A todo el mundo le gusta la música, ¿verdad? Lo más probable es que, si lo haces haya oído hablar de ** Spotify **.
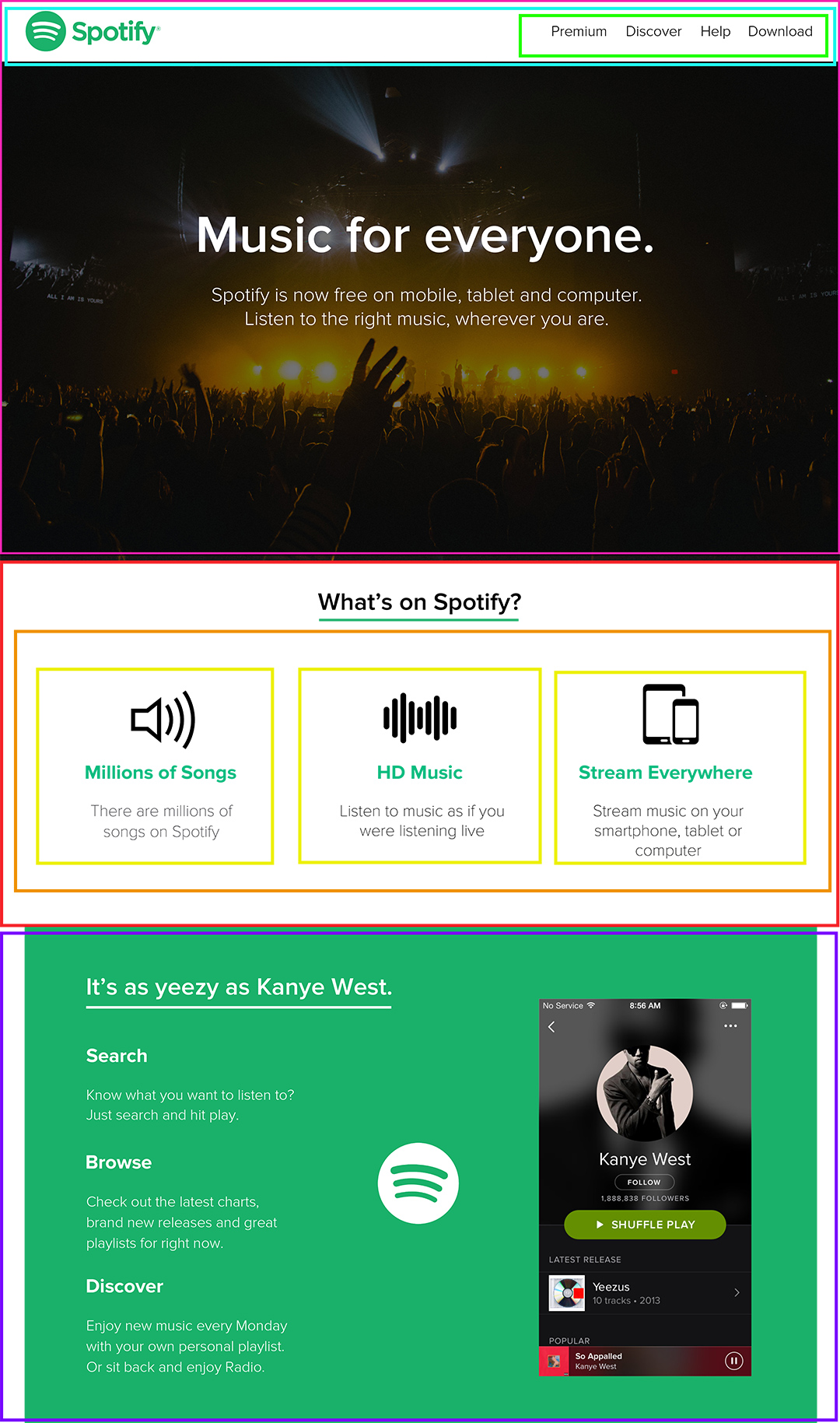
Crearemos una versión simplificada de la página de inicio de Spotify:
Ya se proporcionan todos los recursos e imágenes necesarios. También puede resultarle útil recurrir a la full-length PDF version of the website como referencia.
- Haz fork de este repositorio
- Clona este repositorio
Al finalizar, ejecute los siguientes comandos:
$ git add .
$ git commit -m "done"
$ git push origin masterCree Pull Request para que sus maestros puedan verificar el trabajo.
Se le proporcionan algunos recursos: en la carpeta images, encontrará las imágenes necesarias y el texto está listo para usted en el archivo index.html. Escriba su código HTML y CSS en los archivos index.html y styles / style.css, respectivamente. Recuerde seguir las mejores prácticas.
La página está dividida en 4 secciones, ¡y la hemos cortado generosamente en pedazos!
In general, website designs don't just come out the wild, so you will most likely be having mockups/sketches that you will have to integrate. It is a good practice to help you out before coding to cut the website into pieces in order to help you out structuring your HTML. :muscle: :muscle: :muscle:
Let's do this!
- La barra de navegación debe ser
position: fixed. - Alinee el logo a la izquierda y el
ulcon los enlaces a la derecha, ya sea usandofloatoflex.
- Consulteesta guia sobre cómo centrar las cosas.
- Parece que los
divs ocupan aproximadamente un tercio del contenedor cada uno. ¿Cómo puedes representar esto en código?
- Parece que tenemos 2 secciones principales, un elemento contenedor con el texto que fluye de arriba a abajo y la imagen del reproductor de Spotify a la derecha.
- Coloque el logotipo de Spotify absolutamente de acuerdo con el green
div.
¡Happy Coding! :corazón: