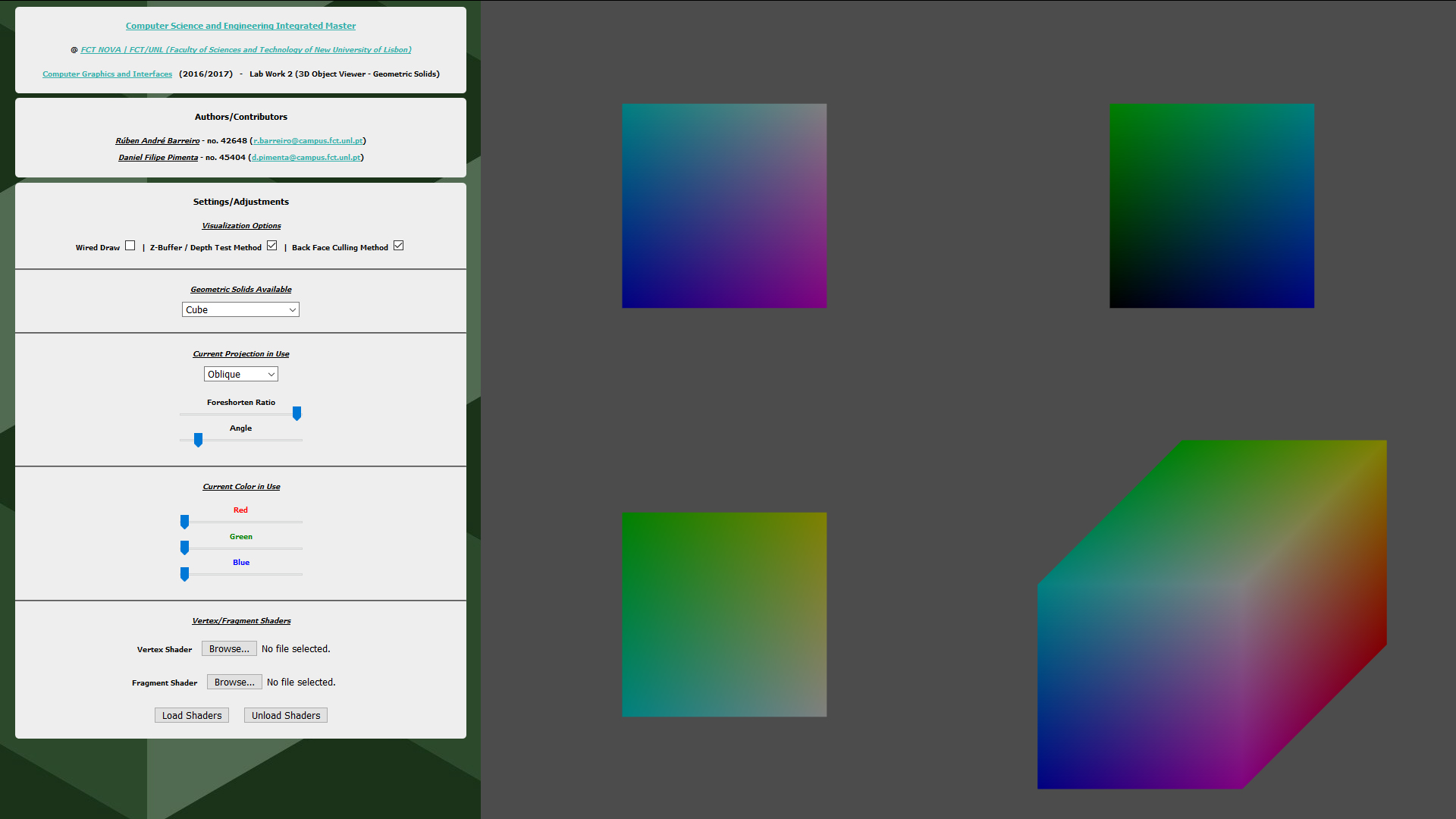
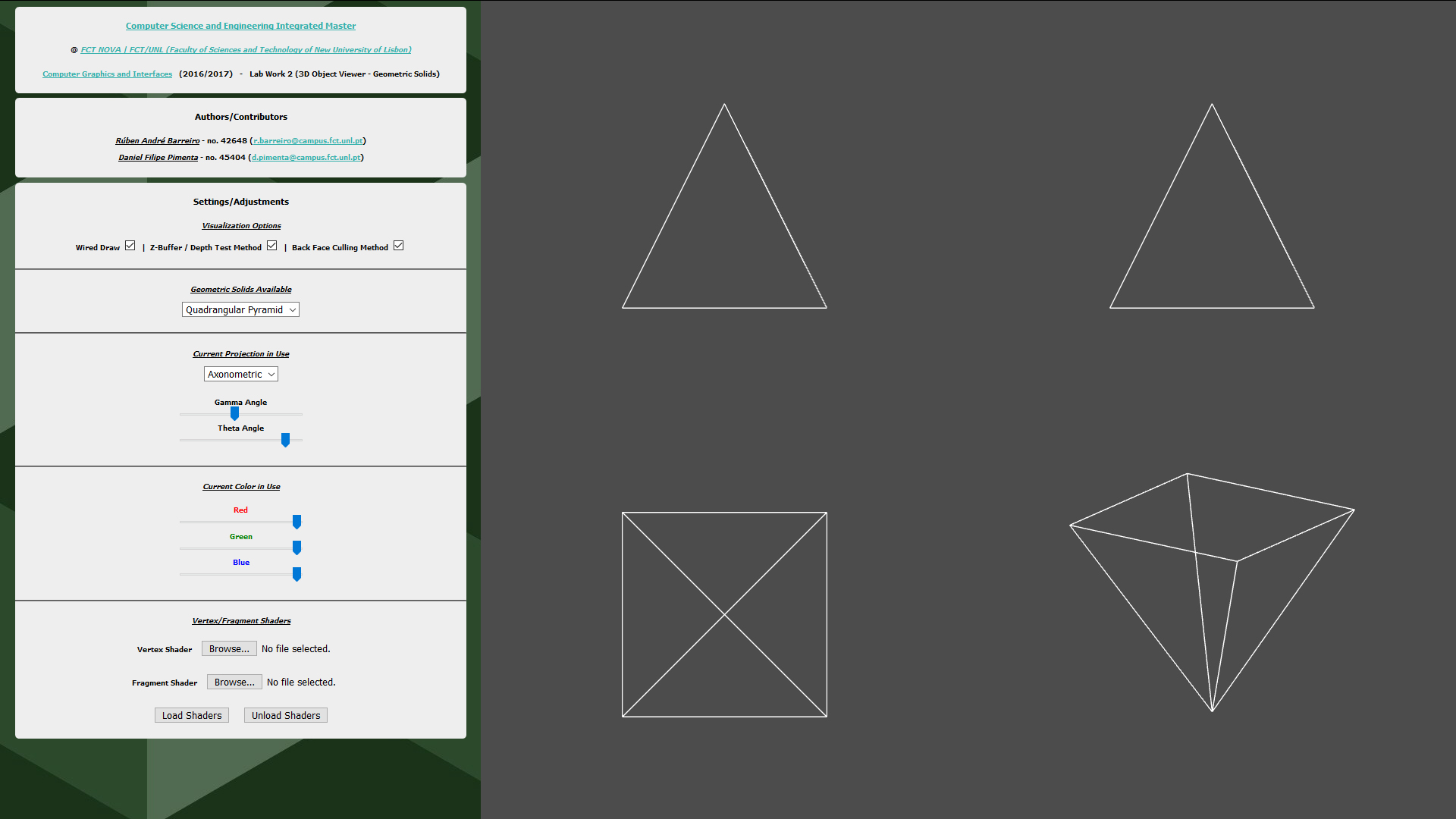
A 3rd year's project of the BSc. degree of Computer Sciences and Engineering made in FCT NOVA (Faculty of Sciences and Technology of New University of Lisbon), in the subject of Computer Graphics and Interfaces. This project was built using HTML (HTML (HyperText Markup Language), CSS (Cascade Style Sheets), JavaScript and WebGL (Web Graphics Library). The application allows to visualize multiple 3D Geometric Solids, viewed by multiple projections and angles. The application allows also, see the 3D Geometric Solids in multiple colors, drew in white Wired lines and even, painted and illuminated by custom Vertex/Fragment Shaders that the user can upload to the application, all this in the canvas of the Web browser!
You can view an online demo, clicking here!
To install and run this application, you will only need:
A Web browser, like:
The Git feature and/or a third-party Git Client based GUI, like:
To install this application, you will only need to download or clone this repository and run the application locally:
You can do it downloading the .zip file in download section of this repository.
Or instead, by cloning this repository by a Git Client based GUI, using HTTPS or SSH, by one of the following link:
https://github.com/rubenandrebarreiro/3d-object-viewer-geometric-solids.git
- SSH:
git@github.com:rubenandrebarreiro/3d-object-viewer-geometric-solids.git
Or even, by running one of the following commands in a Git Bash Console:
git clone https://github.com/rubenandrebarreiro/3d-object-viewer-geometric-solids.git
- SSH:
git clone git@github.com:rubenandrebarreiro/3d-object-viewer-geometric-solids.git
You can run the application, by open the following file presented in the root folder of this repository:
3d-object-viewer-geometric-solids.html
Instructions (also available in the canvas of the application):
-
Choose the pretended Visualization Options (Wired Draw, or Z-Buffer/Depth Test Method and Back Face Culling for Visibility Depth Control) for the current 3D Geometric Solid in use
-
Choose the current 3D Geometric Solid in use from the available (Cube, Sphere, Quadrangular Pyramid, Torus, Cone and Cylinder)
-
Choose the current 3D Projection in use from the available (Oblique, Axonometric and Perspective) and their settings/adjustments
-
Choose a custom color for the 3D Geometric Solid in use, by adjusting the colors' factors
-
Upload custom Vertex/Fragment Shaders, to see the 3D Geometric Solid in use, painted and iluminated, in other ways
-
It's mandatory to have the folder called common in the local repository, because it's where are the necessary WebGL utilities, geometric/solid figures and other libraries
-
It's also mandatory to have the respective application's CSS (Cascading Style Sheets) and JavaScript files in the root folder of this repository
3d-object-viewer-geometric-solids.css
3d-object-viewer-geometric-solids.js
- HTML (HyperText Markup Language)
- CSS (Cascade Style Sheets)
- JavaScript
- WebGL (Web Graphics Library)
- Atom
- Brackets
Daniel Filipe Pimenta
- ruben.barreiro.92@gmail.com
- r.barreiro@campus.fct.unl.pt
- up201808917@fe.up.pt
- up201808917@g.uporto.pt
- https://github.com/rubenandrebarreiro/
- https://gitlab.com/rubenandrebarreiro/
- https://bitbucket.org/rubenandrebarreiro/
- 18 of 20