This GitHub action helps you to validate the file structure as you expected. The validate rule will follow the brace-expansion. For a more official definition, please refer to https://www.gnu.org/software/bash/manual/bash.html#Brace-Expansion
If you like my module, please buy me a coffee.
More and more tiny and useful GitHub action modules are on the way. Please donate to me. I accept a part-time job contract. if you need, please contact me: zhang_nan_163@163.com
Required brace-expansion of the expected directory structure.
the files you want to ignore. split with a comma.
the directories you want to ignore. split with a comma.
the path that you assign to read.
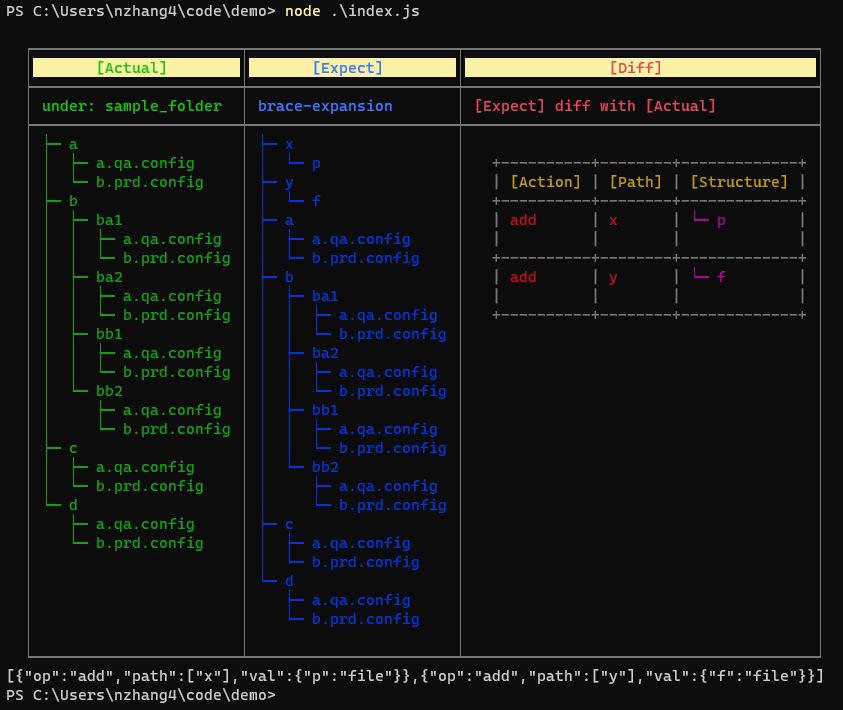
render diff result with 'vertical' or 'horizontal'
the output of execution.
- create a 'demo' folder
- npm init to create your nodejs package
- copy 'sample_folder' to demo
- npm install anyone-validate-fs to install module
- create 'index.js' and copy code below:
const avfs = require('@anyone-developer/anyone-validate-fs');
avfs.setRenderLayout("horizontal").diff(
'./sample_folder',
'{x/p,y/f,{a,b/{ba1,ba2,bb1,bb2},c,d}/{a.qa.config,b.prd.config}}',
"README.md",
".git"
).then(resolve => {
console.info(resolve.diff);
}, error => {
if (error && error.diff) {
console.error(`${error.diff}`);
}
});here is repl.it online editor: https://repl.it/@EdwardRoshan/anyone-validate-fs-demo
- node index.js to run it
- npm install -g anyone-validate-fs to install gobally
- anyone-validate-fs -r './sample_folder' -b '{a,b/{ba1,ba2,bb1,bb2},c,d}/{a.qa.config,b.prd.config}' -I ".git" -i "README.md" to use your bash to execute it.
- you would get same result with above screenshot
uses: anyone-developer/anyone-validate-fs@main
with:
brace-expansion: '{a,b/{ba1,ba2,bb1,bb2},c,d}/{a.qa.config,b.prd.config}'
ignore-files: 'README.md'
ignore-directories: '.git'
read-path: 'sample_folder'
render-layout: 'horizontal'PalPal: https://paypal.me/nzhang4