Official Site | Support | Changelog
© 2013-2016 Samer Albahra (@salbahra)
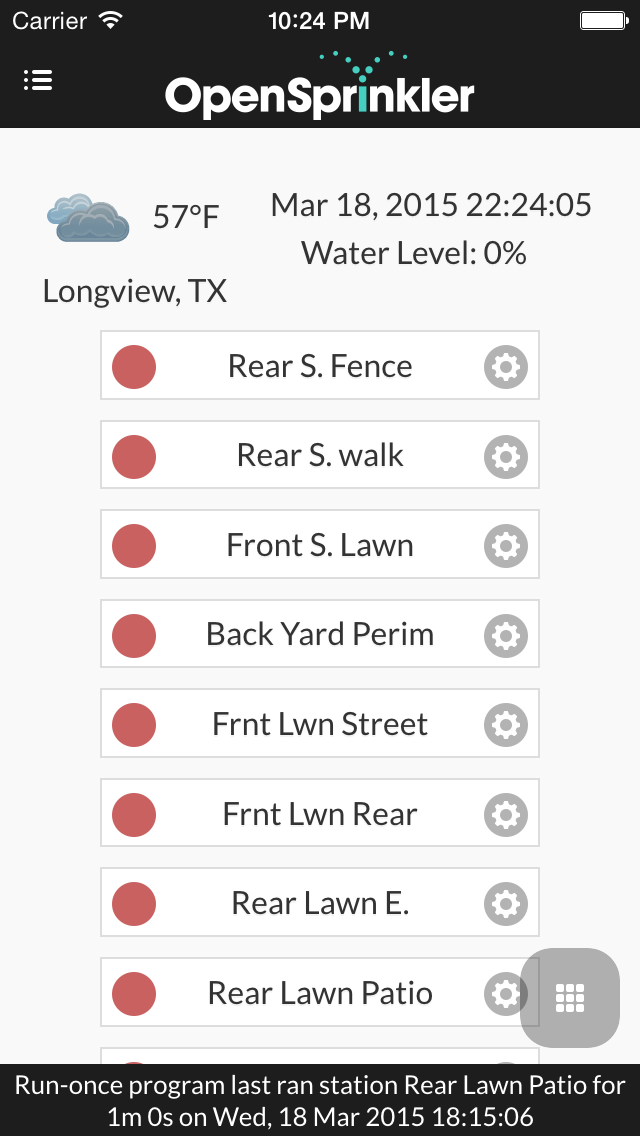
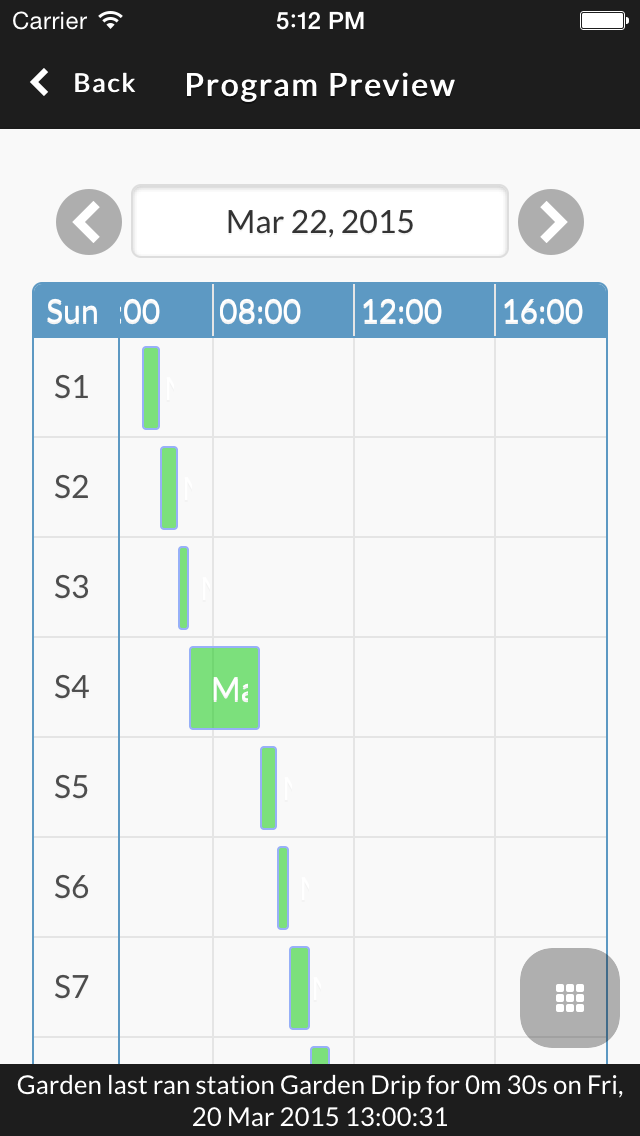
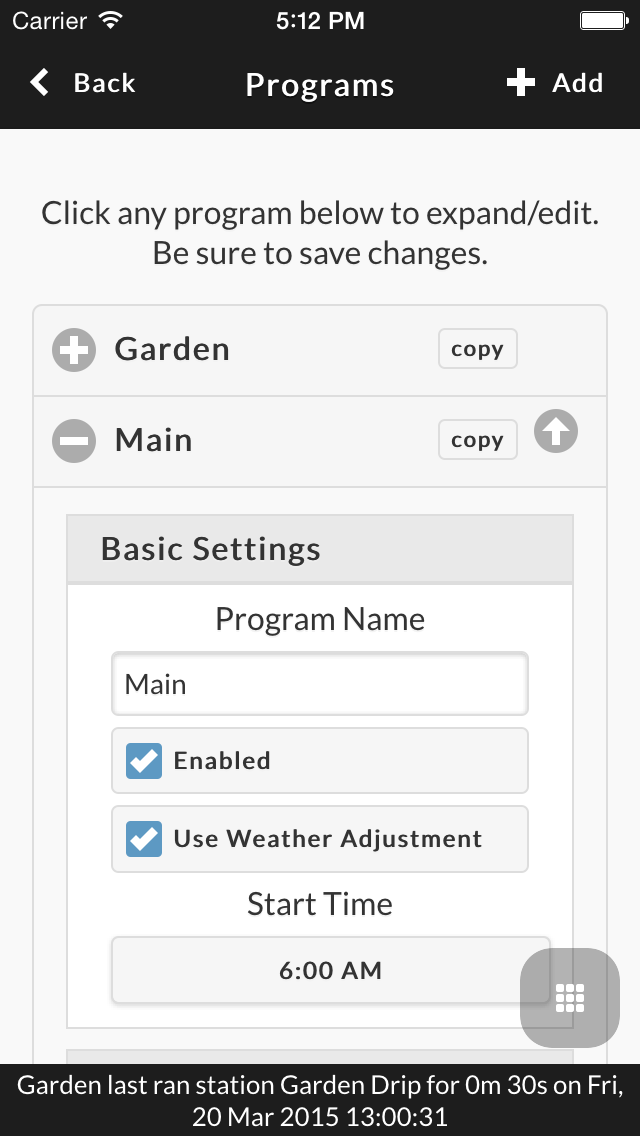
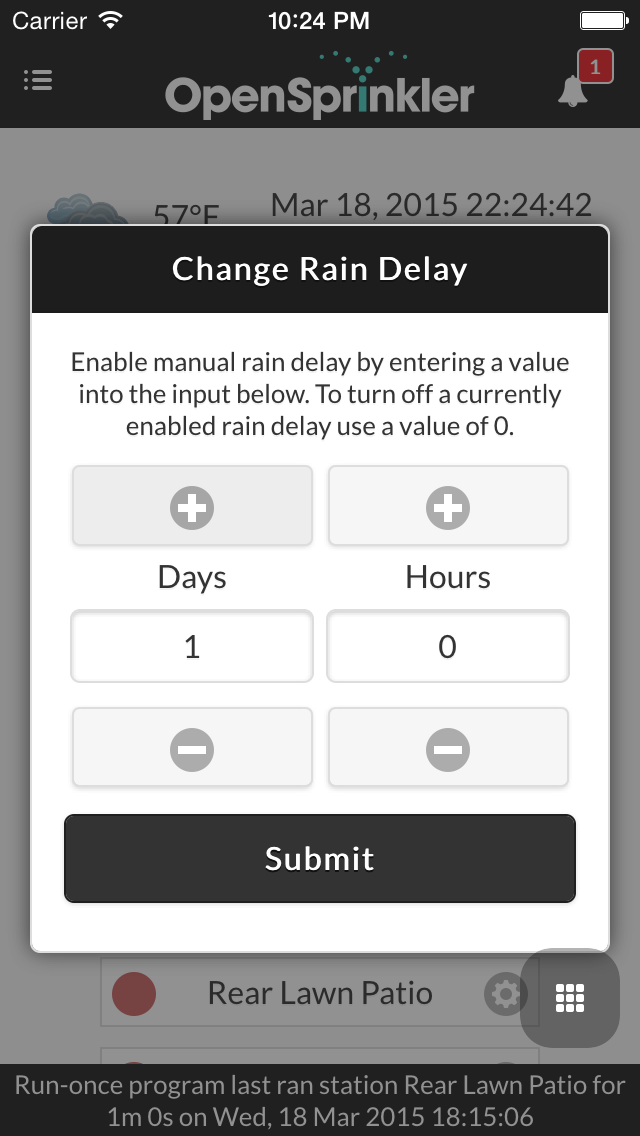
A mobile interface for the OpenSprinkler irrigation device. This app provides manual control, program management, run-once programs, device status viewing, rain delay adjustment, and OpenSprinkler settings changes.
- Manual Control: Water your lawn instantly with easy-to-use controls.
- Program Management: View, edit, add, or delete watering programs to fit your schedule.
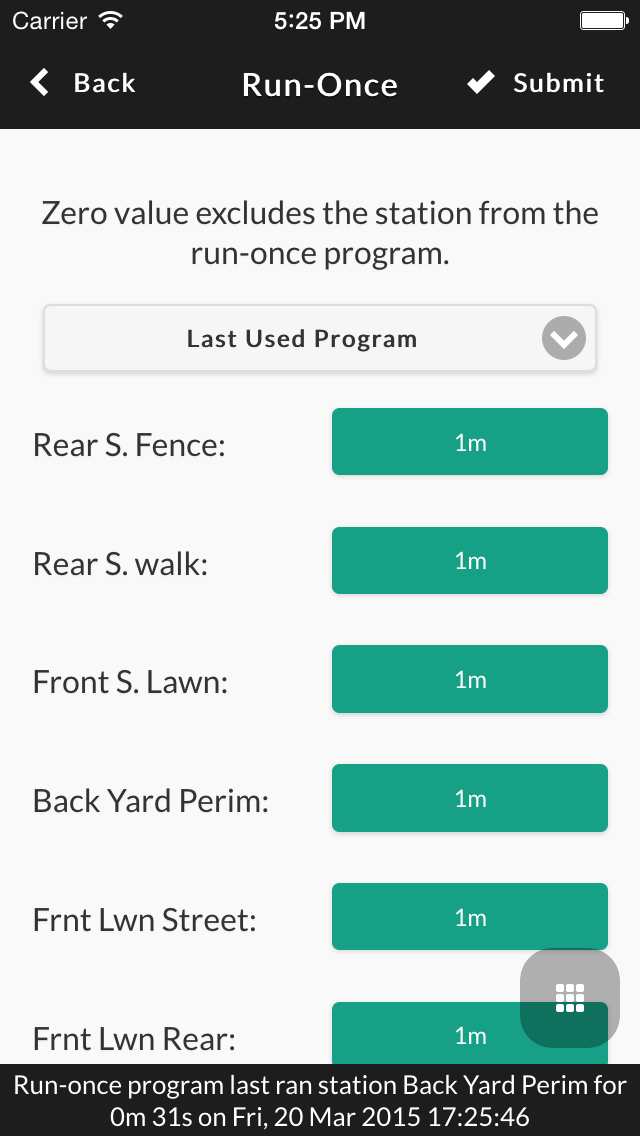
- Run-Once Programs: Quickly set up a one-time watering program for special needs.
- Device Status: Monitor the status of your OpenSprinkler device in real-time.
- Rain Delay: Adjust the rain delay to avoid overwatering during rainy periods.
- Settings: Customize OpenSprinkler settings directly from the app.
Download:
Prerequisites:
- An OpenSprinkler device with Unified firmware (version 2.0.3 or later).
Instructions:
- Download and install the OpenSprinkler app on your device.
- Connect your mobile device to the same network as your OpenSprinkler device.
- Launch the app and follow the on-screen instructions to connect to your OpenSprinkler.
Starting with firmware 2.0.3, an option has been added to change the Javascript URL path for the UI. The application now offers an injection method which takes over Ray's OpenSprinkler UI. Just follow the simple steps below to switch your UI:
Firmware 2.1.0 and newer have the following settings by default.
- Navigate to http://x.x.x.x/su (replace x.x.x.x with your OpenSprinkler IP)
- For "Javascript URL" field use the following: https://ui.opensprinkler.com/js
- Enter your password in the field and push "Submit"
- Your page will reload and you will now see the application
If you encounter any issues, please check the following resources:
- Support Forum: Search for existing solutions or ask for help.
- GitHub Issues: Check for known issues or report a new one.
Before reporting an issue, please provide the following information:
- App version:
- OpenSprinkler firmware version:
- Device type: (e.g., iPhone, Android, etc.)
- Steps to reproduce the issue:
- Screenshots or error messages: (if applicable)
We welcome contributions to the OpenSprinkler app! If you'd like to contribute, please follow these guidelines:
- Fork the repository: Create your own copy of the repository.
- Create a branch: Make a new branch for your feature or bug fix.
- Make your changes: Implement your changes with clear commit messages.
- Submit a pull request: Open a pull request to the main repository. Please be sure to include either a short demo video or screenshots to show your change.
Please ensure your code adheres to the existing coding style and includes tests for any new functionality. Please note that during the git commit step, husky will automatically run grunt to check for syntax and styling errors before the commit will be accepted.
Fork this repository then:
npm install
npm startFrom here you can open your browser to http://localhost:8080 and begin your development.
This project uses Grunt to automate various development tasks. Here are some of the key Grunt tasks available:
grunt eslint: Checks JavaScript code for potential errors and style issues.grunt csslint: Analyzes CSS code for potential errors and style issues.
grunt compress:makeFW: Creates a ZIP archive of the application files for firmware updates.
grunt shell:pushEng: Extracts English strings for translation, pushes them to Transifex, and updates the English PO file.grunt shell:updateLang: Pulls translations from Transifex and updates the language files.
This project uses Karma as the test runner utilizing a headless Chrome browser (be sure that Chrome is installed on
your workstation).
npm test: Executes entire test suite located under/test/