-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
f26fb7f
commit 04737a8
Showing
14 changed files
with
1,874 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,42 @@ | ||
| <p align="center"> | ||
| <img width="150" height="150" src="https://avictormorais.github.io/posterfy/styles/logo.png"> | ||
| </p> | ||
|
|
||
| <h1 align="center">Posterfy</h1> | ||
|
|
||
| <h3 align="left">🔭 Overview</h3> | ||
|
|
||
| Posterfy is a web application that allows users to create posters for their favorite albums using data and images from Spotify's free API. Users can search for albums, select one, and Posterfy will gather the necessary information and organize it visually using the HTML canvas element. The project is open source and does not generate any revenue. All rights to images and information belong to Spotify and the respective artists. | ||
|
|
||
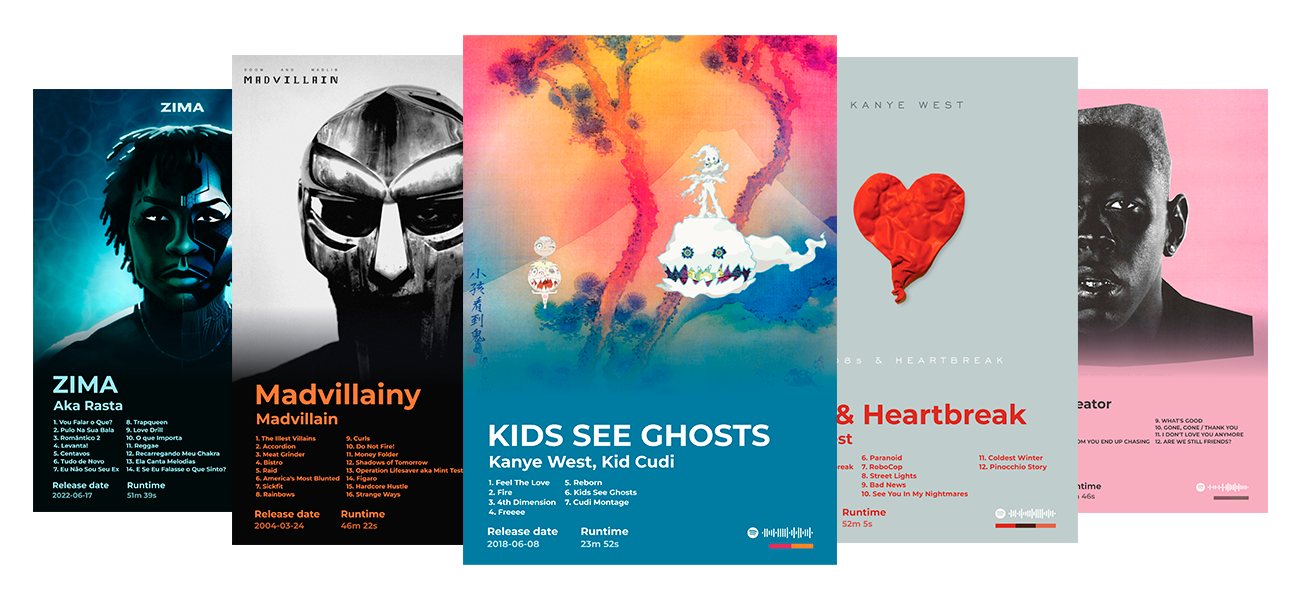
| <h3 align="left">📷 Possible results</h3> | ||
|
|
||
|  | ||
|
|
||
| <h3 align="left">👾 API's and tools used</h3> | ||
|
|
||
| - **[Spotify API](https://developer.spotify.com/)**: Search and get albums infos. | ||
|
|
||
| - **[HTML Canvas](https://developer.mozilla.org/docs/Web/API/Canvas_API/Tutorial)**: Organize all infos into a image using Javascript. | ||
|
|
||
| <h3 align="left">🔧 How it Works</h3> | ||
|
|
||
| ```bash | ||
| 1️⃣ Search for Album: Users enter the name of the album they want to create a poster for. | ||
| 2️⃣ Select Album: Posterfy presents the search results, and users can select the desired album. | ||
| 3️⃣ Data Gathering: Once an album is selected, Posterfy gathers data and images from Spotify's API. | ||
| 4️⃣ Visual Organization: Posterfy organizes the data visually using the HTML canvas element. | ||
| 5️⃣ Poster Generation: The organized data is used to generate a rendered image of the canvas. | ||
| ``` | ||
| <h3 align="left">⚡ Use it!</h3> | ||
| You can access the Posterfy project live on GitHub Pages [here](https://avictormorais.github.io/posterfy/). | ||
| <h3 align="left">📕 - Disclaimer</h3> | ||
| - **🛡️ Non-profit** - This project is made for educational and non-commercial purposes. All rights to images and information belong to Spotify and the respective artists. | ||
| - **🪚 Contributing** - Contributions are welcome! Feel free to submit bug reports, feature requests, translation to your language, or pull requests. | ||
| ## License | ||
| This project is licensed under the MIT License. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,176 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="pt-BR"> | ||
| <head> | ||
| <meta charset="UTF-8"> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | ||
| <title>Posterfy</title> | ||
| <link rel="stylesheet" href="styles/style.css"> | ||
| <script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.12.2/lottie.min.js" integrity="sha512-jEnuDt6jfecCjthQAJ+ed0MTVA++5ZKmlUcmDGBv2vUI/REn6FuIdixLNnQT+vKusE2hhTk2is3cFvv5wA+Sgg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script> | ||
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" integrity="sha512-DTOQO9RWCH3ppGqcWaEA1BIZOC6xxalwEsw9c2QQeAIftl+Vegovlnee1c9QX4TctnWMn13TZye+giMm8e2LwA==" crossorigin="anonymous" referrerpolicy="no-referrer" /> | ||
| <script src="https://cdnjs.cloudflare.com/ajax/libs/color-thief/2.3.0/color-thief.umd.js"></script> | ||
| <script src="index.js"></script> | ||
| <link rel="shortcut icon" href="styles/icon.png" type="image/x-icon"> | ||
| </head> | ||
| <header> | ||
| <img src="styles/logo.png" id="logoheader" alt=""> | ||
| <h1>Posterfy</h1> | ||
| <img src="styles/br.svg" id="bandeira" alt=""> | ||
| </header> | ||
| <body> | ||
| <section id="inicio"> | ||
| <img src="styles/albuns.png" alt=""> | ||
| <h2 id="welcome">Turn your passion for music into <span id="welcomeSpan">art</span>!</h2> | ||
| </section> | ||
| <section id="criacao"> | ||
| <div id="inicioCriacao"> | ||
| <h1 id="title">Create your own <span> Posterfy</span>!</h1> | ||
| <h2 id="instrucao">To begin, enter the name of the album you want to create your poster, then you can edit it as you wish.</h2> | ||
| <div id="buscaDiv"> | ||
| <i class="fa-solid fa-magnifying-glass"></i> | ||
| <input type="text" placeholder="Nome do álbum" id="buscaAlbum" autocomplete="off"> | ||
| </div> | ||
| <div id="animSearch"></div> | ||
| <div id="animCreating"></div> | ||
| <h2 id="criandoArte">Creating your <span>poster</span>...</h2> | ||
| <div id="gridAlbuns"> | ||
| </div> | ||
| </div> | ||
| <div id="divCriacao"> | ||
| <div id="preview"> | ||
| <img src="" alt="" id="imgPreview"> | ||
| </div> | ||
| <div id="configs"> | ||
| <h3 id="Ajuste">Adjust as you like:</h3> | ||
| <div id="gridConfigs"> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleAlbumName">Album name</h2> | ||
| <input type="text" placeholder="Album name" id="inputNome" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleArtistName">Artist</h2> | ||
| <input type="text" placeholder="Artist name" id="inputArtista" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <input type="text" placeholder="Release date" id="placeDataLancamento" class="tituloInput" autocomplete="off"> | ||
| <input type="text" placeholder="Date" id="inputData" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <input type="text" placeholder="Playback time" id="placeTempo" class="tituloInput" autocomplete="off"> | ||
| <input type="text" placeholder="Time" id="inputTempo" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleTitleSize">Title size</h2> | ||
| <input type="text" placeholder="Size" id="inputTamanhoTitulo" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="TitleAS">Artist size</h2> | ||
| <input type="text" placeholder="Size" id="inputTamanhoArtista" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="musicSize">Music size</h2> | ||
| <input type="text" placeholder="Size" id="inputTamanhoMusica" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleMarginTop">Margin top</h2> | ||
| <input type="text" placeholder="Qntd" id="inputMarginTitle" class="inputOpcoes" autocomplete="off"> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="TitleBC">Background color</h2> | ||
| <div class="divInputCor" id="btnCorFundo" data-display="displayCorFundo" data-textoCor="textoCorFundo"> | ||
| <div class="cor" id="displayCorFundo"></div> | ||
| <h2 class="textoCor" id="textoCorFundo">#ffffff</h2> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleTC">Text color</h2> | ||
| <div class="divInputCor" id="btnCorTexto" data-display="displayCorTexto" data-textoCor="textoCorTexto"> | ||
| <div class="cor" id="displayCorTexto"></div> | ||
| <h2 class="textoCor" id="textoCorTexto">#ffffff</h2> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleCor1">Color 1</h2> | ||
| <div class="divInputCor" id="btnCor1" data-display="displayCor1" data-textoCor="textoCor1"> | ||
| <div class="cor" id="displayCor1"></div> | ||
| <h2 class="textoCor" id="textoCor1">#ffffff</h2> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleCor2">Color 2</h2> | ||
| <div class="divInputCor" id="btnCor2" data-display="displayCor2" data-textoCor="textoCor2"> | ||
| <div class="cor" id="displayCor2"></div> | ||
| <h2 class="textoCor" id="textoCor2">#ffffff</h2> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleCor3">Color 3</h2> | ||
| <div class="divInputCor" id="btnCor3" data-display="displayCor3" data-textoCor="textoCor3"> | ||
| <div class="cor" id="displayCor3"></div> | ||
| <h2 class="textoCor" id="textoCor3">#ffffff</h2> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleDegrade">Fade</h2> | ||
| <div> | ||
| <input type="checkbox" id="inputDegrade" name="concordar"> | ||
| <label for="inputDegrade" class="label" id="labelFade">Use fade</label> | ||
| </div> | ||
| </div> | ||
| <div class="config"> | ||
| <h2 class="tituloInput" id="titleLista">Tracklist</h2> | ||
| <div> | ||
| <input type="checkbox" id="inputLista" name="usar lista"> | ||
| <label for="inputLista" class="label" id="labelTracklist">Show tracklist</label> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| <div id="btns"> | ||
| <div id="voltar"> | ||
| <i class="fa-solid fa-ban"></i> | ||
| <h2 id="titleDelete">Delete</h2> | ||
| </div> | ||
| <div id="baixar"><i class="fa-solid fa-download"></i></div> | ||
| <div id="atualizar"> | ||
| <i class="fa-solid fa-rotate-right"></i> | ||
| <h2 id="titleApply">Apply</h2> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </section> | ||
| <section id="sobre"> | ||
| <h2 id="sobreTitulo">How it works</h2> | ||
| <p id="sobreP1">To obtain the data and images, Posterfy uses Spotify's free API. After the search result and the user selects the album, Posterfy gathers all the data | ||
| and organizes it visually using the HTML canvas element in a pre-organized way through JavaScript and generates a rendered image of the canvas.</p> | ||
| <p id="sobreP2">This project is open source and does not generate any revenue. | ||
| All rights to images and information belong to Spotify and the respective artists. Source code available at: <a href="https://github.com/avictormorais/posterfy">Github</a></p> | ||
| </section> | ||
| <div id="colorPicker"> | ||
| <input type="text" placeholder="Código da cor" id="inputTextColor" autocomplete="off"> | ||
| <div id="showColor"></div> | ||
| <div id="hueColors"> | ||
| <input class="color-range" type="range" min="0" max="100" value="75"> | ||
| </div> | ||
| <div id="divCores"> | ||
| <div class="cor" id="cor1"></div> | ||
| <div class="cor" id="cor2"></div> | ||
| <div class="cor" id="cor3"></div> | ||
| <div class="cor" id="cor4"></div> | ||
| <div class="cor" id="corBranco"></div> | ||
| <div class="cor" id="corPreto"></div> | ||
| </div> | ||
| <canvas id="canvasContaGotas"></canvas> | ||
| <div id="btnsColorPicker"> | ||
| <i class="fa-solid fa-xmark" id="dismissCP"></i> | ||
| <i class="fa-solid fa-check" id="confirmarCor"></i> | ||
| </div> | ||
| </div> | ||
| </body> | ||
| <footer> | ||
| <img src="styles/logo.png" alt="" id="logoFooter"> | ||
| <div> | ||
| <h2 id="made">Made with 🎵 in 🇧🇷 by<a href="https://github.com/avictormorais"> Victor</a>.</h2> | ||
| <h2 id="na">Not associated with Spotify.</h2> | ||
| </div> | ||
| </footer> | ||
| </html> |
Oops, something went wrong.