Gentics Mesh is an Open Source API-first CMS for developers. All contents can be stored/updated and retrieved using the REST API.
- Document level permissions
- Versioned content
- Webroot API for easy integration with modern routing frameworks
- Search API powered by elasticsearch
- GraphQL API
- Image API
- Tagging API
- Cluster support
- Graph database at its core
- Docker support
You need to have at least JRE 8 of Java installed. See the Getting Started page for more information.
You can either download the all-in-one jar or fire up one of the Docker images.
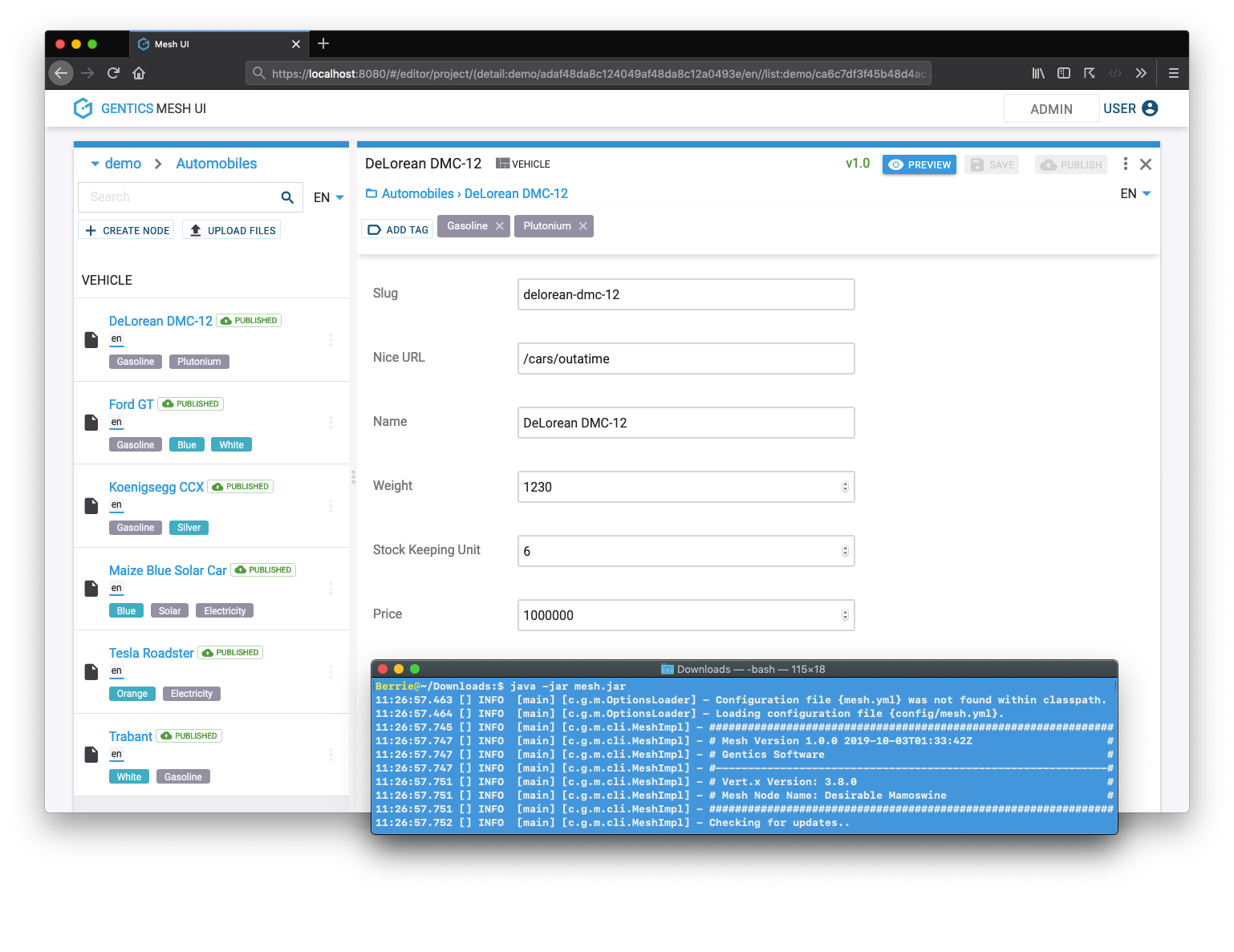
Gentics Mesh automatically ships with a UI which allows you to browse your contents.
The UI can be accessed via http://localhost:8080/mesh-ui
You can retrieve stored contents via the REST or GraphQL API.
First things first: you need to authenticate, otherwise you will not be able to access your data.
You can post your credentials via JSON, use basic auth or send a JWT header - the choice is yours. If you open that URL in a browser, you will most likely authenticate using basic auth.
Now that you are authenticated, you can load content via the REST API.
Load a list of projects:
Or a list of contents:
If you want to retrieve deeply nested data you may use the GraphiQL browser:
Or try our live demo.
Typical Request/Response:
GET /api/v1/demo/nodes/1f91269a4e6042c391269a4e6052c3e4?lang=en,de HTTP/1.1
Host: localhost:8080
Connection: keep-alive
Accept: application/json, text/plain, */*
HTTP/1.1 200 OK
Content-Type: application/json; charset=utf-8
Cache-Control: no-cache
Content-Encoding: gzip
Transfer-Encoding: chunked
{
"uuid" : "c7f284b8db9740fab284b8db97b0fa72",
"creator" : {
"uuid" : "344278e8bec74f6a8278e8bec76f6a87"
},
"created" : "2017-03-27T11:22:27Z",
"editor" : {
"uuid" : "344278e8bec74f6a8278e8bec76f6a87"
},
"edited" : "2017-03-27T11:22:35Z",
"language" : "en",
"availableLanguages" : [ "en" ],
"parentNode" : {
"projectName" : "demo",
"uuid" : "3d77fe558cf743d3b7fe558cf783d343",
"displayName" : "Vehicle Images",
"schema" : {
"name" : "folder",
"uuid" : "35de83ec7df048d59e83ec7df028d50f"
}
},
"tags" : [ ],
"childrenInfo" : { },
"schema" : {
"name" : "vehicleImage",
"uuid" : "4bae3a3ec02043abae3a3ec020d3ab42",
"version" : 1
},
"displayField" : "name",
"fields" : {
"name" : "Tesla Roadster Image",
"image" : {
"fileName" : "tesla-roadster.jpg",
"width" : 1024,
"height" : 670,
"sha512sum" : "2a56c85df60ab753f77fe75a63910b7e3f9ae89cd90e1906ad6210ee408ce07d5d95f269a21217ee045af8ac7d6c934324e49908d463971e31498b994b757d03",
"fileSize" : 607113,
"mimeType" : "image/jpeg",
"dominantColor" : "#90786b"
}
},
"breadcrumb" : [ {
"projectName" : "demo",
"uuid" : "3d77fe558cf743d3b7fe558cf783d343",
"displayName" : "Vehicle Images",
"schema" : {
"name" : "folder",
"uuid" : "35de83ec7df048d59e83ec7df028d50f"
}
} ],
"version" : {
"uuid" : "54d70c2d951d4188970c2d951d218875",
"number" : "1.0"
},
"container" : false,
"permissions" : {
"create" : true,
"read" : true,
"update" : true,
"delete" : true,
"publish" : true,
"readPublished" : true
}
}
Make sure that you use at least Eclipse Neon.
Install the following maven m2e workshop plugins:
- m2e-apt-plugin
Note: Make sure that your Eclipse Maven APT settings are set to "Automatically configure JDT APT". If you don't find this option, you most likely need to install the M2E APT Plugin for eclipse.
Import all maven modules in your IDE.
Please note that this project is using Google Dagger for dependency injection. Adding new dependencies or beans may require a fresh build (via Project->Clean) of the mesh-core/mesh-api modules.