VxAdmin
项目git hub地址
https://github.com/hytql8/vue-vx-admin.git克隆项目
git clone https://github.com/hytql8/vue-vx-admin.git拉取代码之后安装node_modules依赖
pnpm i开发环境运行
pnpm run dev代码打包
pnpm run build代码部署/发布之前预览打包后的页面
pnpm run preview代码预览地址
vscode所需插件
1. Chinese (vscode中文语言) 建议必装
2. DotENV (.env环境变量高亮) 建议必装
3. ESLint (eslint 代码检查提示插件) 建议必装
4. GitLens (查看git提交记录)
5. i18n Ally (国际化vscode内代码块翻译插件)
6. Iconify IntelliSense (vscode内显示对应代码块为iconify图标)
7. Prettier - Code formatter (代码格式化插件prettier) 建议必装
8. Stylelint (stylelint格式化插件,vscode内对css格式自动排版,查错)建议必装
9. Vue Official (Vue3 & TypeScript语法格式规范,代码着色) 建议必装vscode 配置 (见项目下的.vscode文件夹下的.settings.json)
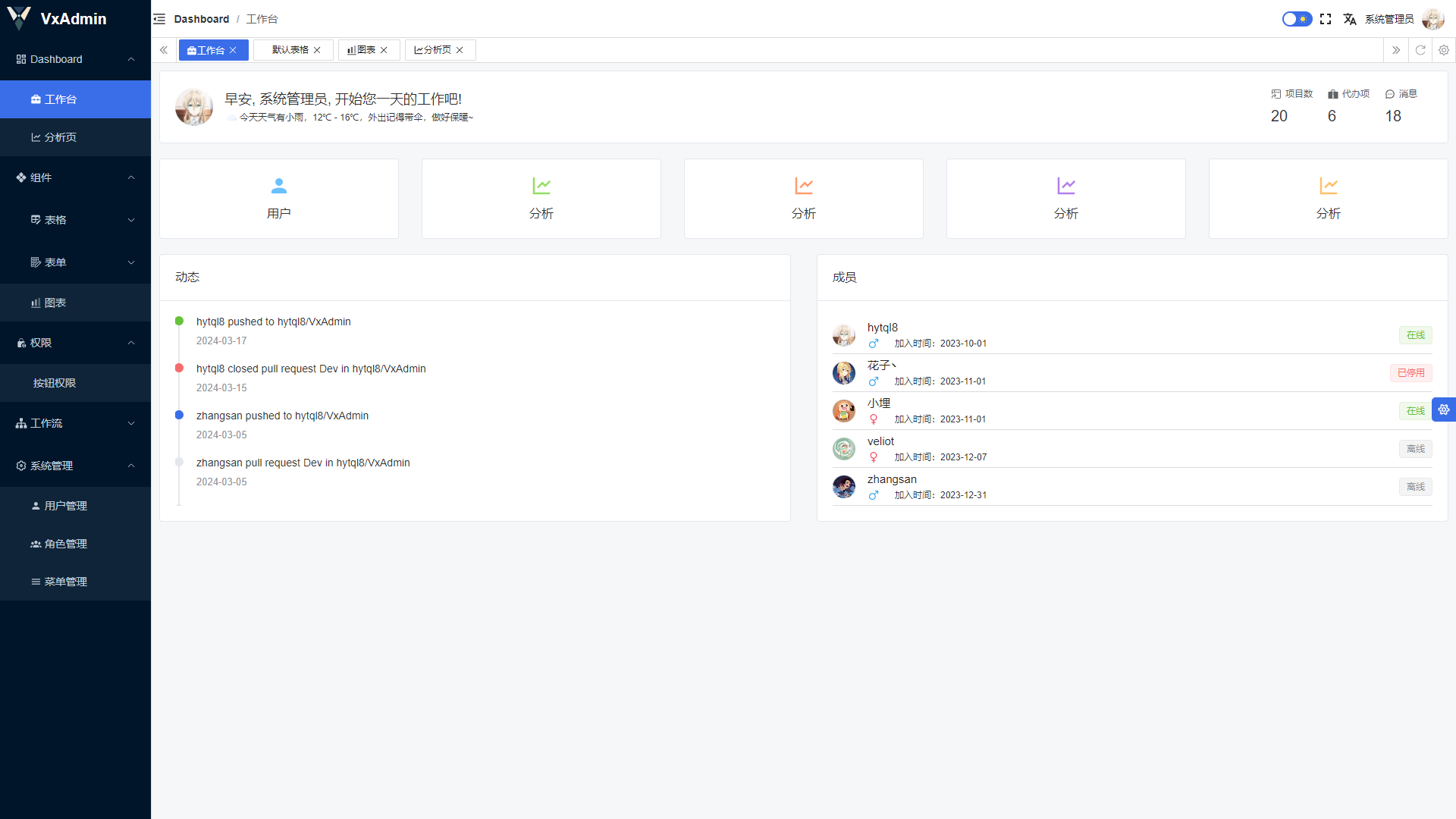
项目图片预览
项目还在开发中🔨同时也是自己学习前端中✊后续会继续更新
贡献代码有问题,联系作者 vx: HY1711034994 qq: 1711034994