This repository contains the frontend and backend code for my cocktail mixer. The frontend was made with React and the backend was created with Node and Express. I hosted my site in my local network on a Raspberry Pi OS, which is built on top of Debian and is the default OS for the Raspberry Pi (single-board computer). This way, everyone is able to make a drink with the machine, if he is logged into my home wireless LAN. The created drinks, available ingredients etc. is saved in an SQLite3 database.
- If the backend is reachable, it will state 'Connected' and the circle will be green, otherwise it will state 'Disconnected' and the circle will be red.
- Current status of the mixer, this will state 'Mixing', if a cocktail is being made, otherwise states 'Idle'.
-
This will open up the settings. You will be prompted for a password. The default password is
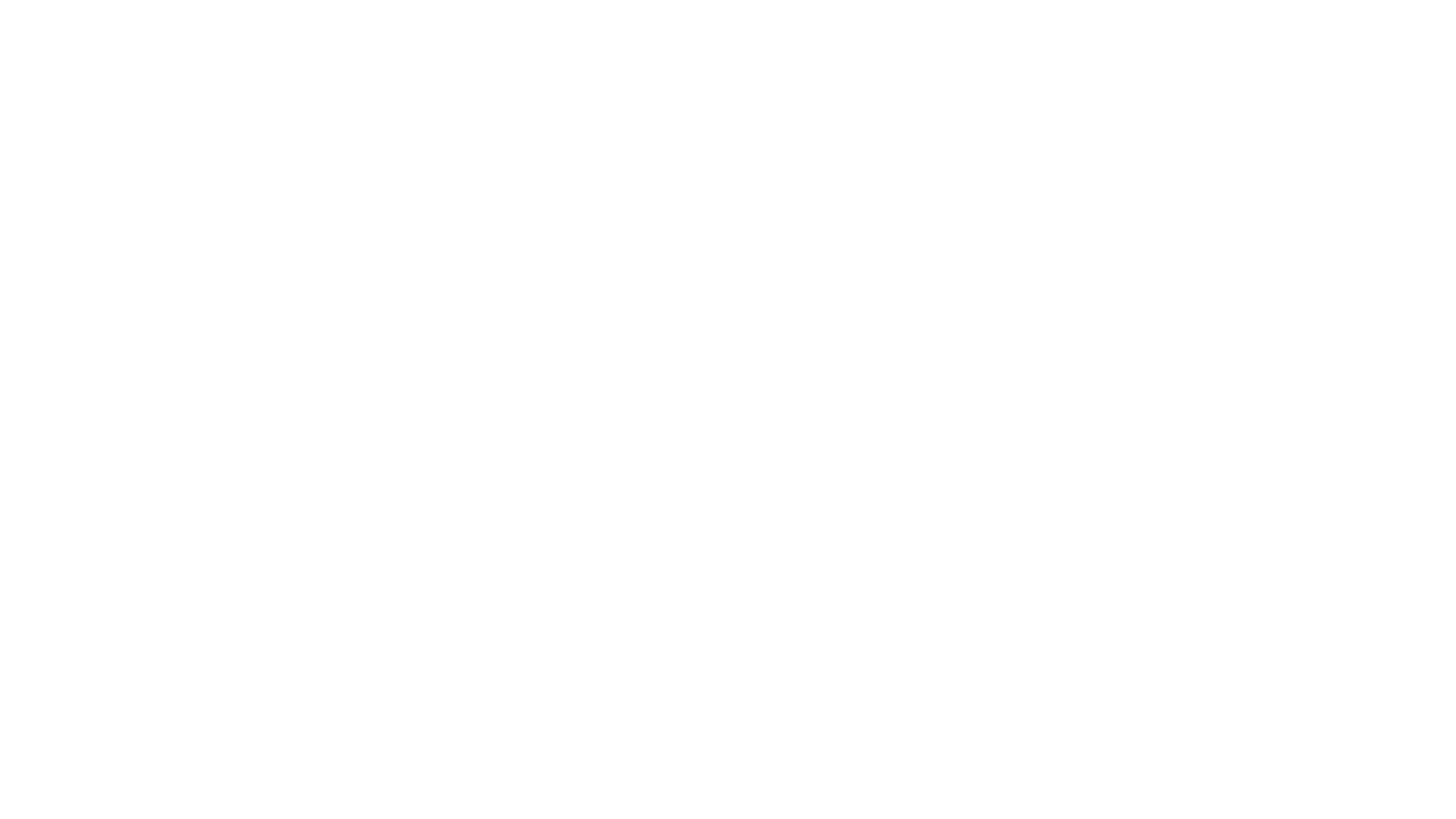
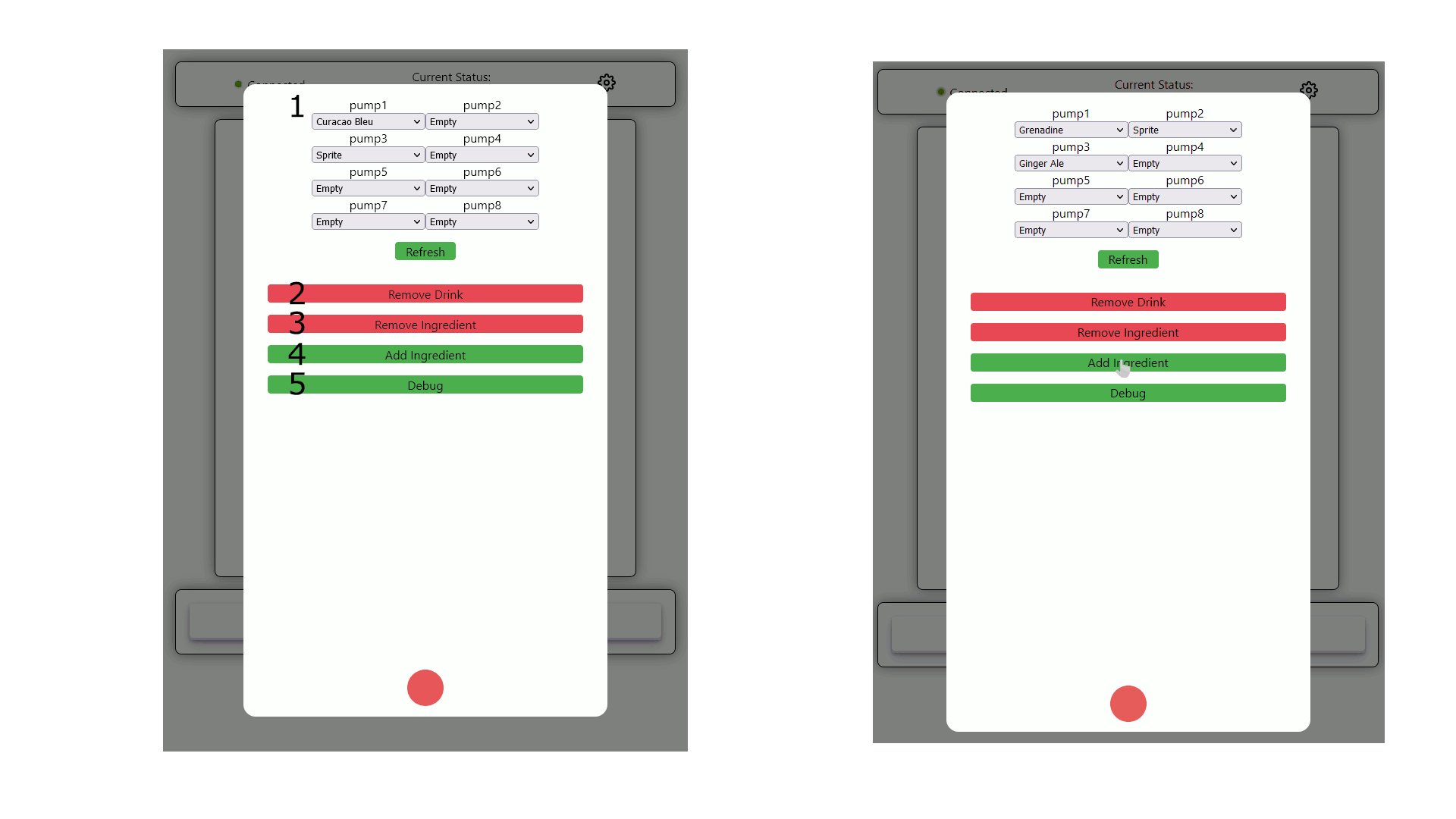
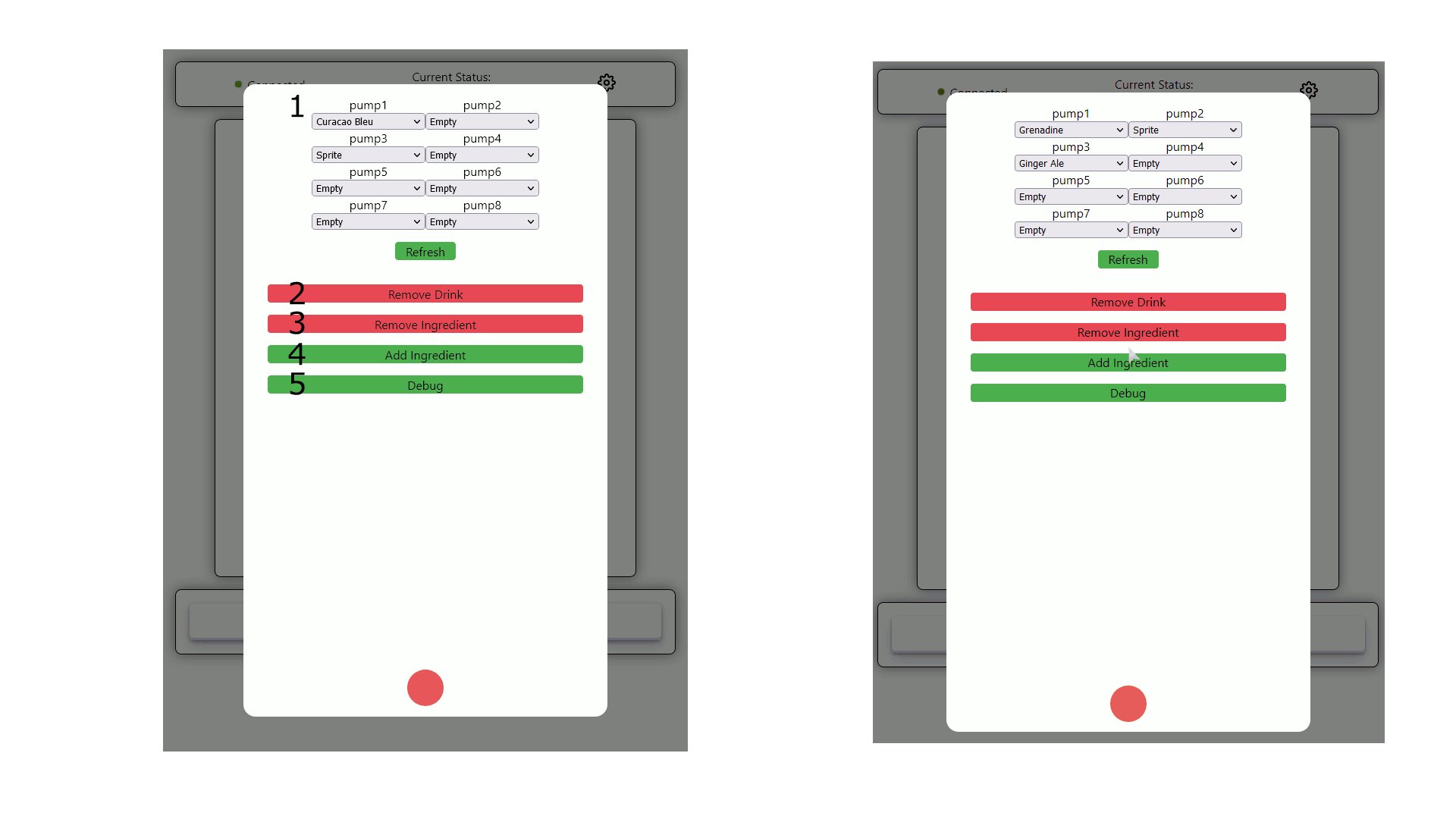
cocktail.- In this section, you can set to which drink the pump is currently connected. The drinks are being categorized, so you can find them easier.
- Remove a drink completely, this is irreversible.
- Remove an ingredient, the ingredients are sorted by category, and the action is irreversible.
-
Add an ingredient and assign it a category. The current categories consist of
juice,softdrink,alcoholandunableToPump. - This shows debugging information. It returns the current status of the machine, the current assigned ingredients to the pumps, and the ingredients available by category in JSON.
-
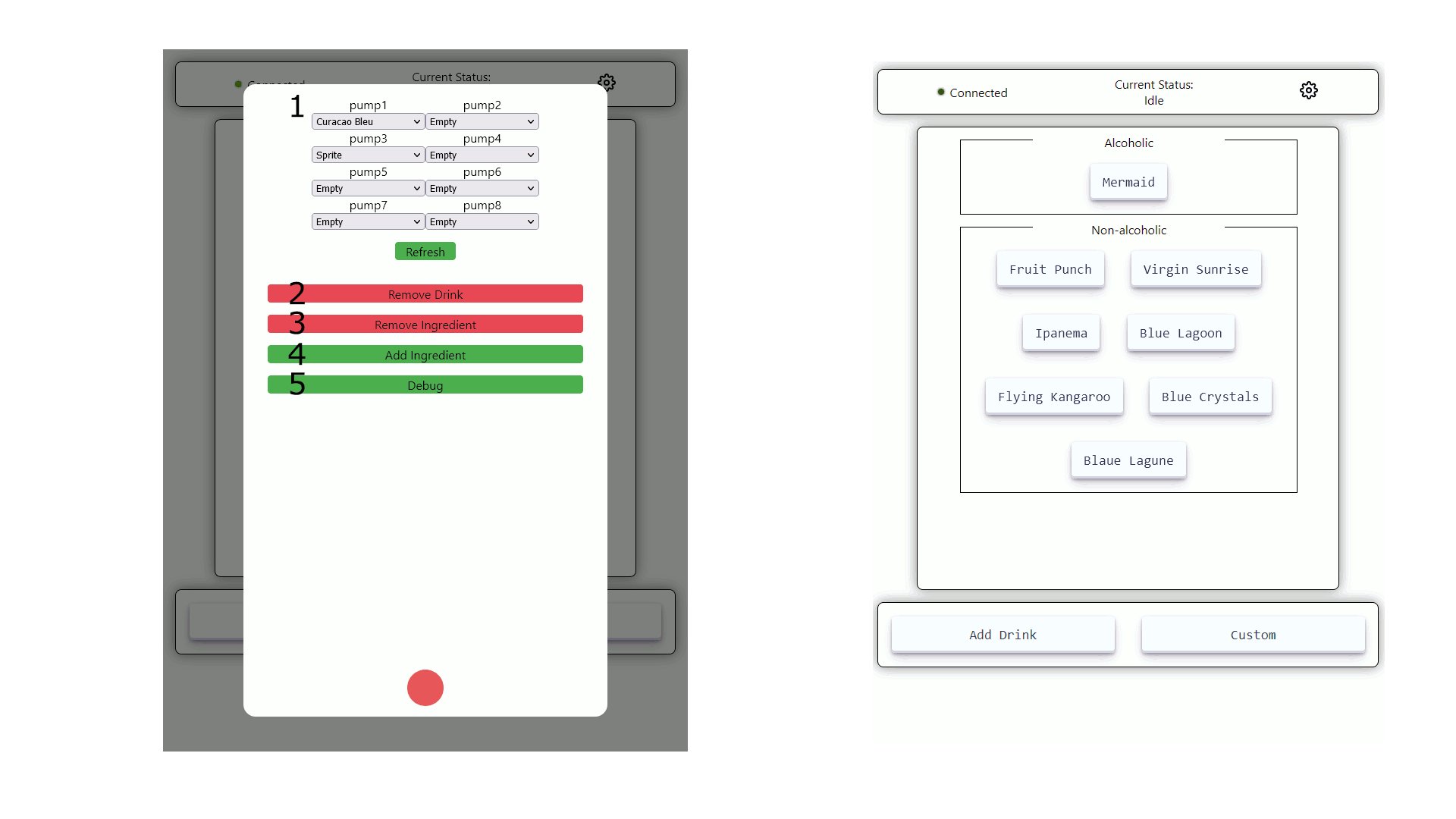
This lists all the drinks available, automatically divided up into two sections: alcoholic and non-alcoholic. Click a drink to get an overview or to make it.
-
This button allows you to add a drink.
- Give your drink a title. Multiple drinks can have the exact same name.
-
This is the section for one ingredient of your new drink.
- Select an ingredient, those are sorted by categories.
- Enter a number for your amount, e.g. if you want to add 500ml, just enter the number 500 here.
- Select a unit for your ingredient. Available units are ml, cl, tsp and tbsp. If your unit is not listed here, just transform it to milliliter, that's also what the program does.
- Delete the ingredient.
- Here, you can create another ingredient section to add another ingredient.
- Submit your drink. Refresh the page, and it will now pop up in the list of available drinks.
- Abort the creation of a drink. The data, which was entered, will be deleted.
-
This button allows you to individually activate specific pumps.
- everyone on your local network can make a drink by visiting the website hosted by the machine in your local network
- automatically mix a drink with the press of a button
- create a drink, get it automatically categorized in the sections alcoholic/non-alcoholic
- add available ingredients and assign them a category
- protect the deletion and creation of ingredients, the deletion of drinks, and the changing of settings by a password
- change each pump's connected ingredient
- activate one or multiple pump/s by holding a button
- website always displays if it is able to reach the backend of the machine
- current status/task of the machine is always displayed
- everything gets automatically saved
- displays debug information
- displays ingredients and their amounts contained in the drink the user is about to make
⚠️ The following guide is for Linux distributions.
- Clone the repository:
https://github.com/martenmatrix/cocktail-mixer - Navigate into the folder:
cd cocktail-mixer
Navigate into the folder called "frontend" and install all the requirements with npm install. If you want to get a live-preview of the site, run npm start.
Navigate into the "frontend" folder and run npm run build. A folder called "build" will get created.
We are going to host the frontend with nginx on your local network.
-
Install nginx.
sudo apt-get updatesudo apt-get install nginx -
Delete the content in the folder located at
/var/www/htmland move the content of the "build" folder, which we generated above, to the "html" folder. -
Restart nginx with
sudo systemctl restart nginx. -
The site will be hosted on the machine's local network IP. You can get that IP with the command
hostname --all-ip-addresses.
Make sure that the device with, which you want to access the website is in the same network as the computer, which hosts the site.
Run npm install in the top level directory, and you are ready to develop!
Before building the backend, it is recommended to change the following environment variables:
SETTINGS_PASSWORDThe password to access the settings.RATE_PUMP_[1-6]The amount of liquid in milliliter the pump is able to pump per second.
⚠️ Changing the variablesBACKEND_PORTandFRONTEND_PORTis currently not being supported.
If you want to connect the pumps to different GPIO pins than the default assigned pins, open up the raspberry.js file located in the backend folder and change the numbers in the relays array.
Build the backend with npm run build. A folder with the name "buildBackend" should get created. Go into the new created folder, open the .env file and set the NODE_ENV environment variable to production.
If you simply want to run the backend cd into the path with the "backend" folder located in the "buildBackend" folder, install the dependencies and run the app.js file with Node.
cd /path-to-top-folder/buildBackend/backend
npm install
node app.js
If you want that the backend is automatically started, after the computer boots, you'll have to set up a Cron job on Linux.
- Open up the crontab file with:
crontab -e - Add the following line to create your cron job. Make sure you replace "PATH" with the path to the "backend" folder, which is in the repository, which you've cloned in the "buildBackend" folder.
@reboot cd PATH; node app.js - Save and exit.
- This will
cdinto the backend folder and run the file app.js with Node on every system boot.
💡 There are also the commands
uploadBackendanduploadFrontend, which upload the files over SSH with rsync to a specified directory. Before using them, you'll have to edit them for your needs in thepackage.jsonfile.
It is assumed that the pumps are connected to the following GPIO pins, if you want to connect a pump to another GPIO pin, take a closer look at the production section.
- Pump 1: 11
- Pump 2: 13
- Pump 3: 19
- Pump 4: 17
- Pump 5: 27
- Pump 6: 22
- Pump 7: 10
- Pump 8: 9
An issue can opened here.
This is an explanation, how it is possible to build a Cocktail Mixer. However, please note, that this is definitely not a detailed and complete guide.
You will need these parts to build the machine.
- 1 Raspberry Pi Model B Plus Rev 1.2
- 1 Funnel
- 8 Water Pumps
- 1 Power Supply
- 1 DC-DC Converter (the Raspberry Pi needs 5V)
- Silicon wires
- Food Grade Pipes
- Power Cord
The pipes, which are connected to the pumps, all go into the funnel to mix the ingredients. The pump's circuit will flow when the relay assigned to the pump gets activated. The backend and frontend is hosted on the Raspberry Pi and its GPIO Pins are connected to the relay. The DC-DC converter is needed to power the Raspberry Pi with the Power Supply, otherwise the Pi would break because the Power Supply outputs a high voltage to power the pumps.
- Create React App v4.0.3
- Express v.4.17.1
- cors v2.8.5
- body-parser v1.19.0
- dotenv v10.0.0
- node-ip v1.1.5
- onoff v6.0.3
- node-sqlite3 v5.0.2