-
Notifications
You must be signed in to change notification settings - Fork 22
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add Instagram verification #19
base: main
Are you sure you want to change the base?
Conversation
Add instagram routes & register in api handler Add dedicated mgr Add analytics functions for Instagram verification Add overall logic for instagram-request Add working instagram-verify Init tests with error testing
Update verify method from GET to POST Update function & tests Fix tests for instagram-request Remove tmp logs in instagramMgr Add check on username in instagramMgr read from redis Add tests for instagramMgr
Add env var INSTAGRAM_HTTP_REDIRECT to enable 307 redir or not Remove useless did in Instagram query param
Add missing env var INSTAGRAM_HTTP_REDIRECT in serverless.yml Fix failing tests due to previous update Add new line at the end of .template.env
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Very cool @anthonygraignic!
Seems like a good approach. The main difference between having a public post of the did is that the claim will be publicly verifiable by any third party. It's fine to do it in this way if you are fine with a larger trust assumption in the verification service.
Would love to see a demo website so that I can easily try this out before merging!
| @@ -12,7 +12,7 @@ | |||
|
|
|||
| <!-- ALL-CONTRIBUTORS-BADGE:END --> | |||
|
|
|||
| > A decentralized identifier (DID) verification service for Ceramic. Available methods include Twitter, Discord, and Github. | |||
| > A decentralized identifier (DID) verification service for Ceramic. Available methods include Twitter, Discord, Instagram and Github. | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I guess discourse should be here as well 😅
Thanks for the feedback ! Perfect, will do one and ping you ! |
|
Any update here @anthonygraignic ? |
I'm on vacation and didn't had time to finish it before leaving sorry. It should be fine by the end of next week as I will be back. |
|
Ok, np! 🌴 |
# Conflicts: # packages/server/serverless.yml # packages/server/src/api_handler.js # packages/utils/scripts/generateKeyPair.js
|
Hi, sorry for the very long radio silence ! I'm clearly not the best contributor this time 😅 But I finally managed to find the time to deploy the services and make a sample app ! I used the new Self.ID SDK and you can browse the source code here: https://github.com/anthonygraignic/ceramic-identitylink-instagram-example-website The UX can be improved as you have to login a second time to generate the VC. I will try to find a solution for that, but it's working :) I made a GIF of the full workflow : Don't hesitate to tell me if I need to make change to my code ! |

Hi,
I added a Instagram verification for Ceramic's Identity Link Services.
As our product(Wallkanda) is dealing with artists, asking them to post an image with the did in description on their beautiful wall or even in bio can be very hard to accept so I decided to take advantages of existing OAuth API of this kind of social services to provide a private & secure way of verifying their account.
But tell me if I'm wrong and the user should actually post something public.
It uses the OAuth2 Authorization Code Grant Type ( RFC 6749 or auth0 doc of the Instagram OAuth server to get the
usernameandid.More info about the Authorization Window from Instagram
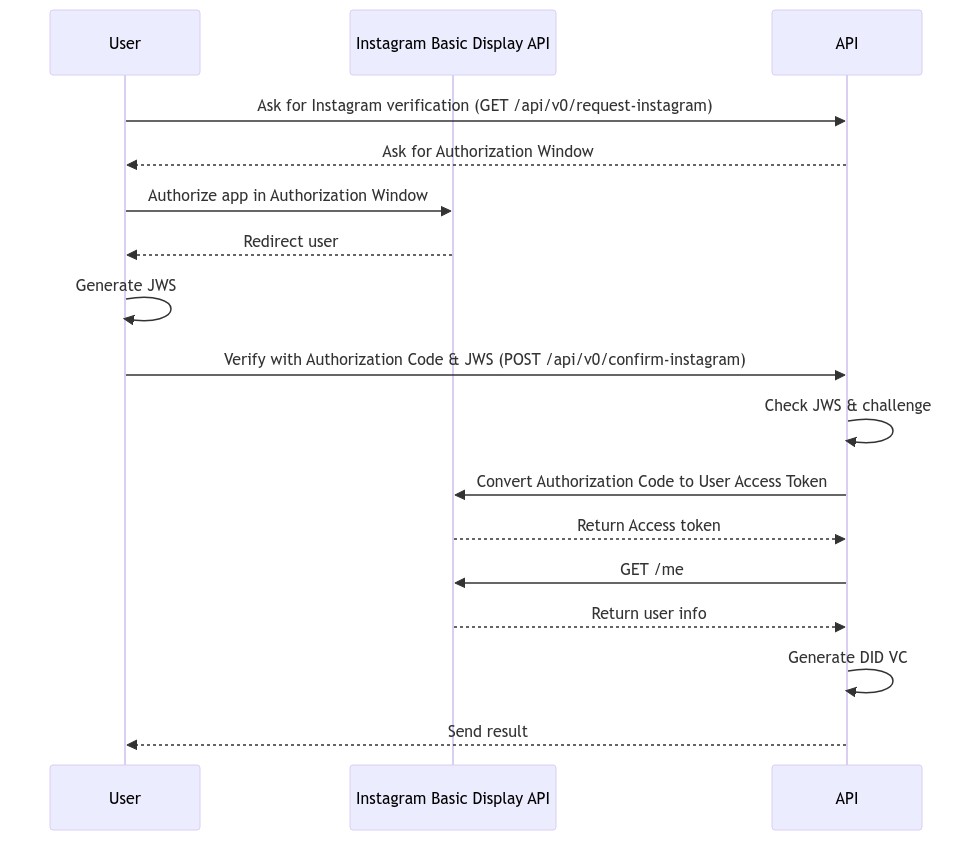
I made a quick sequence diagram:

I chose to make the
instagram_requesta HTTP GET request withusername&did(it should not cause privacy problem as it's public info) to provide a convenient way to redirect user directly (when setting theINSTAGRAM_HTTP_REDIRECTenv var).I don't know if it's a good idea or if I should stick with the POST method but please tell me :)
The trick is that the
challengeCodeis passed through to Instagram API thanks to thestatequery param that will be set when using theINSTAGRAM_REDIRECT_URIthat redirects to our website.Any feed back is appreciated :)
Requirements
instagram_graph_user_profilepermission.Things left to do