✨ A MERN Stack Clone of the social networking giant - Instagram
-
Fork this project from the top right of the screen to create a copy of the code.
-
Download your fork of the project locally on your machine or clone it using
git clone git@github.com:<your-username>/MERN-Instagram-Clone.git -
Navigate to the folder and run
npm ifor installing all packages & dependencies for the server/backend via npm. -
Navigate to the
clientand runyarnto install all dependencies & packages required for the frontend via yarn.
- This project uses external services and APIs which require a secret/API pass-key for operations. Please ensure you obtain a pass-key from all these sources before running the project locally.
- Cloudinary : For storing & fetching images.
- SendGrid : For sending emails to users upon signup.
- MapBox : For geo-encoding locations on posts.
- MongoDB : Either a cloud hosted cluster on Mongo Atlas or your local mongo URL.
-
On the root of your project create a new file named
config.envor runtouch config.env
-
Add the following content to the file
NODE_ENV=development APP_NAME=My-Insta-Clone MONGO_SRV=<MONGO_CLUSTER_SECRET> || mongodb://localhost:27017/insta-clone JWT_SECRET=<24_BIT_RANDOM_STRING_FOR_ENCODING_JWT> JWT_EXPIRE=90d CLOUDINARY_URL=<UNIQUE_CLOUDINARY_URL> COOKIE_EXPIRE=60 SENDGRID_API_KEY=<UNIQUE_SENDGRID_API_KEY> SENDGRID_SENDER_EMAIL=<EMAIL_ID_FOR_SENDING_WELCOME_EMAILS>
Important: A trial version of the Mapbox Access Token, which is provided while following the Mapbox tutorials, has been hardcoded here. You can change it with a personal token if you want, as the trial token may effect the number of requests you can make to the Mapbox API.
-
Start the express server (via nodemon) for the backend. By default, it starts on port:
3001npm run dev -
Navigate to the client to start the webpack dev server. By default, it starts on port:
3000.cd client/ yarn start
Important: The front-end has an already configured proxy to port: 3001 to avoid the browser's CORS denial. If you are changing the port for the express server / backend. Please ensure to make a change here as well.
If you face any trouble setting up the project locally please feel free to open an issue here.
More than 35 test cases have been written to test the backend REST API routes using Jest & Supertest
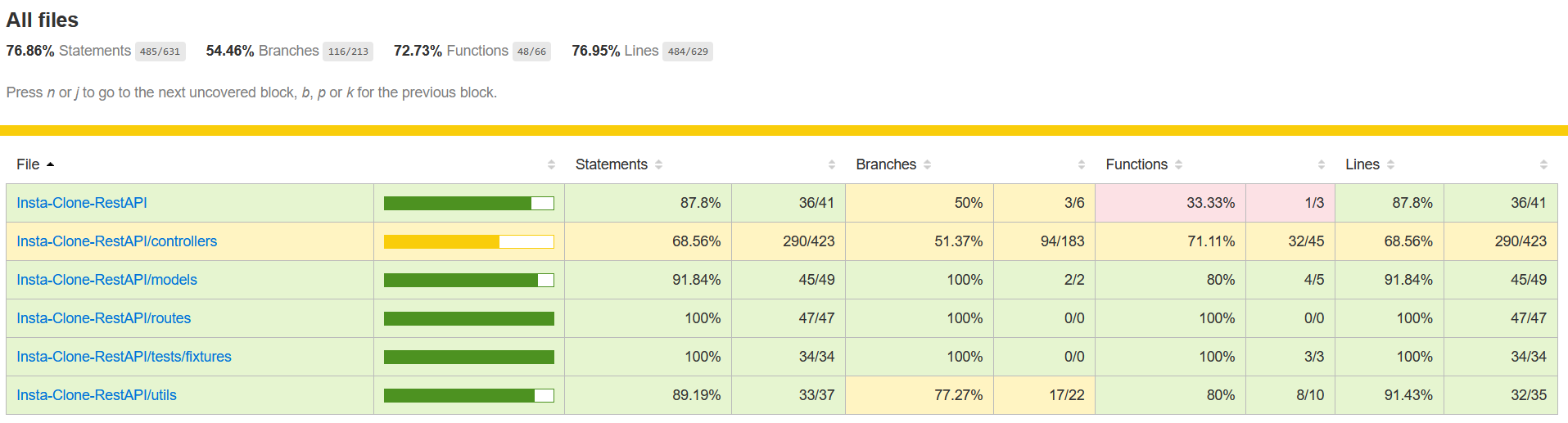
Jest Coverage:
Running the test suites:
npm test
Running Jest with the --watch mode:
npm run test-dev