Rocket.Chat is an open-source fully customizable communications platform developed in JavaScript for organizations with high standards of data protection.
We are the ultimate Free Open Source Solution for team communications, enabling real-time conversations between colleagues, with other companies or with your customers, regardless of how they connect with you. The result is an increase in productivity and customer satisfaction rates.
Every day, tens of millions of users in over 150 countries and in organizations such as Deutsche Bahn, The US Navy, and Credit Suisse trust Rocket.Chat to keep their communications completely private and secure.
Rocket.Chat has four key product offerings:
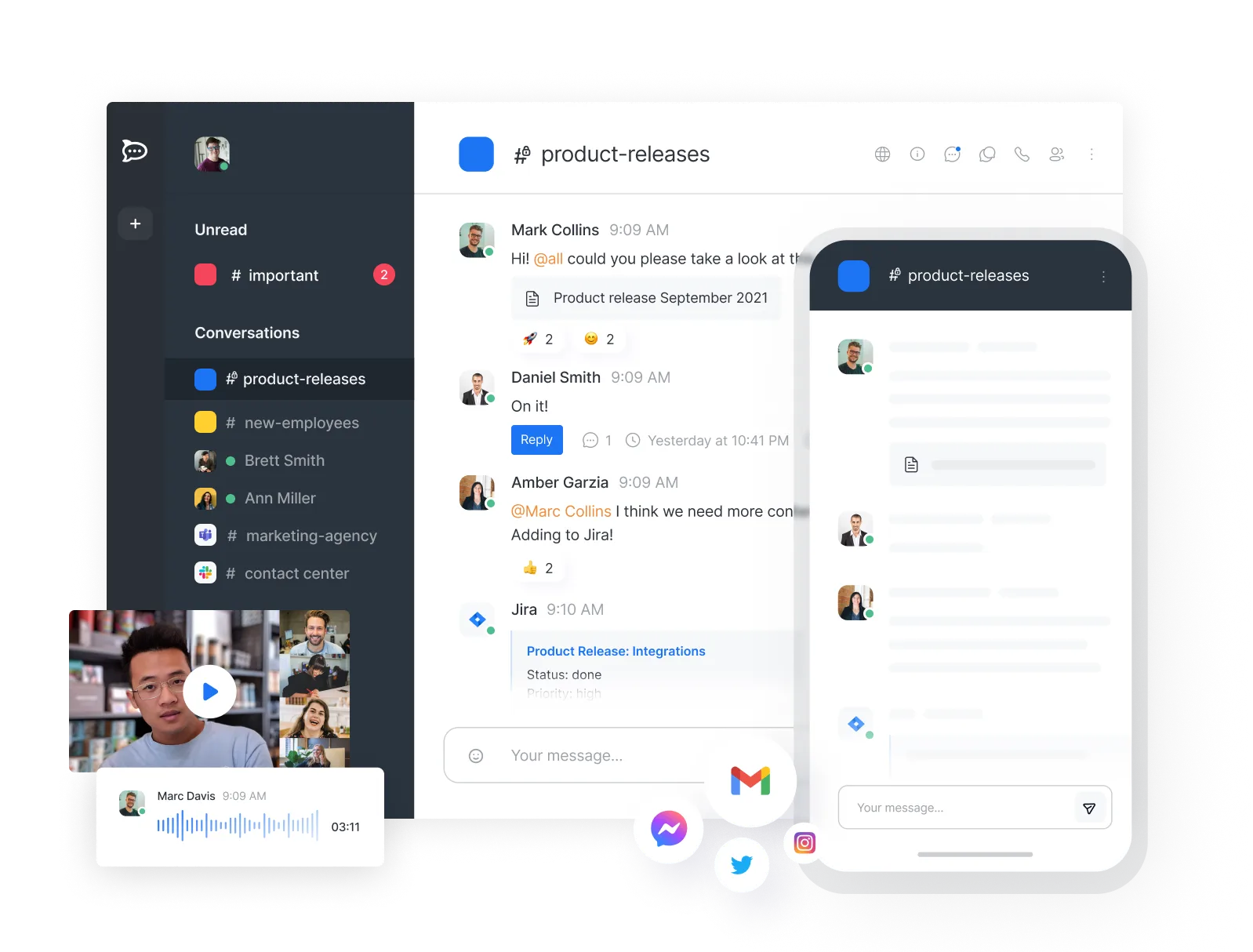
💬 Team collaboration - A single point for secure internal and cross-company collaboration.
🎯 Omnichannel customer service - Engage in seamless interactions with customers regardless of how they connect with you.
🦾 Chat engine - Create customized messaging experiences within your mobile or web app.
🤖 Marketplace - Choose a wide range of apps and native integrations that help your business communicate more effectively.
Send your first message in minutes.
Free for 30 days. Afterward, choose between continuing to host on our secure cloud or migrating to your private cloud, data center, or even air-gapped environment.
Start your cloud hosted trial now
You can follow these instructions to setup a dev environment:
- Install Node 14.x (LTS) either manually or using a tool like nvm or volta (recommended)
- Install Meteor (version here): https://docs.meteor.com/about/install.html
- Install yarn: https://yarnpkg.com/getting-started/install
- Clone this repo:
git clone https://github.com/RocketChat/Rocket.Chat.git - Run
yarnto install dependencies
Starting Rocket.Chat:
yarn dev # run all packagesOR
yarn dsv # run only meteor (front and back) with pre-built packagesAfter initialized, you can access the server at http://localhost:3000
More details at: Developer Docs PS: For Windows you MUST use WSL2 and have +12Gb RAM
-
Click the button below to open this project in Gitpod.
-
This will open a fully configured workspace in your browser with all the necessary dependencies already installed.
Starting Rocket.Chat in microservices mode:
yarn turbo run msAfter initialized, you can access the server at http://localhost:4000
⚠️ Check more detailed information in the Rocket.Chat Environment Setup guide
Please see the requirements documentation for system requirements and more information about supported operating systems. Please refer to Install Rocket.Chat to install your Rocket.Chat instance.
In addition to the web interface, you can also download Rocket.Chat clients for:
You can also contribute to the Mobile open source code in Rocket.Chat.ReactNative and check it out its documentation
You can develop your own app that can be integrated with Rocket.Chat. We provide an Open Source Apps Engine framework increasing the world of possibilities of integrations around the Rocket.Chat ecosystem
- Product Documentation
- Developer Documentation
- API Documentation
- Apps Engine Development
- See who's using Rocket.Chat
Rocket.Chat/feature-requests is used to track Rocket.Chat feature requests and discussions. Click here to open a new feature request. Feature Request Forums stores the historical archives of old feature requests (up to 2018).
Join thousands of members worldwide in our community server. Join #support and #general for help from the community.
Rocket.Chat is an open source project and we are very happy to accept community contributions. Please refer to the How can I help? page for more details.
We're hiring developers, support people, and product managers all the time. Please check our jobs page.
- Emoji provided graciously by JoyPixels.