Quickly add the Iubenda's cookie policy banner to your Gatsby site. Optionally, it integrates the Iubenda acceptance with Google Tag Manager.
npm install --save gatsby-plugin-iubenda-cookie-footer
- it adds the Iubenda cookie footer
- (optional) it integrates the Iubenda's acceptance with Google Tag Manager, that means:
- it pushes the
iubenda_consent_givenevent to the Google Tag Manager (GTM) data layer - it pushes the
iubenda_consent_givenevent to the GTM data layer when the user navigates to the different routes - it allows you to customize both the GTM event pushed and the GTM data layer name
- it pushes the
- it doesn't add the Google Tag Manager script (see the gatsby-plugin-google-tagmanager for that)
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
}
}
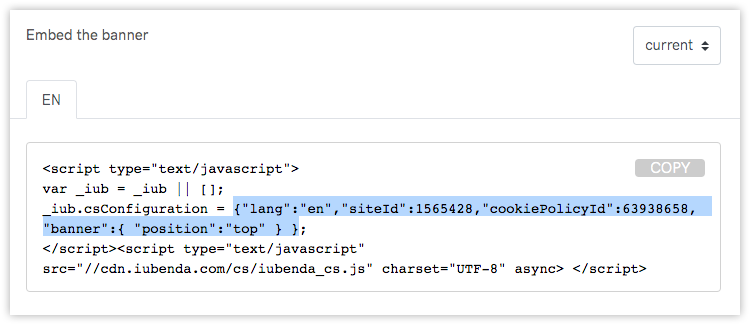
]You can copy/paste the iubendaOptions from the Iubenda embed script:
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
// optional, if present, a Google Tag Manager event ("iubenda_consent_given") is triggered
googleTagManagerOptions: true
}
]The user acceptance is pushed to the GTM data layers as explained by the official Iubenda guide.
// In your gatsby-config.js
plugins: [
{
resolve: 'gatsby-plugin-iubenda-cookie-footer',
options: {
iubendaOptions: {"lang":"en","siteId":XXXXX,"cookiePolicyId":YYYYY, /* ... */ },
// optional, if present, the Google Tag Manager callback is added
googleTagManagerOptions: {
// optional, default to "iubenda_consent_given"
eventName: "custom_iubenda_event_name",
// optional, default to "dataLayer"
dataLayerName: "customDataLayerName"
}
}
]PR or issues are welcome 👋
- if you want to work on the plugin sources, remember that you need to
npm run buildon the root then, in every test project, you need to runnpm run plugin:linkto locally use it - a nicer testing solution could be to leverage the Travis jobs/envs instead of running them synchronously
Thanks goes to these wonderful people (emoji key):
Stefano Magni 🤔 💻 |
Patrick Menlove 🐛 💻 👀 |
This project follows the all-contributors specification. Contributions of any kind welcome!