TigRigの卒業研究にて開発を開始したNingloidですが、諸事情で開発を終了することにいたしました。 そもそも開発段階さえ抜けておらず、様々な技術的問題が存在しております。
実験や調査、その他の理由でお使いいただくにはご自由にしていただいて構いませんが、 基本的にノベルゲーム開発ツールとして使うことはできません。
何卒、ご了承ください。
ノベルゲーム開発エンジン『Ningloid』の開発テストバージョンです。
こちらでは、テスト用に簡単な使用方法を記載しています。
Releaseからダウンロードできます。
Ningloid開発テスト版は、大学の卒業研究として制作しております。論文執筆へ向けて当エンジンの評価を行いたく、アンケートの回答をお願いしています。
差し支えなければ、以下のリンクからアンケートページへジャンプし、回答をよろしくお願いいたします。
Ningloid/
┣ locales/
┣ resources/
┃ ┣ app/ : エディタ用のデータ
┃ ┣ game/ : ゲーム画面用のデータ
┃ ┣ Reference/ : リファレンスのデータ
┃ ┃ ┗ Reference.html : リファレンスのWebページ
┃ ┗ resources/
┃ ┗ data/ : ゲーム内で使用するデータ
┃ ┣ bgimage/ : 背景データ用フォルダ
┃ ┣ bgm/ : BGMデータ用フォルダ
┃ ┣ fgimage/ : キャラ画像データ用フォルダ
┃ ┣ movie/ : 動画データ用フォルダ
┃ ┣ scenario/ : シナリオファイル用フォルダ
┃ ┗ system/ : システムデータ用フォルダ
┗ ningloid.exe : Ningloidの実行ファイル
※太字箇所は、ゲーム開発時に主に利用するファイル・フォルダです。
Ningloidフォルダの中の『ningloid.exe』をクリックして下さい。
エディタエリアをクリック、あるいは↑↓キーで行カーソル移動すると、カーソル行までの実行状態がゲームエリアにリアルタイムで表示されます。
リアルタイムプレビューでは、エディタのアクティブなタブ(編集中のシナリオファイル)の命令のみ実行します。つまりタブを切り替えるごとにプレビューはリセットされ、また[jump]などのシナリオファイルを移動する命令は実行できません。
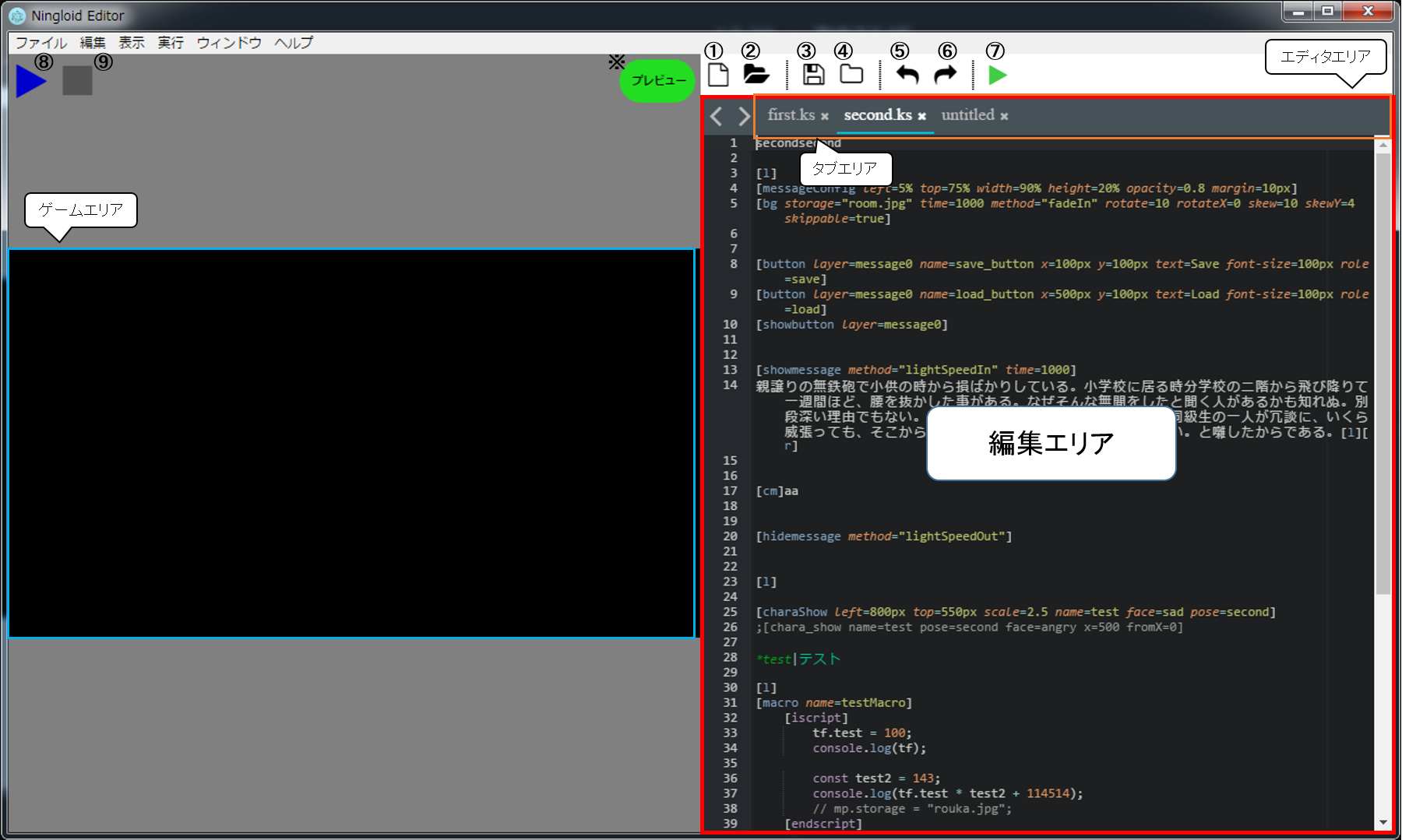
サンプル画像
編集エリアをクリックすることで、編集が可能になります。
また複数タブを開くことも可能で、その場合現在アクティブなタブが明るく表示されます。
タブの右側の「×」ボタンを押すことで閉じることが出来ます。
未保存のタブを閉じようとした場合、確認ダイアログが表示されます。
編集を行うと「×」ボタンの位置にペンマークが表示されます。
保存を行うとこのマークは消去されます。
タブエリアでマウスホイール操作する、あるいはタブエリアの左側にある「 < > 」ボタンを押すことで、タブエリアをスクロールすることが出来ます。
新規タブをエディタ上に開きます。
既存のシナリオファイルを開き、新たなタブに展開します。
現在編集中のシナリオファイルを上書き保存します。
新規タブに対して行われた場合、別名保存が実行されます。
現在編集中のシナリオファイルに別名を付けて保存します。
エディタ上の編集において、一つ前の状態に戻します。
エディタ上の編集において、一つ後の状態にやり直します。
別ウィンドウでゲームを起動します。
このゲームは、リアルタイムプレビューとは関係なく独立して実行されます。はじめに実行されるシナリオファイルは、first.ksです。
リアルタイムプレビューを一時停止し、ゲームエリアにて、現在のカーソル位置以降の行の命令を順次実行していきます。
⑧のゲーム実行を開始すると、押下可能になります。
[l]タグによるクリック待ち状態の時に当ボタンを押すことで、ゲーム実行を終了できます。最終行まで実行を終える、または[s]タグが実行されると、自動的に終了します。
以下の4種の状態があります。
| 状態 | 説明 |
|---|---|
| 編集中 | シナリオファイルの編集により、一時リアルタイムプレビューが停止さ れている状態です。 |
| プレビュー | リアルタイムプレビューが実行されている状態です。 |
| エラー | スクリプトエラーにより、リアルタイムプレビューを停止している状態 です。エラー箇所を修正し、保存処理を行うとリアルタイムプレビュー が再度実行されます。 |
| 実行中 | 「カーソル行以降の実行」が開始され、編集、リアルタイムプレビュー が無効化された状態です。実行停止すると、この状態は解除されます。 |
もし動作がおかしくなったり、操作不能になったりした場合には、ショートカットキー『Ctrl+R』あるいは『ツールバー→ウィンドウ→リロード』で、リロードを行って下さい。
また、『Ctrl+Shift+I』か『ツールバー→ウィンドウ→デベロッパーツール』でゲームの各種開発情報を確認できます。Consoleタブでは、発生したエラーなどを確認することも出来ますので、必要であればご利用下さい。
「タグ」とは、ゲームに何らかの動作をさせるための命令のことです。
使用できるタグの種類や、各タグの説明はリファレンスを参照してください。
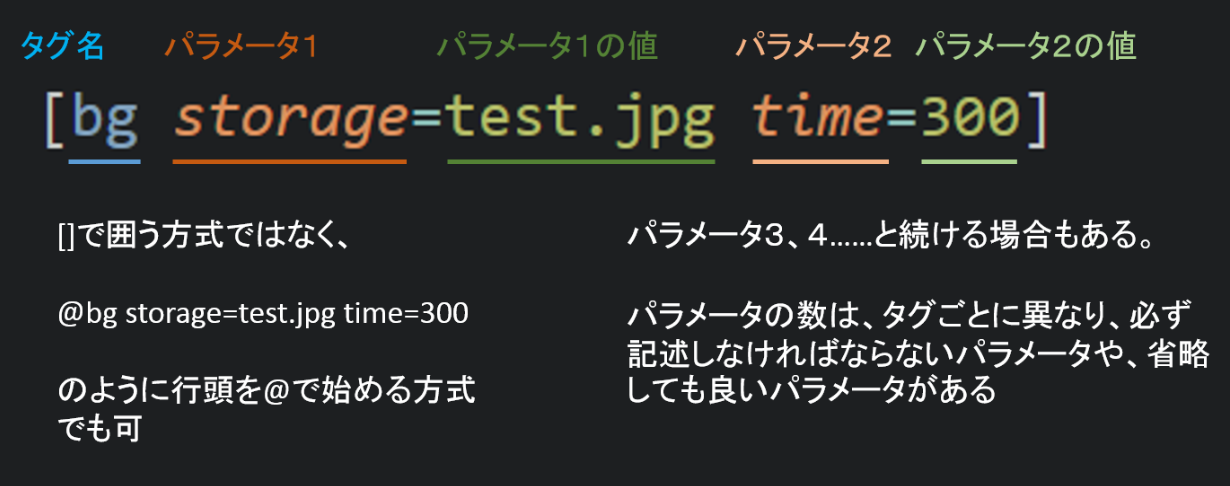
次のような規則で記述します。
| 規則 | 判定 | 説明 |
|---|---|---|
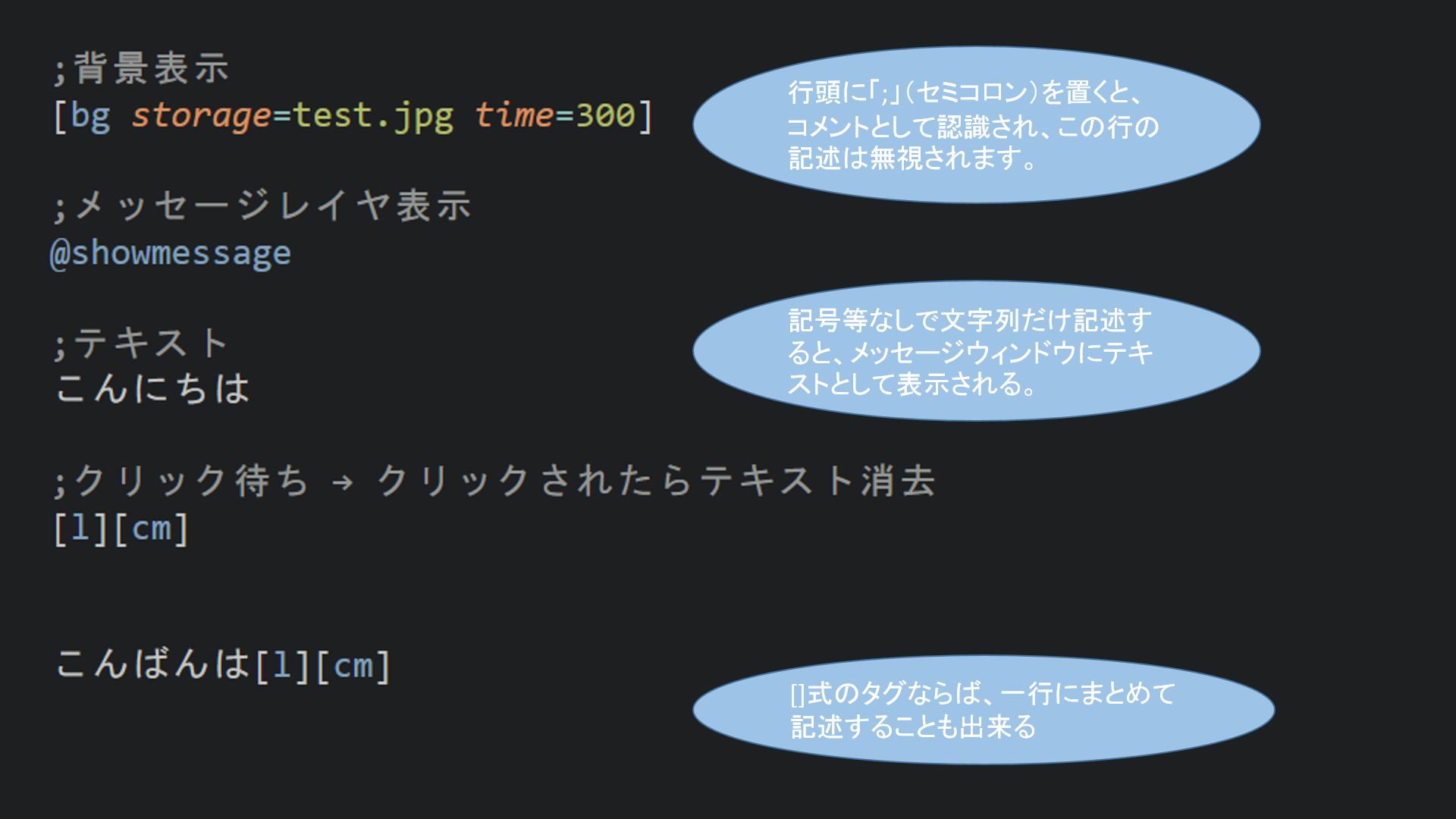
| 記号なし | メッセージ | メッセージウィンドウにテキストとして表示される |
| 行頭に @ | タグ | タグに応じた処理が実行される(リファレンス参照) |
| [] で囲う | タグ | タグに応じた処理が実行される(リファレンス参照) |
| 行頭に ; | コメント | 何も実行されない(無視される) |
| 行頭に * | ラベル | シナリオの区切り オートセーブが実行される [jump]タグなどでシナリオジャンプが出来る |
各タグの説明が記載されているドキュメントです。
Ningloid.exeを起動し、ツールバー(上部のラベル)の「ヘルプ」→「リファレンス」をクリックすると、規定のブラウザでNingloid公式リファレンスが表示されます。
タグの使い方やパラメータがわからない場合は、こちらを参考にして下さい。
キャラクターを表示するには[charashow]タグを使用しますが、予めCharacterSetting.jsにてキャラクター定義しておく必要があります。
以下の説明は、CharacterSetting.jsの中にもコメントとして記述しています。
キャラクターの立ち絵画像を複数のパーツで構成するかどうかを指定する項目です。
CharaSetting.jsの partsMode: "", で設定します。以下のモードのどちらかを左記の "" に当てはめます。
| モード | 説明 |
|---|---|
| single | 差分画像を使いません。 |
| multi | 差分画像を用いて立ち絵を構成します。キャラクター表示時には、定義したパーツ名を指定することで、自動的に画像を重ね立ち絵を生成します。 |
キャラクター名、パーツ名、パーツに対応する画像ファイル名を定義します。
// chara_name の部分にはキャラクター名を記述します
// 必ず一意の名称にして下さい
chara_name: {
// 立ち絵データの定義
// データ名: "画像ファイル名"
// 画像ファイルは「fgimage」フォルダに配置して下さい
normal: "normal.png",
second: "second.png",
},// chara_name の部分にはキャラクター名を記述します
// 必ず一意の名称にして下さい
chara_name: {
// 立ち絵データの定義
// パーツ名称
pose: {
// データ名: "画像ファイル名"
// 画像ファイル名は、「fgimage」フォルダからの相対パス指定も可能です
normal: "test/pose/normal.png",
second: "test/pose/second.png",
},
// パーツ名称
face: {
// データ名: "画像ファイル名"
angry: "test/face/angry.png",
sad: "test/face/sad.png"
}
},ゲーム画面の解像度やテキスト表示速度などのシステム設定を行うには、Config.jsを編集して下さい。 詳細はConfig.js内のコメントに記述しています。