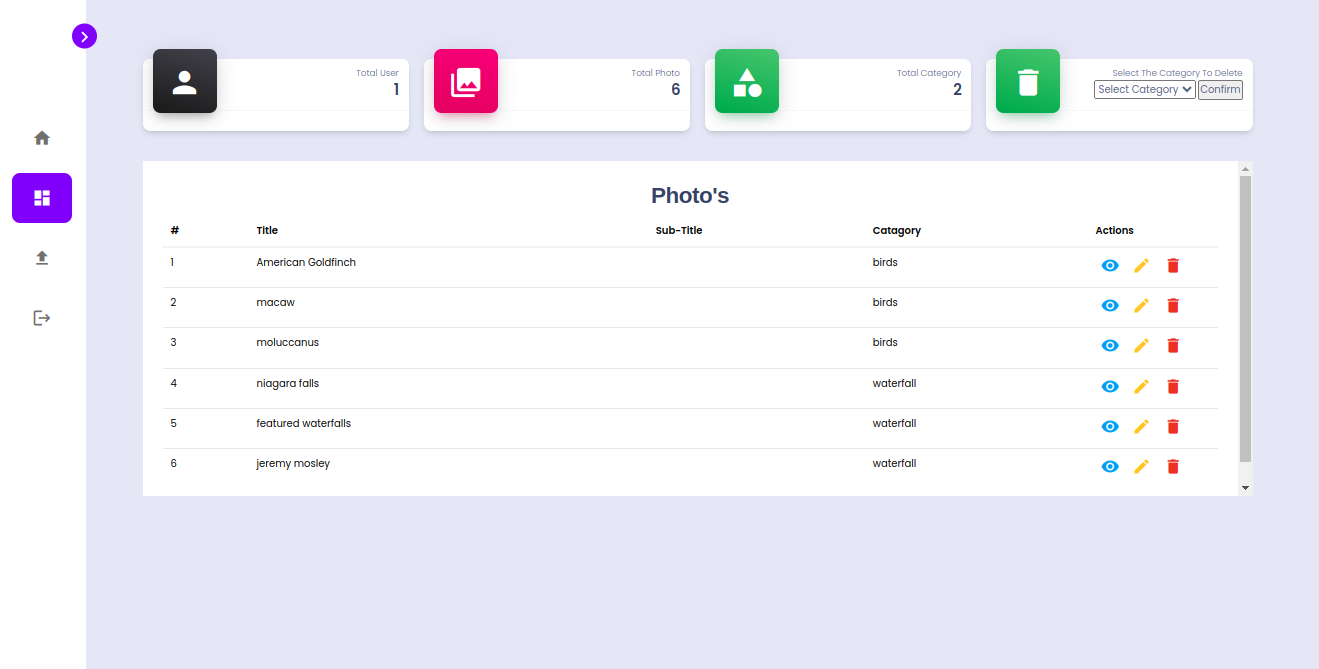
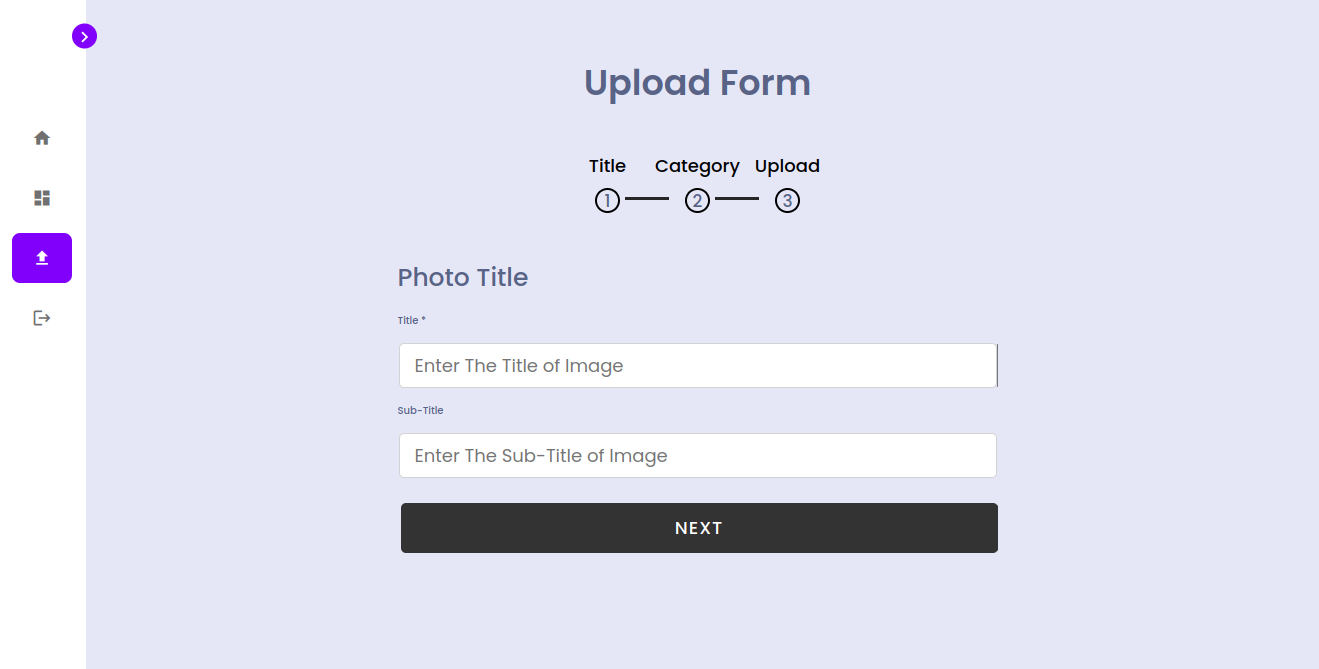
A simple Content Management System(CMS) for adding, deleting, editing photo in a gallery using flask
- Flask is a lightweight and flexible web framework for Python.
- It follows the WSGI standard and is compatible with various web servers.
- Flask's modular design allows for easy integration of extensions to enhance functionality.
git clone https://github.com/C0DE-SLAYER/photo_gallery_flask
cd photo_gallery_flask
pip install -r requirement.txt
python run.py- please visit the deployment branch.
- Rename the .env.example file to .env. Sign in to Supabase, create a new project, and fill in the env variables with the values from your project.
- Open a terminal and type for linux/mac
export FLASK_APP=photo_gallery_flaskand for windows typeset FLASK_APP=photo_gallery_flask - Then type
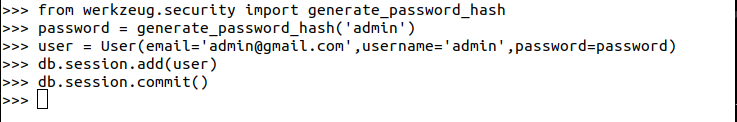
flask shelland typedb.create_all()to create the db file use for the project - Now to create the login detail run the following command in
flask shellshow in the images
- Once you have install all the requirement using pip and create the db. Run the app using
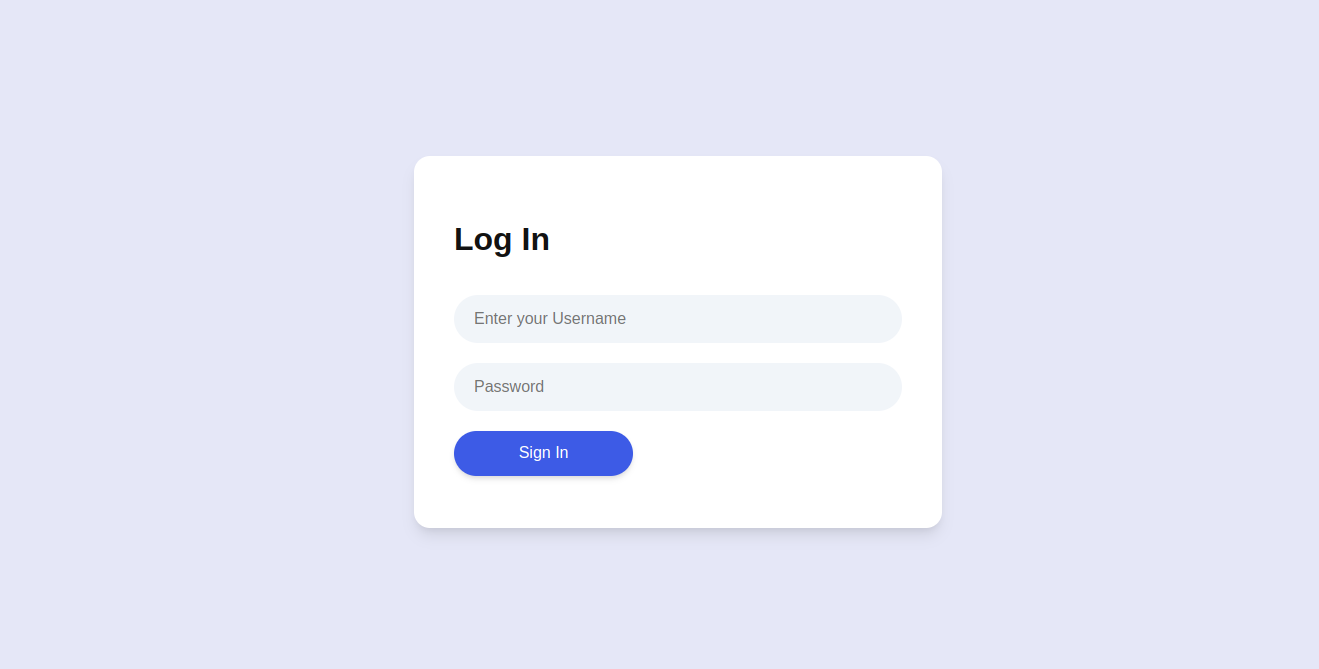
python run.py - Now Head to your browser and type http://127.0.0.1:5000/ and http://127.0.0.1:5000/login head to login page and enter your username and password set in step 3.
- Demo/Example :