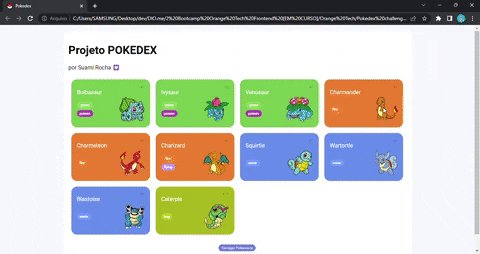
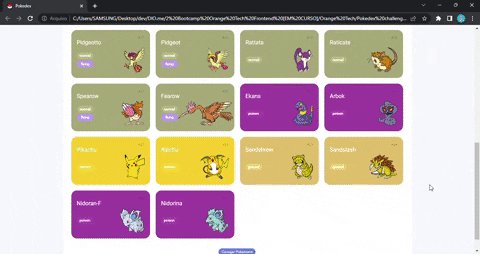
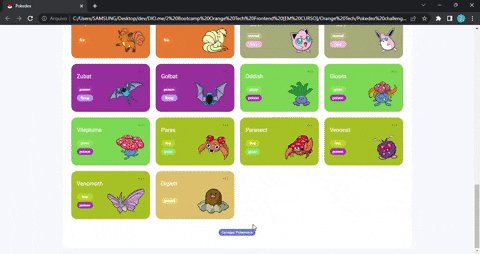
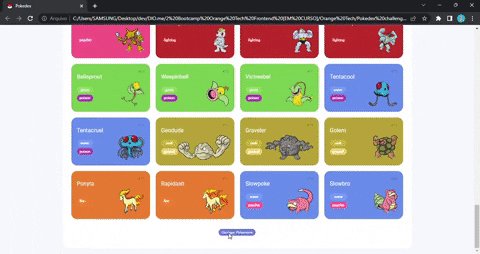
Entenda a importância do Git/GitHub nos Desafios de Projeto da DIO, além de explorar o mundo Pokémon através do consumo de uma API REST para a criação de uma Pokédex incrível! Para isso, você irá explorar, além do JavaScript, todos os fundamentos de desenvolvimento Web aprendidos até aqui.
tag: #javascript #html #css
Front end Intermediário
Usamos hooks, arrows functions, styled components, icons e outros componentes e bibliotecas.
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End Intermediário
Calculadora para o primeiro desafio do bootcamp.
✅ Responsiva ✅ Assincrona ✅ Fofa (Estilo criado totalmente por mim com styled components)
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End Intermediário
Site desenvolvido como um buscador de repositórios do GitHub.
✅ Através da API do GitHub busca repositórios ✅ Faz uma lista na página com os repositórios ✅ Opção de ver o repositório na página orignial do GitHub ✅
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End Intermediário
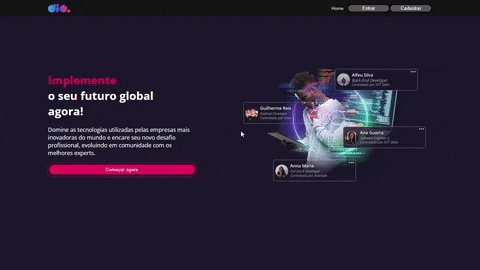
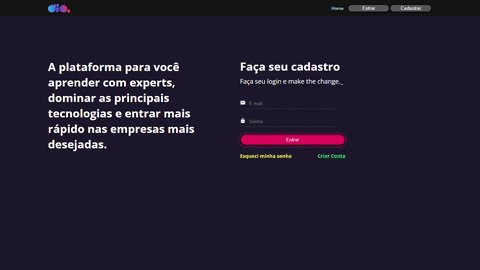
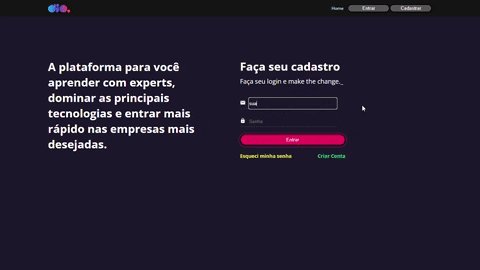
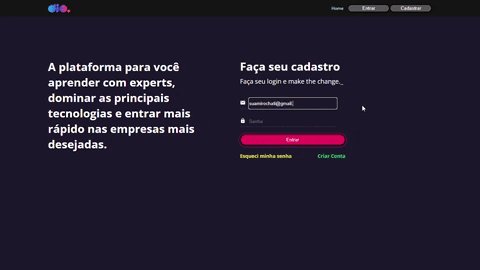
Re criando a página de login da Dio.
✅ React ✅ Styled - Components
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End Intermediário
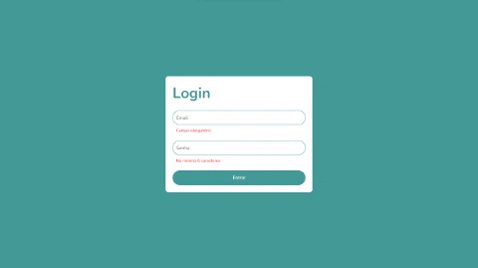
✅ React ✅ Styled - Components ✅ Typescript - validação
tag: #javascript #react #reactjs #dom #hooks # function #typescript
Front End Intermediário