I Make a "TicTacToe MINI GAME" with these technologies:
- Routes Page
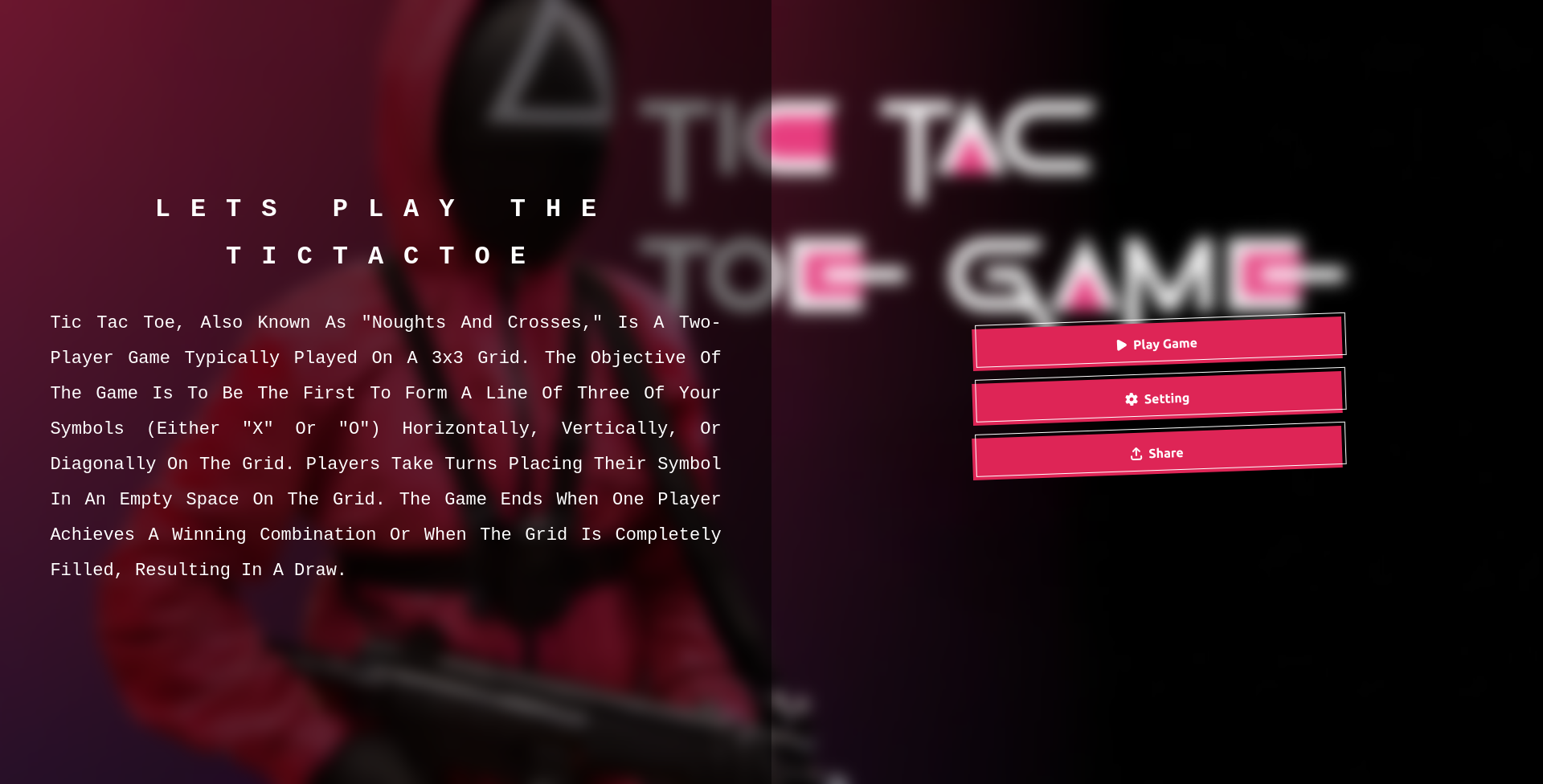
- Start Page, include: NewGame - Setting - Share
- Share button: copy url
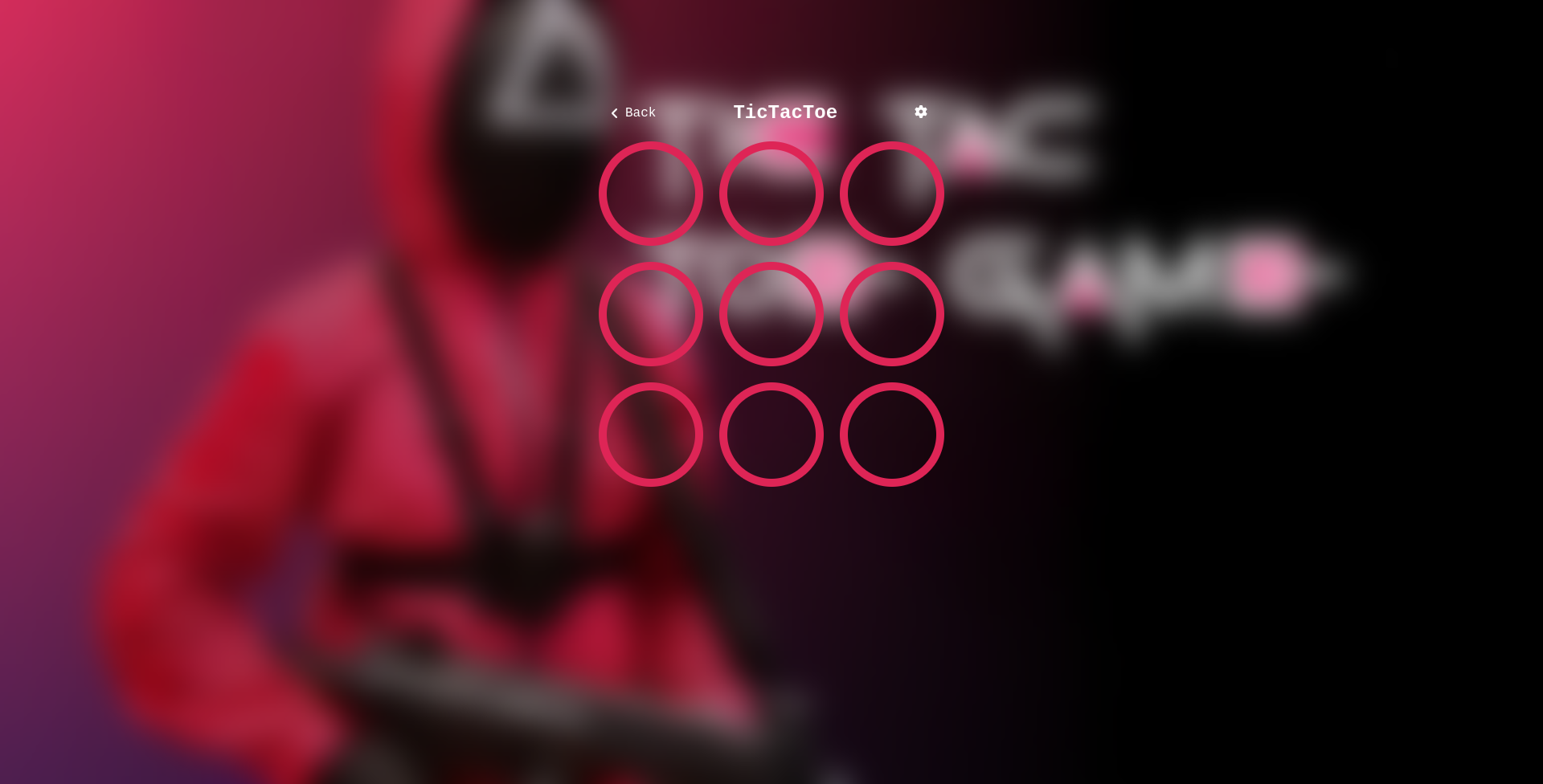
- AI interaction player
- Multiplayer interaction player
- Go back btn for pages routes & components
- Sound effect for movement :)
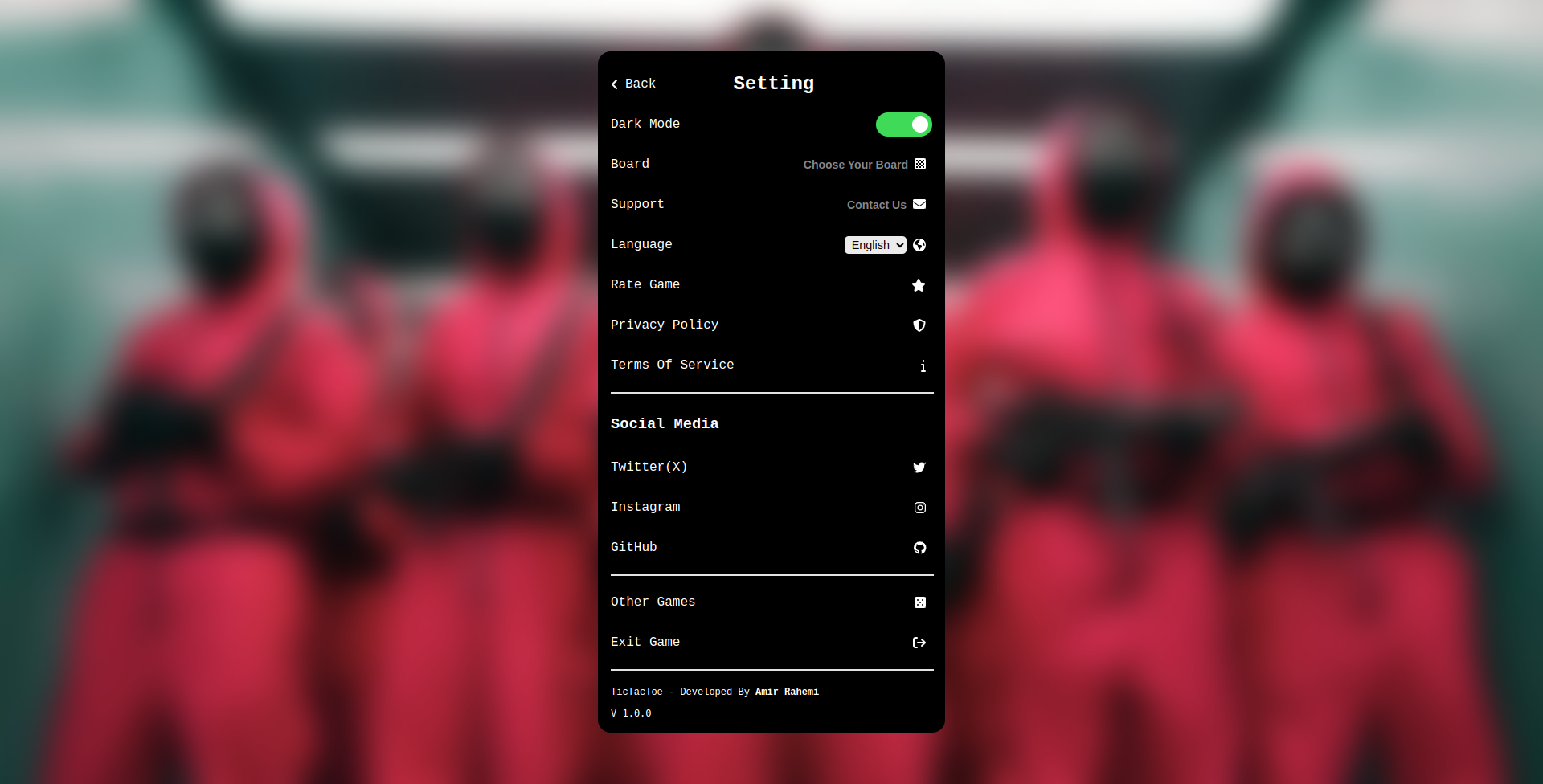
- LocalStorage for DarkMode/LiteMode & Custome Special Board
- Responsive For Mobile
- PWA - Web Application
- Multiple language
- Error 404 page
- Custom .gif for winning or some movement. ex: confetti gif 🎊
- input custom Name for users
- Custom type of game. ex: play with bot/cpu OR two players/ friendly
- Watch history of game.
- Random name for bot/cpu OR selecte custom name for bot
- Navbar
Check Demo DEMO
npm i && npm start