-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
a3e31a5
commit 3004034
Showing
1 changed file
with
43 additions
and
5 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,6 +1,44 @@ | ||
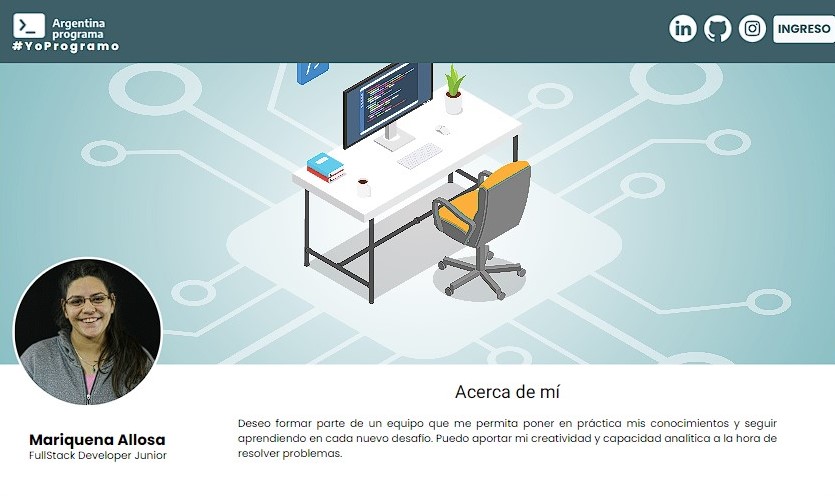
| # Proyecto Integrador Portfolio Web Full Stack - #YoProgramo | ||
| https://mariquena-allosa.web.app/ | ||
|  | ||
|  | ||
| # 💻 Portfolio Web - #YoProgramo | ||
|   | ||
|
|
||
|  | ||
| En este repositorio se encuentra todo lo relacionado al **Frontend** del proyecto, en caso de querer ver la parte del **Backend** **[ir aquí](https://github.com/mariquenaallosa/portfolio-backend "aquí").** | ||
| ## 📝 Descripción | ||
| - ***Portfolio Web Fullstack*** realizado como Proyecto Final del curso **Argentina Programa - #YoProgramo**. | ||
|
|
||
| - Se trata de la realización de una **Single Page Application (SPA)** realizada utilizando tecnologías como **HTML, CSS, Angular y Bootstrap**. Teniendo la primera versión en línea en el siguiente [enlace](https://mariquena-allosa.web.app/ "enlace"). | ||
|
|
||
| ## ✅ Manejo de la App | ||
| Funcionalidades: | ||
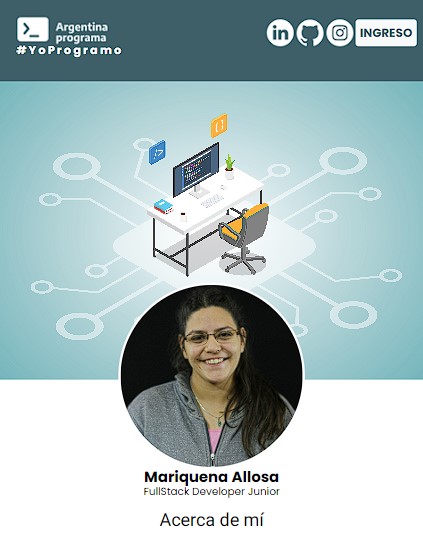
| 1. Ingresar con usuario y contraseña a través del apartado <b>"Ingreso"</b> en la barra de navegación</b>, lo cual nos permitirá editar los datos del perfil. | ||
| <div align="center"> | ||
|
|
||
|  | ||
|  | ||
|
|
||
| </div> | ||
| <br> | ||
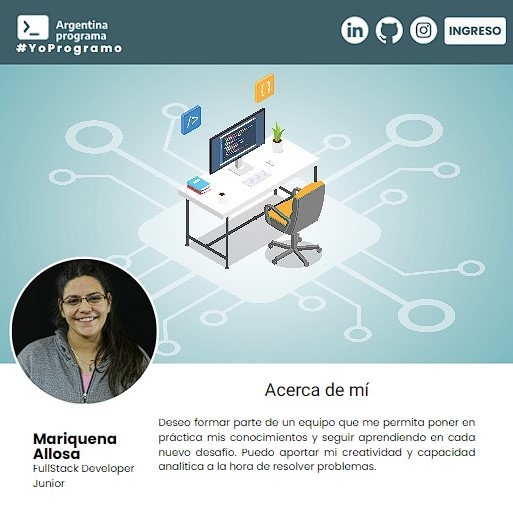
| 2. Como usuario se dispone de un <b>Portfolio Personal</b> , una vez ingresada a la cuenta de la manera indicada anteriormente, se puede modificar la información a través de los distintos elementos en la interfaz: | ||
| <div align="center"> | ||
|
|
||
|  | ||
| </div> | ||
| <br> | ||
|
|
||
| ## ⌨🖱 Instalación | ||
| - Si queremos correr la aplicación en un entorno local debemos tener en cuenta lo siguiente: | ||
|
|
||
| 1. Clonar el repositorio utilizando GIT o descargando el archivo ZIP: | ||
|
|
||
| `git clone https://github.com/mariquenaallosa/portfolio-frontend.git` | ||
|
|
||
| 2. Instalar las dependencias a través de NPM. | ||
|
|
||
| `npm install` | ||
|
|
||
| 3. Configurar las variables de entornos en src/app/service/, donde en cada uno de los archivos .ts que aparecen deberemos cambiar la URL que tiene por "http://localhost:8080"` | ||
|
|
||
| 4. Compilar y montar el proyecto utilizando el comando `ng serve` | ||
|
|
||
| ## 📩 Contacto | ||
| 🙋Si te interesa ponerte en contacto conmigo podés hacerlo a través de: | ||
| **[LinkedIn ](https://www.linkedin.com/in/mariquenaallosa/) - [Github ](https://github.com/mariquenaallosa)** |