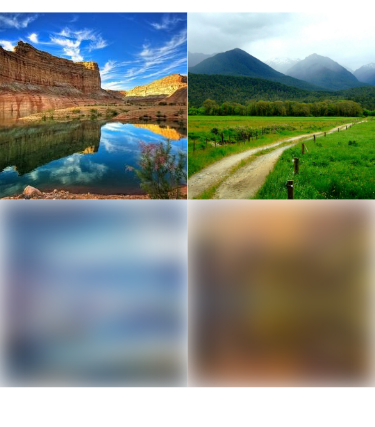
Make images load lazily, with a blur-in effect.
Add the default style below to your CSS.
.img-blur-in {
-webkit-filter: blur(32px);
-moz-filter: blur(32px);
-ms-filter: blur(32px);
-o-filter: blur(32px);
filter: blur(32px);
-webkit-transition: all ease .2s;
-moz-transition: all ease .2s;
-ms-transition: all ease .2s;
-o-transition: all ease .2s;
transition: all ease .2s;
}Notice If you need no CSS effects, just remove the properties. Lazy loading of images can be accomplished as well via this library.
Give image tags the CSS class name. Here are three different choices:
<img class="img-blur-in" src="large.jpg" alt="blur until the image is loaded">
<img class="img-blur-in" src="small.jpg" data-src="large.jpg" alt="blur until the large image is loaded">
<img class="img-blur-in" src="small.jpg" data-src="large.jpg" data-lazy="true" alt="blur until the image is into the viewport and the large image is loaded">Inject or import img-blur-in.
<script src="//path/to/img-blur-in.js"></script>$ npm install --save img-blur-in/* index.js */
require('img-blur-in')If you have your own CSS class name for images, use it like this:
window.ImgBlurIn.watch('your-class');- IE10+
- Opera 12+
- Safari 5+
- Chrome
- Firefox
- iOS 6+
- Android 4.4+
- sentineljs -- Detect new DOM nodes using CSS selectors.
Copyright © 2017-present, shenfe