原本是个企业网站,但是其博客页面甚合我意,所以将其fork并使用其博客模块。
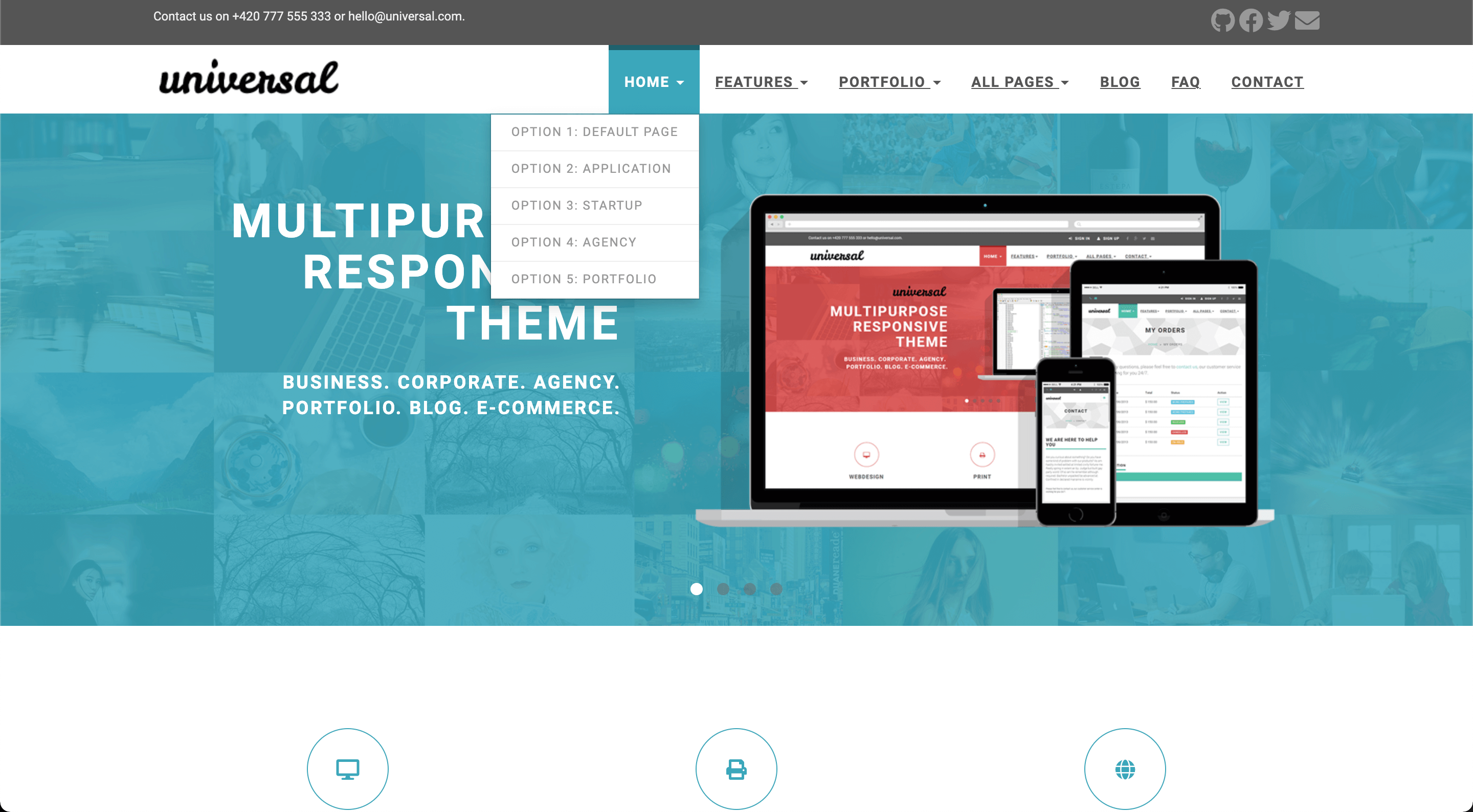
Universal is a clean and stylish website template built with Bootstrap. It stands out with its clean design and elegant typography.
This Hugo theme was ported from Bootstrapious for training and fun. It has a very nice and customizable landing page, a comments system by Disqus, site search by Google, contact forms by Formspree, Google Analytics, and optional widgets for the sidebar.
- Responsive design
- Customizable landing page
- Carousel
- Testimonials
- Features
- Customers
- Recent posts
- Contact form by Formspree
- Google search
- Disqus comments
- Google Analytics
Go to the directory where you have your Hugo site and run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/devcows/hugo-universal-theme
For more information read the official setup guide of Hugo.
After installing the Universal theme successfully, we recommend you to take a look at the exampleSite directory. You will find a working Hugo site configured with the Universal theme that you can use as a starting point for your site.
First, let's take a look at the config.toml. It will be useful to learn how to customize your site. Feel free to play around with the settings.
Available translations are in the /i18n directory. You can configure the language modifying the following key.
defaultContentLanguage = "en"You can change the color of the theme by modifying the following key.
style = "default"Available options are: default (light-blue), blue, green, marsala, pink, red, turquoise, violet.
The optional comments system is powered by Disqus. If you want to enable comments, create an account in Disqus and write down your shortname.
disqusShortname = "devcows"You can disable the comments system by leaving the disqusShortname empty.
You can optionally enable Google Analytics. Type your tracking code in the ``.
googleAnalytics = "UA-XXXXX-X"Leave the googleAnalytics key empty to disable it.
You can select the logos using the logo and logo_small parameters. The logo_small value will be used when the site is rendered on small screens.
You can optionally create a contact page and include a contact form.
A contact page is just like a regular Hugo page. But it must include the field id with the value contact.
+++
title = "Contact"
id = "contact"
+++You can optionally add the google maps widget defining latitude and longitude in the section params at config.toml. On pin click opens Google Maps directions with the coordinates. Additionally you can define direction if you want to have a different target set for directions or the google maps entry of your company.:
[params]
...
latitude = "-12.043333"
longitude = "-77.028333"
direction = "Desamparados Station, Distrito de Lima 15001, Peru"Since this Hugo sites are static, the contact form uses Formspree as a proxy. The form makes a POST request to their servers to send the actual email. Visitors can send up to a 1000 emails each month for free.
To enable the form in the contact page, just type your Formspree email in the config.toml file.
[params]
email = "your@email.com"You can also define the menu items that will appear in the top bar. Edit the [[params.menu]] entries to create your menu.
[[params.menu]]
name = "Contact"
url = "/contact"
weight = 4The weight parameter will determine the order of the menu entries.
You can enable/disable the sidebar widgets that will be shown in the blog section. The following widgets are currently available:
- Search bar (powered by Google)
- Categories list
- Tags list
You can enable/disable them under params.widgets.
[params.widgets]
search = true
categories = true
tags = trueThe top bar is typically used to provide contact information and social links. It is disabled by default, and it can be enabled inside the params.topbar settings.
[params.topbar]
enable = true
text = "<p>Contact us on +420 777 555 333 or hello@universal.com.</p>"The text shows up on the left side and accepts HTML.
The social links on the right side are configured as a top-level menu.
[[menu.topbar]]
weight = 1
name = "GitHub"
url = "https://github.com/devcows/hugo-universal-theme"
pre = "<i class='fa fa-2x fa-github'></i>"
[[menu.topbar]]
weight = 2
name = "Facebook"
url = "http://facebook.com"
pre = "<i class='fa fa-2x fa-facebook'></i>"After creating a new post you can define a banner by entering the relative path to the image.
banner = "img/banners/banner-4.jpg"It must contain a relative path to the banner inside the static directory.
The landing page consists in many sections that can be activated and configured individually. Let's go through all sections from top to bottom.
The carousel content is configured in the data directory.
data
└── carousel
├── customizable.yaml
├── design.yaml
├── features.yaml
└── multipurpose.yaml
Each carousel entry is represented as a YAML file inside data/carousel. Let's see the customizable.yaml as an example of a carousel entry.
weight: 4
title: "Easy to customize"
description: >
<ul class="list-style-none">
<li>7 preprepared colour variations.</li>
<li>Easily to change fonts</li>
</ul>
image: "img/carousel/template-easy-code.png"The weight field determines the position of the entry. title is a text-only field. The description field accepts HTML code. And the image must contain the relative path to the image inside the static directory.
Once the carousel is configured, it must be explicitly enabled in the config.toml file.
[params.carousel]
enable = trueFeatures are also defined in the data directory just like the carousel.
data
└── features
├── consulting.yaml
├── email.yaml
├── print.yaml
├── seo.yaml
├── uiux.yaml
└── webdesign.yaml
A feature file looks like this.
weight: 4
name: "Consulting"
icon: "fa fa-lightbulb-o"
description: "Fifth abundantly made Give sixth hath. Cattle creature i be don't them behold green moved fowl Moved life us beast good yielding. Have bring."The icon field is the CSS class of an icon. In this example we have used icons powered by FontAwesome.
Once you have completed your features, enable them in the config.toml file.
[params.features]
enable = trueTestimonials are defined in the data directory.
data
└── testimonials
├── 1.yaml
├── 2.yaml
├── 3.yaml
├── 4.yaml
└── 5.yaml
You can add as many testimonials files as you want. Be sure you fill in all fields as in the following example.
text: "One morning, when Gregor Samsa woke from troubled dreams, he found himself transformed in his bed into a horrible vermin. He lay on his armour-like back, and if he lifted his head a little he could see his brown belly, slightly domed and divided by arches into stiff sections."
name: "John McIntyre"
position: "CEO, TransTech"
avatar: "img/testimonials/person-1.jpg"Then, enable it in the configuration file and add a title and subtitle.
[params.testimonials]
enable = true
title = "Testimonials"
subtitle = "We have worked with many clients and we always like to hear they come out from the cooperation happy and satisfied. Have a look what our clients said about us."This section is used to provide a link to another place. It can be an external site, or a page or post within your Hugo site.
You can enable it in the configuration file.
[params.see_more]
enable = true
icon = "fa fa-file-code-o"
title = "Do you want to see more?"
subtitle = "We have prepared for you more than 40 different HTML pages, including 5 variations of homepage."
link_url = "http://your-site.com/more"
link_text = "Check other homepages"The clients section is used to show a list of logos of companies you have collaborated with. The clients are defined in the data directory as YAML files.
data
└── clients
├── 1.yaml
├── 2.yaml
├── 3.yaml
├── 4.yaml
├── 5.yaml
└── 6.yaml
Each client file contains the following information.
name: "customer-1"
image: "img/clients/customer-1.png"
url: "http://www.customer-1.com"The name of the client. image is a relative path to the logo inside the static directory. And url is an optional field in case you want to link the logo to the client's website.
Then, you can enable the section in the configuration file.
[params.clients]
enable = true
title = "Our Partners"
subtitle = "We have proudly collaborated with the following companies."The recent posts sections shows the four latest published blog posts, with their featured image and a summary.
You can enable it in the configuration file.
[params.recent_posts]
enable = true
title = "From our blog"
subtitle = "PellenDescription and Keywords meta tags are available and can be customized.
You can set default values for all pages in the config.toml file as below.
[params]
defaultKeywords = ["devcows", "hugo", "go"]
defaultDescription = "Site template made by Devcows using Hugo"The result in HTML will be the following.
<meta name="keywords" content="devcows, hugo, go">
<meta name="description" content="Site template made by Devcows using Hugo">You can also override the default values from the config.toml by setting the description and keywords in the individual pages meta data.
See the faq.md file in the exampleSite directory for an example.
+++
title = "FAQ"
description = "Frequently asked questions"
keywords = ["FAQ","How do I","questions","what if"]
+++In order to see your site in action, run Hugo's built-in local server.
$ hugo server -w
Now enter localhost:1313 in the address bar of your browser.
For more information check out the official Hugo documentation.
Did you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let us know. Or make directly a pull request.
This port is released under the MIT License. Check the original theme license for additional licensing information.
Thanks to Steve Francia for creating Hugo and the awesome community around the project. And also thanks to Bootstrapious for creating this awesome theme.