercel and Sanity accounts.
- Templates Selector Plugin for Sanity Studio.
- Initial Content Example.
- TypeScript.
There are three different ways to start and set up the project:
- For non-tech roles: Demo setup - approximately 1 minute to get started. Ideal for non-tech people or those who just want a quick look and feel of CMS-KIT-Sanity. It provides a personal setup under FocusReactive orgs. Starting this way, you can switch later to a full-featured system setup. See details in the documentation.
- For developers: Auto rollout - approximately 10 minutes to complete. The recommended way, using the
rolloutscript to create and configure projects in a semi-automatic mode, following CLI prompts and guides. - For experienced developers: Manual setup - approximately 30 minutes to complete. Follow this guide if you prefer full control and understanding of your system. Good for experienced engineers.

GitHub Repositories
NPM Packages
- @focus-reactive/cms-kit CMS-KIT core package
- @focus-reactive/cms-kit-sanity CMS-KIT-Sanity helper package
Landing Page
Flowbite
[ Home Page ] [ Github repo ] [ Blog post ] [ Flowbite ]
GitHub Repositories
- https://github.com/focusreactive/cms-kit - CMS-KIT Core
- https://github.com/focusreactive/cms-kit-sanity - CMS-KIT-Sanity starting template
NPM Packages
- @focus-reactive/cms-kit CMS-KIT core package
- @focus-reactive/cms-kit-sanity CMS-KIT-Sanity helper package
Read
https://focusreactive.com/cms-kit-focusreactive/ Blog post
Flowbite
https://flowbite.com/blocks/ - Flowbite blocks library https://flowbite.com/pro/ - Flowbite Pro license