VISIT THE SITE LIVE
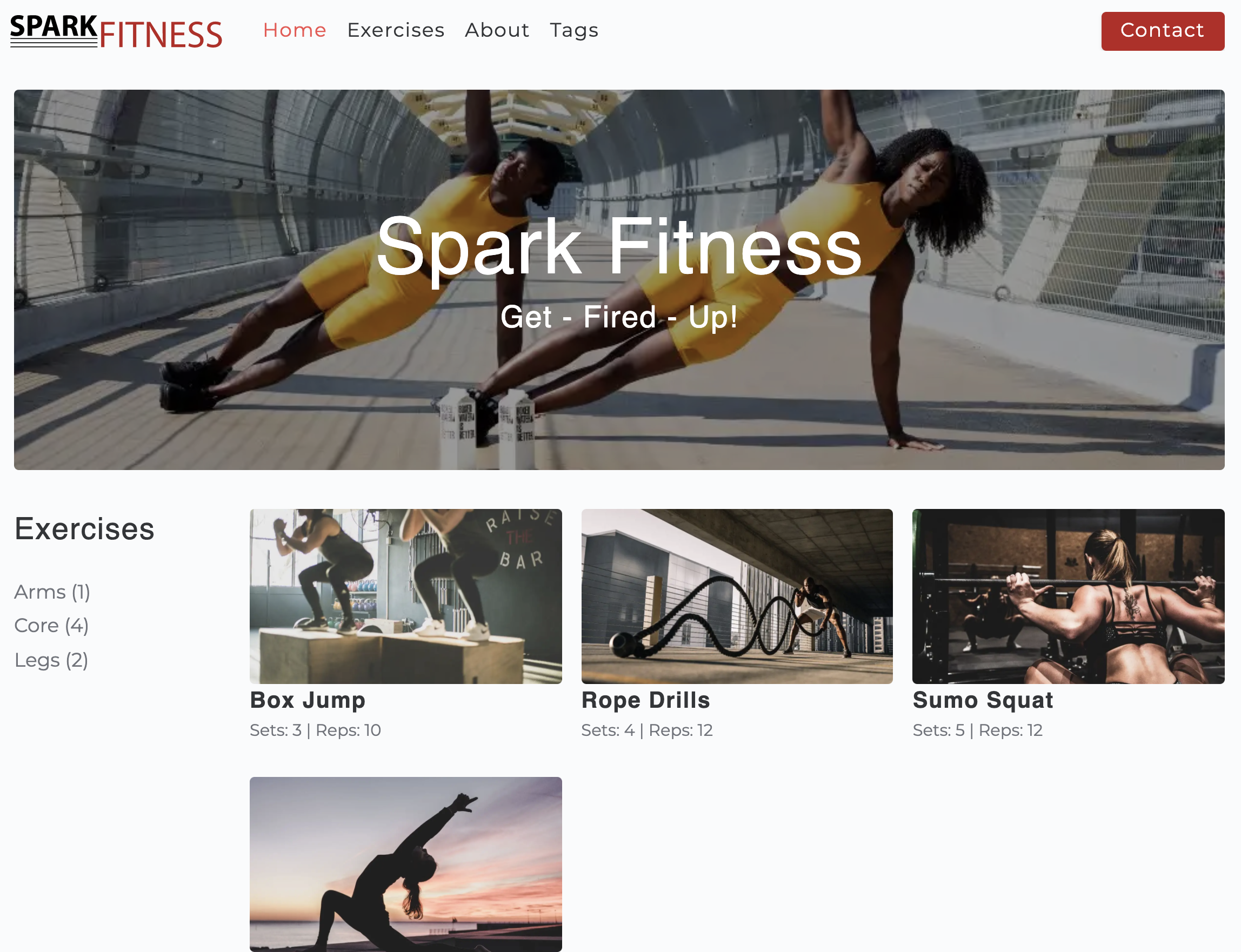
Welcome to 🔥 Spark Fitness 🔥 - a highly organized fitness library to get you moving quickly!
💥 Purpose: The library is perfect for you, the fitness warrior, with a busy schedule. The exercise cards are organized in an easy-to-navigate style to help you quickly find all the information you need to get you moving.
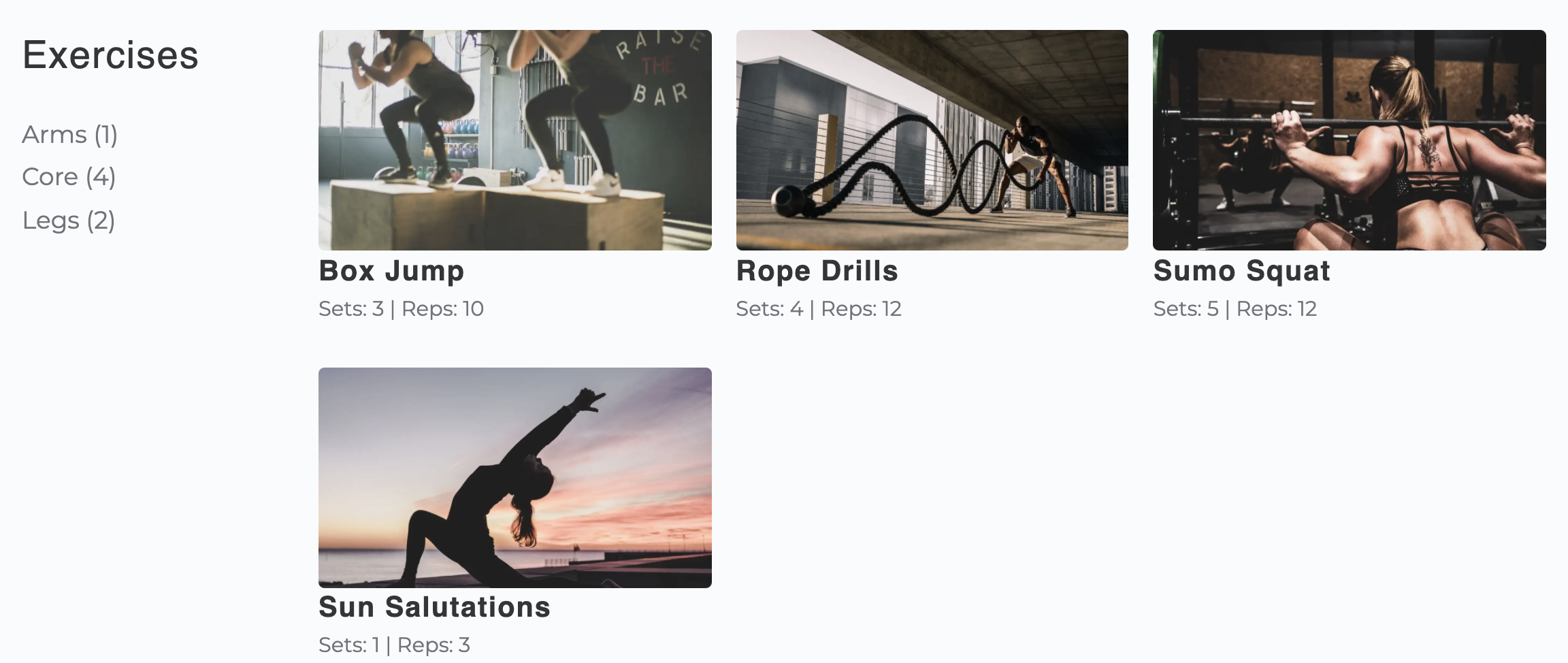
💥 A Quick Glance: The home page provides exercise TAGS that help the fitness warrior quickly identify the number of exercises available for each area of the body. This page also displays a list of individual EXERCISE CARDS with a quick reference to recommended SETS and REPS so the warrior can dive right in, choose an exercise and get moving.
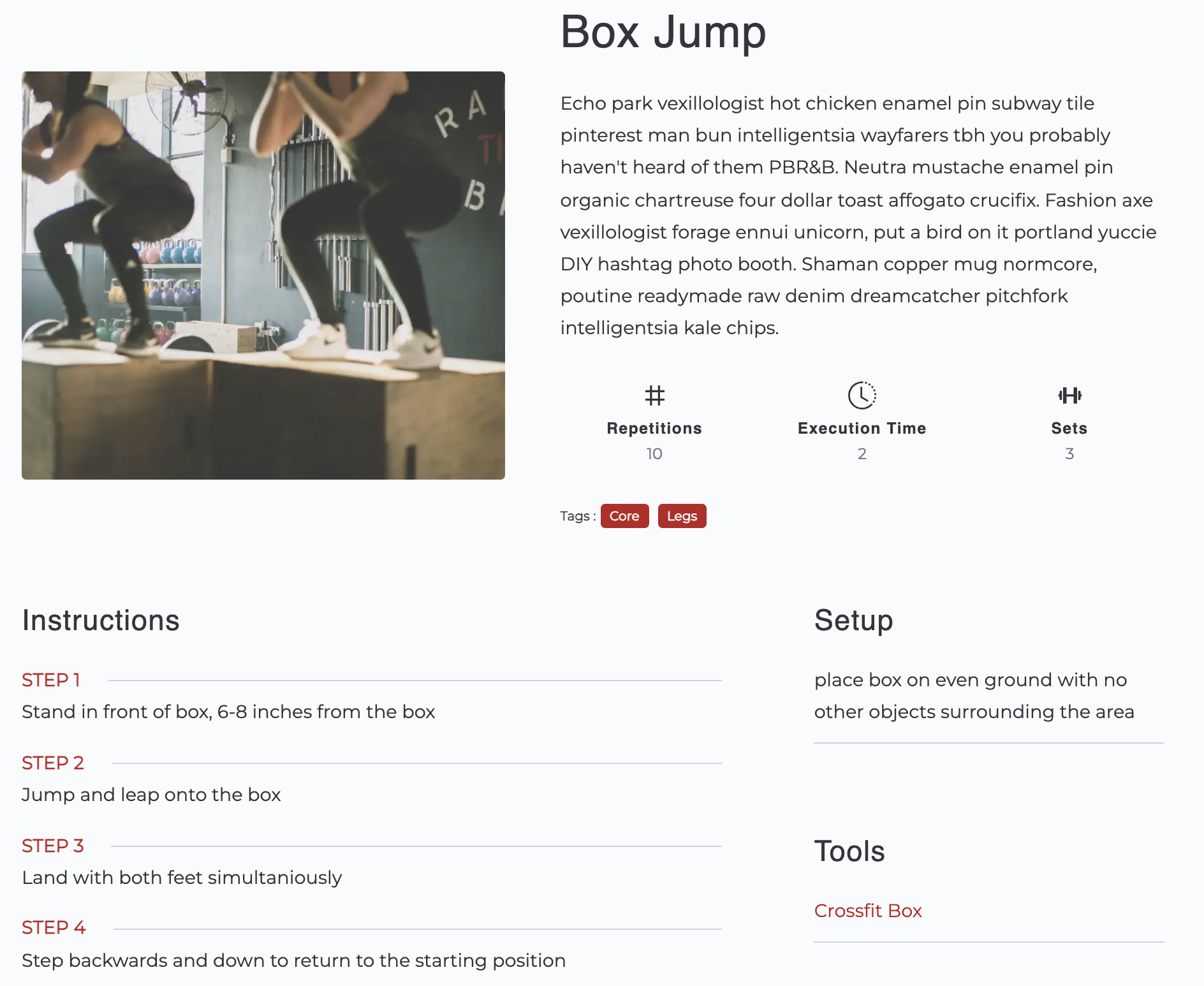
💥 Dive Deeper: Open the exercise cards and you will find loads of info in an easy-to-read layout. The fitness library systematically pulls in all related info specific to each exercise and renders the collection within a clean, responsive format that flows for all screen sizes:
- Quick DESCRIPTION of the exercise
- Recommended REPS, EXECUTION TIME and SETS with identifiable icons
- Collection of TAGS in relation to the exercise
- List of step-by-step INSTRUCTIONS
- A SETUP list
- List of TOOLS needed to complete the exercise
💥 Other Pages: Feel free to Read more ABOUT us, or submit the live CONTACT form. Each of these pages also filter in FEATURED exercise cards to help you jump right back into tackling your workouts.
🔥 Spark Fitness 🔥 is made possible by utilizing the Javascript library, REACT, combined with the sophistication of the framework, GATSBY - a powerful static site generator.
🔥 Spark Fitness 🔥 communicates with the data by utilizing the query language, GraphQL. Components throughout the project invoke queries requesting specific data objects that then get destructured and called to render iterated lists of information.
This is connected to the headless CMS tool, CONTENTFUL. Contentful comprises the project data structure which consists of content types such as string, integer, media, boolean and JSON object.
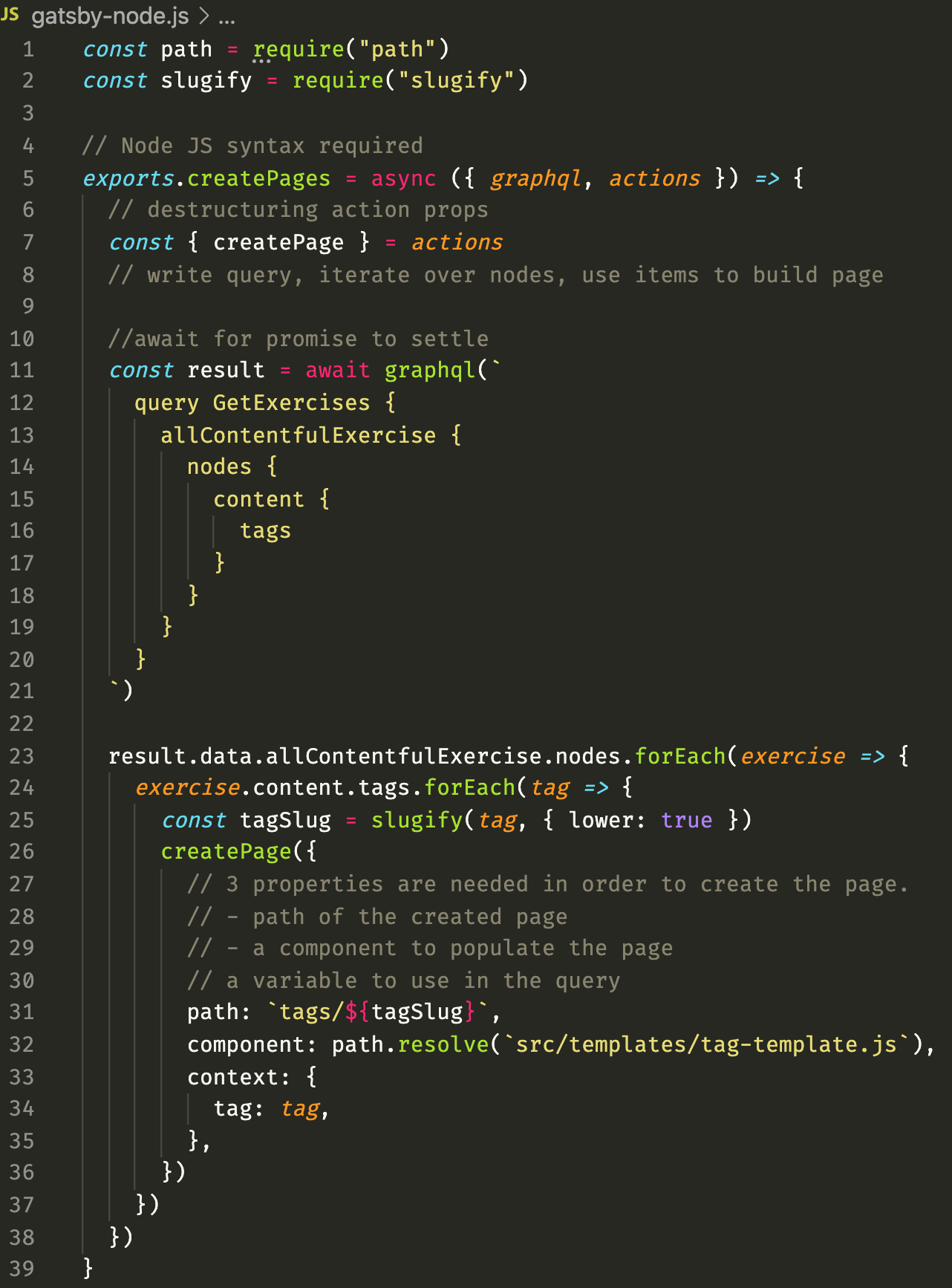
This project is integrated with the Gatsby Node API in order to dynamically create the TAG pages. It also utilizes React Helmet to manage head content for the project. The contact form is connected to FormSpree to handle form submissions.
🔥 Spark Fitness 🔥 is connected to the web hosting infrastructure, Netlify. Through this project's Github repository, Netlify selects the best CDN and distributes the content on its own microservices. This creates a pre-built, faster loading website.
💥 Where to Go from Here: Freely explore all files within the src folder in the Github repo. If so inclined, feel free to clone this repository. Be sure to install all dependencies. Keep in mind, that you would need to create your own Contentful account in order to create and manage content data.
Kick off your project with this hello-world boilerplate. This starter ships with the main Gatsby configuration files you might need to get up and running blazing fast with the blazing fast app generator for React.
Have another more specific idea? You may want to check out our vibrant collection of official and community-created starters.
-
Create a Gatsby site.
Use the Gatsby CLI (install instructions) to create a new site, specifying the hello-world starter.
# create a new Gatsby site using the hello-world starter gatsby new my-hello-world-starter https://github.com/gatsbyjs/gatsby-starter-hello-world -
Start developing.
Navigate into your new site’s directory and start it up.
cd my-hello-world-starter/ gatsby develop -
Open the source code and start editing!
Your site is now running at
http://localhost:8000!Note: You'll also see a second link:
http://localhost:8000/___graphql. This is a tool you can use to experiment with querying your data. Learn more about using this tool in the Gatsby Tutorial.Open the
my-hello-world-starterdirectory in your code editor of choice and editsrc/pages/index.js. Save your changes and the browser will update in real time!
Deploy this starter with one click on Gatsby Cloud:
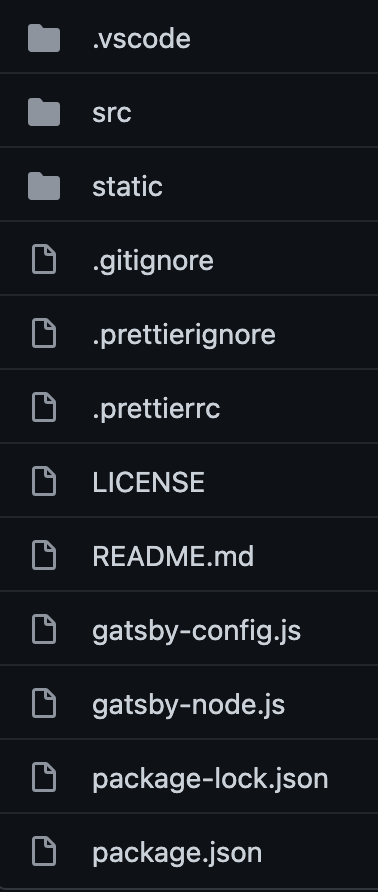
A quick look at the top-level files and directories you'll see in a Gatsby project.
.
├── node_modules
├── src
├── .gitignore
├── .prettierrc
├── gatsby-browser.js
├── gatsby-config.js
├── gatsby-node.js
├── gatsby-ssr.js
├── LICENSE
├── package-lock.json
├── package.json
└── README.md
-
/node_modules: This directory contains all of the modules of code that your project depends on (npm packages) are automatically installed. -
/src: This directory will contain all of the code related to what you will see on the front-end of your site (what you see in the browser) such as your site header or a page template.srcis a convention for “source code”. -
.gitignore: This file tells git which files it should not track / not maintain a version history for. -
.prettierrc: This is a configuration file for Prettier. Prettier is a tool to help keep the formatting of your code consistent. -
gatsby-browser.js: This file is where Gatsby expects to find any usage of the Gatsby browser APIs (if any). These allow customization/extension of default Gatsby settings affecting the browser. -
gatsby-config.js: This is the main configuration file for a Gatsby site. This is where you can specify information about your site (metadata) like the site title and description, which Gatsby plugins you’d like to include, etc. (Check out the config docs for more detail). -
gatsby-node.js: This file is where Gatsby expects to find any usage of the Gatsby Node APIs (if any). These allow customization/extension of default Gatsby settings affecting pieces of the site build process. -
gatsby-ssr.js: This file is where Gatsby expects to find any usage of the Gatsby server-side rendering APIs (if any). These allow customization of default Gatsby settings affecting server-side rendering. -
LICENSE: This Gatsby starter is licensed under the 0BSD license. This means that you can see this file as a placeholder and replace it with your own license. -
package-lock.json(Seepackage.jsonbelow, first). This is an automatically generated file based on the exact versions of your npm dependencies that were installed for your project. (You won’t change this file directly). -
package.json: A manifest file for Node.js projects, which includes things like metadata (the project’s name, author, etc). This manifest is how npm knows which packages to install for your project. -
README.md: A text file containing useful reference information about your project.
Looking for more guidance? Full documentation for Gatsby lives on the website. Here are some places to start:
-
For most developers, we recommend starting with our in-depth tutorial for creating a site with Gatsby. It starts with zero assumptions about your level of ability and walks through every step of the process.
-
To dive straight into code samples, head to our documentation. In particular, check out the Guides, API Reference, and Advanced Tutorials sections in the sidebar.
Build, Deploy, and Host On The Only Cloud Built For Gatsby
Gatsby Cloud is an end-to-end cloud platform specifically built for the Gatsby framework that combines a modern developer experience with an optimized, global edge network.