Este proyecto fue creado con React Js, Tailwind y Syncfusion. Se trata de un Dashboard moderno.
Link para ver el proyecto deployado del
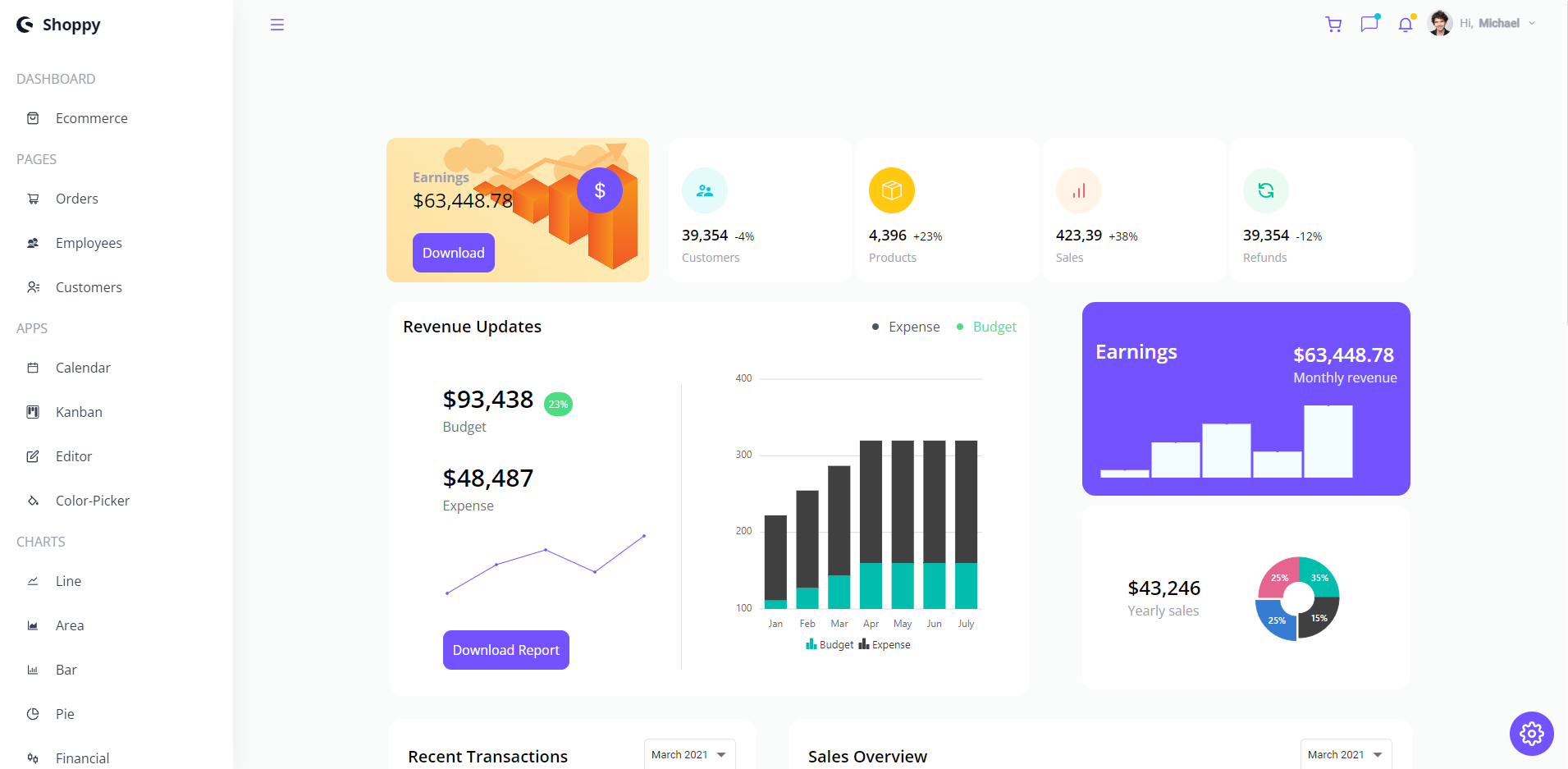
Dashboard
| Librería | Utilización |
|---|---|
| react-router-dom | Se utilizó para crear las rutas de navegación de la página. |
| Syncfusion | Componentes funcinoales de React, para crear: kanban, calendario, ordenes, empleados, etc. |
| Tailwind | Fue empleado para estilar la página web en cada línea de código. |
| React-icons | Se utilizó para los íconos de la página. También para los íconos de las redes sociales. |
- Interactuar con el dashboard y los distintos gráficos dinámicos.
- Hacer click en los encabezados de las órdenes de compra y los empleados para alternar su orden.
- Ordenar los clientes según el encabezado. Editar el texto del contenido haciendo doble click. Eliminar los clientes seleccionados.
- Crear, modificar, eliminar y arrastrar eventos en el calendario. También cambiar la frecuencia del mismo.
- Ver la Agenda con los eventos creados.
- Realizar el seguimiento de proyectos desde la funcionalidad de Kanban. Arrastrar items entre las distintas columnas de los estados.
- Un editor de texto con varias funcinoalidades.
- Selector de color para elegir el deseado.
- Clonar el repositorio
git clone https://github.com/chiky222/mi-tienda-web.git
- Instalar las dependencias
npm install
- Correr el proyecto en el navegador
npm start