-
-
Notifications
You must be signed in to change notification settings - Fork 3.1k
How to enable stylistic sets
Stylistic sets allow you to access additional, optional parts of the font on a per-feature basis. In Fira Code, they allow you to enable/disable alternative character variants.
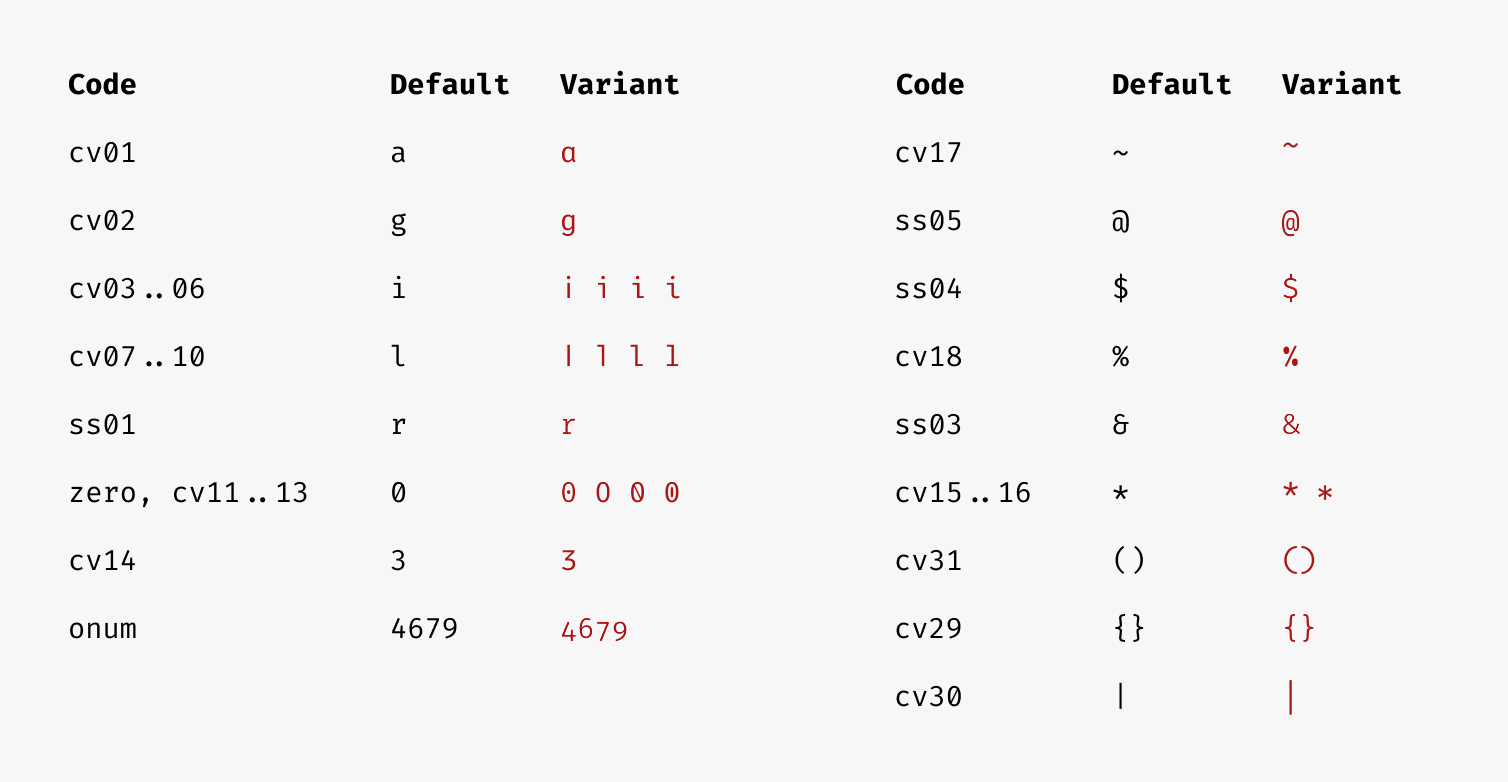
Fira Code v6 supports these stylistic sets:


You can enable stylistic sets only if your editor supports it.
Go to Atom -> Stylesheet, add:
atom-text-editor {
font-feature-settings: "ss01", "ss02", "ss03", "ss04", "ss05", "ss06", "zero", "onum";
}Go to iTerm2 -> Preferences -> Advanced and scroll to the Drawing section, then change:
Improves drawing performance at the expense of disallowing alphanumeric characters to belong to ligatures. to No
Go to Sublime Text -> Preferences -> Settings, add:
"font_options": ["ss01", "ss02", "ss03", "ss04", "ss05", "ss06", "ss07"]For now Sublime Text does not allow you to specify zero and onum features.
Since version 1.40, you can define in settings.json:
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'zero', 'onum'"To avoid possible bugs, you must uninstall Fira Code 1.x before installing Fira Code 2+.
.monaco-editor {
font-feature-settings: "ss01", "ss02", "ss03", "ss04", "ss05", "ss06", "zero", "onum";
}Create or edit an rstheme file and add:
.ace_editor {
font-feature-settings: "ss01", "ss02", "ss03", "ss04", "ss05", "ss06", "zero", "onum";
}Select which font variant you wish to use (Regular, Medium, Light, ...) and set that as your font on the kitty's config file (~/.config/kitty/kitty.conf), for instance:
font_family Fira Code Regular
Then fetch the PS Name (the value between parenthesis) of the chosen font variant using kitty:
$ kitty + list-fonts --psnames | grep "Fira Code Regular"
Fira Code Regular (FiraCode-Regular)Finally use the PS Name setting the following key in the kitty.conf file:
font_features FiraCode-Regular +ss01 +ss02 +ss03 +ss04 +ss05 +ss07 +ss08 +zero +onum
return {
harfbuzz_features = {"zero" , "ss01", "cv05"}
}Full instruction here.
Open the Windows Terminal settings.json file. You will need to insert a font object for Fira Code in one or more profiles:
An example font object:
"font": {
"face": "Fira Code",
"features": {
"ss01": 1,
"ss02": 1,
"ss03": 1,
"ss04": 1,
"ss05": 1,
"ss06": 1,
"zero": 1,
"onum": 1
}
}
If your app does not allow you to control stylistic sets, try generating new font file that has them built-in:
-
https://github.com/twardoch/fonttools-opentype-feature-freezer Depending on your needs this tool might be sufficient, but it only supports fixed single character replacements. It for example does not support
>=<=fromss02,&&fromss03,<$<$>$>fromss04, and=====!=!==fromss08. It also does not support context-sensitive stylistic sets like the thin escaping backslash fromss06. -
https://mutsuntsai.github.io/fontfreeze/ Depending on your needs this tool might be sufficient. It supports more than the previous tool, but still not everything this font uses. It for example does not support
<$<$>$>fromss04. Besides that, it makes the Font version1.000and also removes all other metadata like copyright, licence and so on. -
The best option is the build of this project itself. It needs some setup like installing Python and some modules, or having a Docker daemon running, or using GitHub Actions for it, and it needs much longer than the previous options. But the end result properly supports all stylistic sets and preserves the metadata. Additionally, you can build from the latest state and thus can get new features (but of course also new bugs) that were implemented since the last release. The
READMEcontains up-to-date information on how to build the font with wanted stylistic sets baked in.
Fira Code 💻 – Home – Wiki – Issues – Suggestions
Enabling: Atom | VS Code | IntelliJ | BBEdit | Brackets | Emacs | GoormIDE | Cloud9 | MacVim | Notepad++ | RStudio | Sublime Text | Visual Studio | MATLAB
Troubleshooting
Stylistic sets
Language Coverage
OSes/Tools: Linux | Chrome devtools | LaTeX | Chrome OS terminal