xeogl is a data-driven WebGL-based engine from @xeographics for 3D visualization in the browser without using plugins.
Find out more in the Getting Started guide.
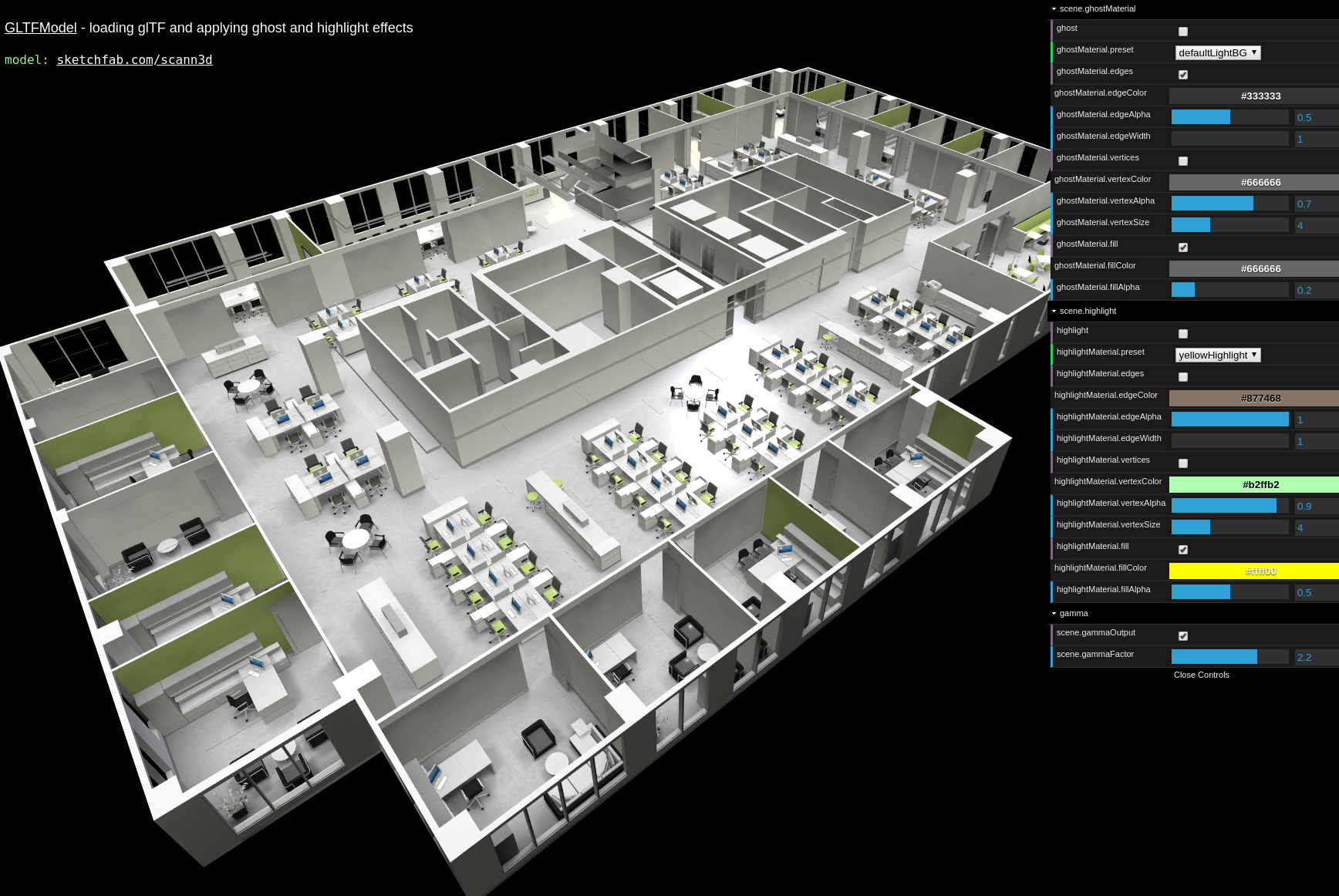
var model = new xeogl.GLTFModel({
id: "office",
src: "models/gltf/office/scene.gltf",
transform: new xeogl.Scale({
xyz: [.01, .01, .01]
})
});
var camera = model.scene.camera;
camera.eye = [-180.21, 248.69, -262.17];
camera.look = [-79.57, -23.08, 2.36];
camera.up = [0.24, 0.72, 0.64];[Run demo]
This project requires Node.js to be installed.
git clone git@github.com:xeolabs/xeogl.git
cd xeogl
npm install
npm run build