Lasso-analyzer is a tool for analyzing project bundles created by Lasso. We can easily catch the large and/or duplicate modules which might be either bloating up your bundle.
This package uses treemap for visualiztion.
npm install -g lasso-analyzerrequire('lasso').configure({
...
plugins: [
'lasso-analyzer',
...
]
});- Bundled file is created under "build/static/" folder. Run the CLI as shown below
lasso-analyzer <--bundle path--> --output <--output filename-->Creates outputFilename.html in your project structure.
Options:
--output To change the generated output filename. (default - lasso-analyze.html)
--c Visualize the bundle with colors For Example:
a. Analyze js bundle file.
lasso-analyzer static/build.jsor
b. Analyze all the files inside particular folder and create lasso-analyze.html.
lasso-analyzer staticc. Bundle with colors
lasso-analyzer static --c- lasso-analyze.html file is created in root path of your project structure.
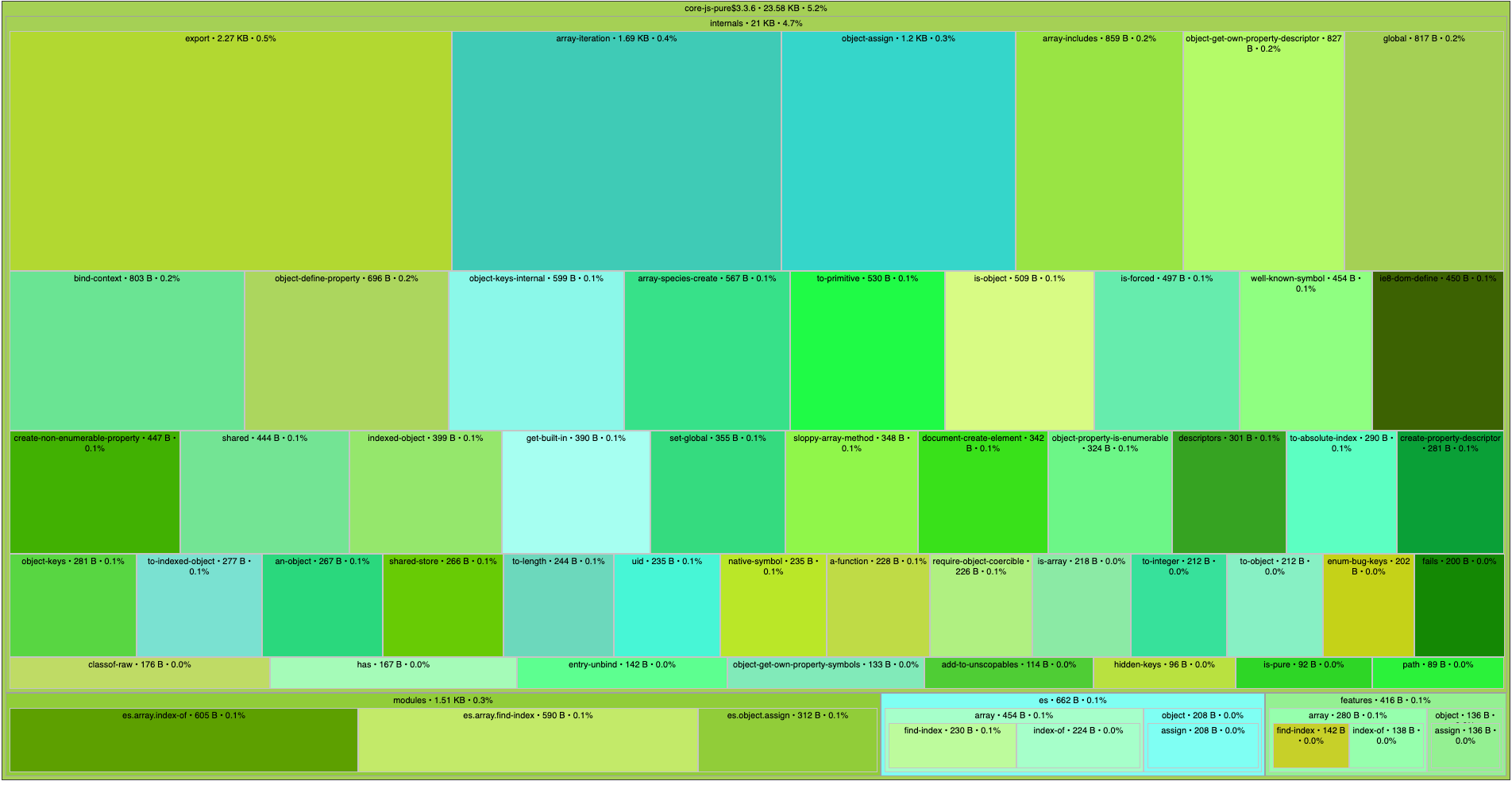
open lasso-analyze.html- It shows you a treemap visualization as shown below.
Creates lasso-analyze.html in your project directory.
Free feel to create bug or propose improvements.