You are starting your journey as a Blockchain Developer, this project allows you to demonstrate that you are familiarized with the fundamentals concepts of a Blockchain platform. Concepts like: - Block - Blockchain - Wallet - Blockchain Identity - Proof of Existance
Are some of the most important components in the Blockchain Framework that you will need to describe and also why not? Implement too.
In this project you will have a boilerplate code with a REST Api already setup to expose some of the functionalities you will implement in your private blockchain.
Your employer is trying to make a test of concept on how a Blockchain application can be implemented in his company. He is an astronomy fans and he spend most of his free time on searching stars in the sky, that's why he would like to create a test application that will allows him to register stars, and also some others of his friends can register stars too but making sure the application know who owned each star.
- The application will create a Genesis Block when we run the application.
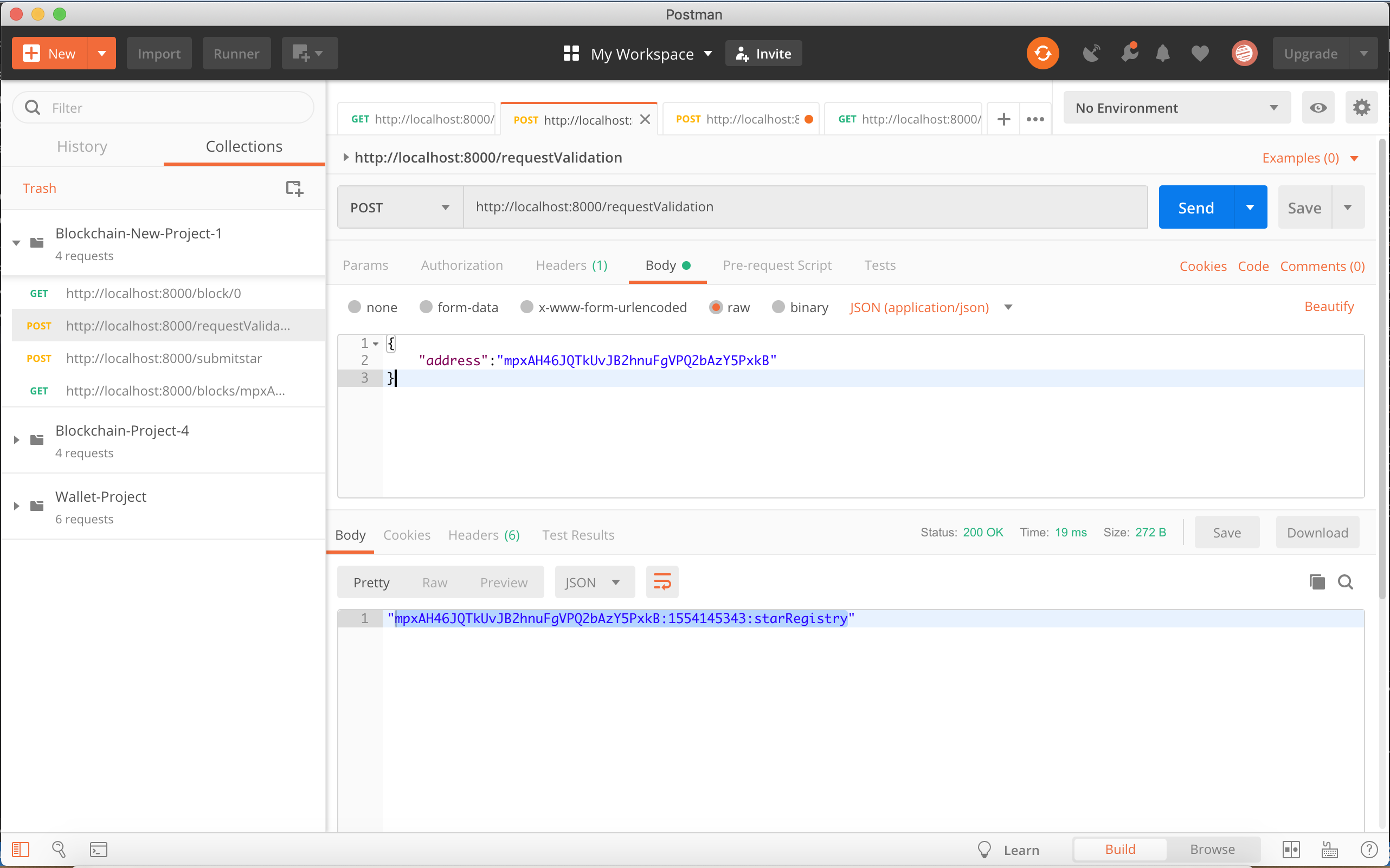
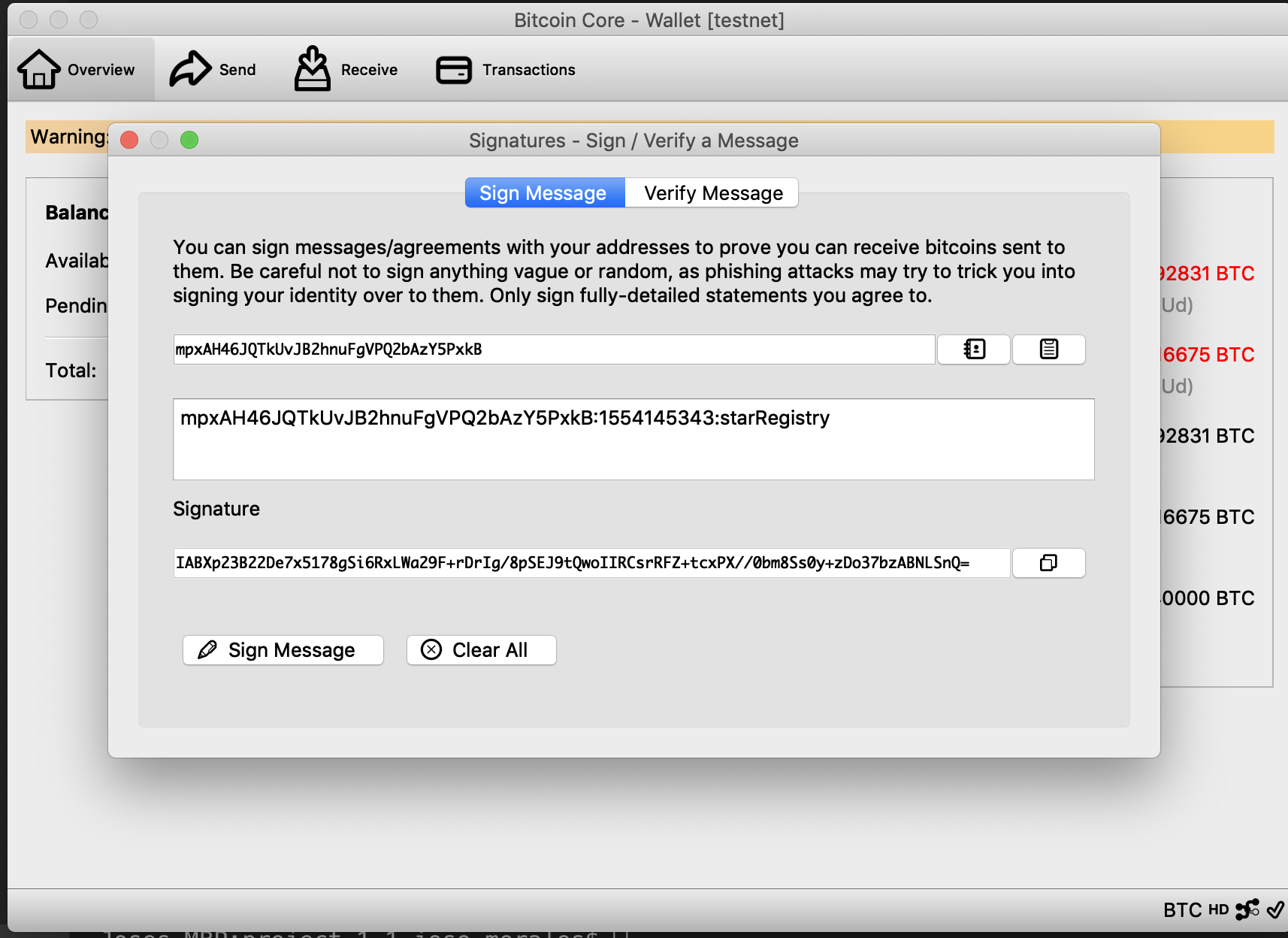
- The user will request the application to send a message to be signed using a Wallet and in this way verify the ownership over the wallet address. The message format will be:
<WALLET_ADRESS>:${new Date().getTime().toString().slice(0,-3)}:starRegistry; - Once the user have the message the user can use a Wallet to sign the message.
- The user will try to submit the Star object for that it will submit:
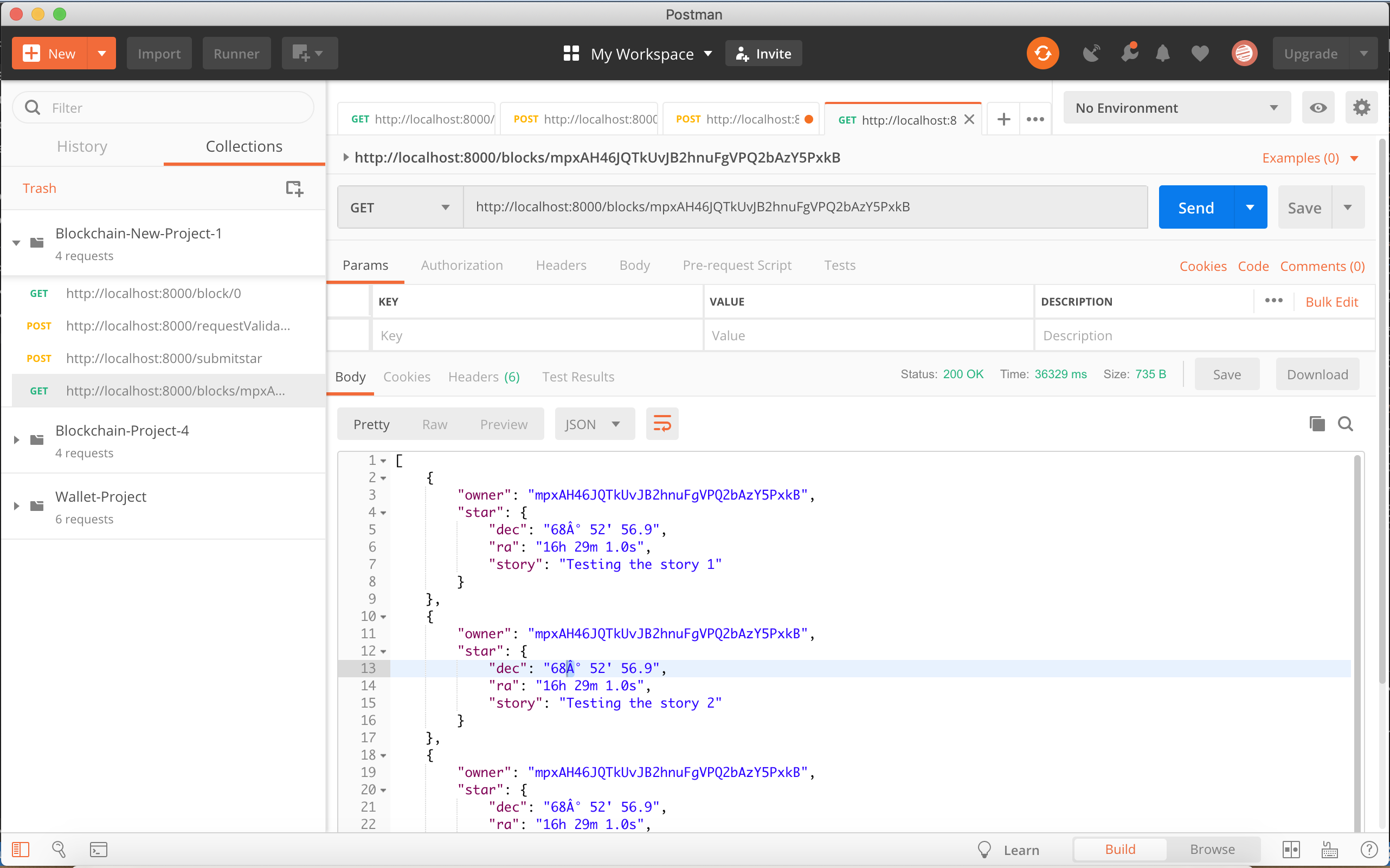
wallet address,message,signatureand thestarobject with the star information. The Start information will be formed in this format:"star": { "dec": "68° 52' 56.9", "ra": "16h 29m 1.0s", "story": "Testing the story 4" }
- The application will verify if the time elapsed from the request ownership (the time is contained in the message) and the time when you submit the star is less than 5 minutes.
- If everything is okay the star information will be stored in the block and added to the
chain - The application will allow us to retrieve the Star objects belong to an owner (wallet address).
- This application will be created using Node.js and Javascript programming language. The architecture will use ES6 classes because it will help us to organize the code and facilitate the maintnance of the code.
- The company suggest to use Visual Studio Code as an IDE to write your code because it will help you debug the code easily but you can choose the code editor you feel confortable with.
- Some of the libraries or npm modules you will use are:
- "bitcoinjs-lib": "^4.0.3",
- "bitcoinjs-message": "^2.0.0",
- "body-parser": "^1.18.3",
- "crypto-js": "^3.1.9-1",
- "express": "^4.16.4",
- "hex2ascii": "0.0.3",
- "morgan": "^1.9.1"
Remember if you need install any other library you will use
npm install <npm_module_name>
Libraries purpose:
bitcoinjs-libandbitcoinjs-message. Those libraries will help us to verify the wallet address ownership, we are going to use it to verify the signature.expressThe REST Api created for the purpose of this project it is being created using Express.js framework.body-parserthis library will be used as middleware module for Express and will help us to read the json data submitted in a POST request.crypto-jsThis module contain some of the most important cryotographic methods and will help us to create the block hash.hex2asciiThis library will help us to decode the data saved in the body of a Block.
The Boilerplate code is a simple architecture for a Blockchain application, it includes a REST APIs application to expose the your Blockchain application methods to your client applications or users.
app.jsfile. It contains the configuration and initialization of the REST Api, the team who provide this boilerplate code suggest do not change this code because it is already tested and works as expected.BlockchainController.jsfile. It contains the routes of the REST Api. Those are the methods that expose the urls you will need to call when make a request to the application.srcfolder. In here we are going to have the main two classes we needed to create our Blockchain application, we are going to create ablock.jsfile and ablockchain.jsfile that will contain theBlockandBlockChainclasses.
First thing first, we are going to download or clone our boilerplate code.
Then we need to install all the libraries and module dependencies, to do that: open a terminal and run the command npm install
( Remember to be able to work on this project you will need to have installed in your computer Node.js and npm )
At this point we are ready to run our project for first time, use the command: node app.js
You can check in your terminal the the Express application is listening in the PORT 8000
block.jsfile. In theBlockclass we are going to implement the method:validate(). /**- The
validate()method will validate if the block has been tampered or not. - Been tampered means that someone from outside the application tried to change
- values in the block data as a consecuence the hash of the block should be different.
- Steps:
-
- Return a new promise to allow the method be called asynchronous.
-
- Save the in auxiliary variable the current hash of the block (
thisrepresent the block object)
- Save the in auxiliary variable the current hash of the block (
-
- Recalculate the hash of the entire block (Use SHA256 from crypto-js library)
-
- Compare if the auxiliary hash value is different from the calculated one.
-
- Resolve true or false depending if it is valid or not.
- Note: to access the class values inside a Promise code you need to create an auxiliary value
let self = this;*/
- The
block.jsfile. In theBlockclass we are going to implement the method:getBData(). /**- Auxiliary Method to return the block body (decoding the data)
- Steps:
-
- Use hex2ascii module to decode the data
-
- Because data is a javascript object use JSON.parse(string) to get the Javascript Object
-
- Resolve with the data and make sure that you don't need to return the data for the
genesis block
- Resolve with the data and make sure that you don't need to return the data for the
-
or Reject with an error.
blockchain.jsfile. In theBlockchainclass we are going to implement the method:_addBlock(block). /**- _addBlock(block) will store a block in the chain
- @param {*} block
- The method will return a Promise that will resolve with the block added
- or reject if an error happen during the execution.
- You will need to check for the height to assign the
previousBlockHash, - assign the
timestampand the correctheight...At the end you need to - create the
block hashand push the block into the chain array. Don't for get - to update the
this.height - Note: the symbol
_in the method name indicates in the javascript convention - that this method is a private method. */
blockchain.jsfile. In theBlockchainclass we are going to implement the method:requestMessageOwnershipVerification(address)/**- The requestMessageOwnershipVerification(address) method
- will allow you to request a message that you will use to
- sign it with your Bitcoin Wallet (Electrum or Bitcoin Core)
- This is the first step before submit your Block.
- The method return a Promise that will resolve with the message to be signed
- @param {*} address */
blockchain.jsfile. In theBlockchainclass we are going to implement the method:submitStar(address, message, signature, star)/**- The submitStar(address, message, signature, star) method
- will allow users to register a new Block with the star object
- into the chain. This method will resolve with the Block added or
- reject with an error.
- Algorithm steps:
-
- Get the time from the message sent as a parameter example:
parseInt(message.split(':')[1])
- Get the time from the message sent as a parameter example:
-
- Get the current time:
let currentTime = parseInt(new Date().getTime().toString().slice(0, -3));
- Get the current time:
-
- Check if the time elapsed is less than 5 minutes
-
- Veify the message with wallet address and signature:
bitcoinMessage.verify(message, address, signature)
- Veify the message with wallet address and signature:
-
- Create the block and add it to the chain
-
- Resolve with the block added.
- @param {*} address
- @param {*} message
- @param {*} signature
- @param {*} star */
blockchain.jsfile. In theBlockchainclass we are going to implement the method:getBlockByHash(hash)/**- This method will return a Promise that will resolve with the Block
- with the hash passed as a parameter.
- Search on the chain array for the block that has the hash.
- @param {*} hash */
blockchain.jsfile. In theBlockchainclass we are going to implement the method:getStarsByWalletAddress (address)/**- This method will return a Promise that will resolve with an array of Stars objects existing in the chain
- and are belongs to the owner with the wallet address passed as parameter.
- @param {*} address */
blockchain.jsfile. In theBlockchainclass we are going to implement the method:validateChain()/**- This method will return a Promise that will resolve with the list of errors when validating the chain.
- Steps to validate:
-
- You should validate each block using
validateBlock
- You should validate each block using
-
- Each Block should check the with the previousBlockHash */
To test your application I recommend you to use POSTMAN, this tool will help you to make the requests to the API. Always is useful to debug your code see what is happening in your algorithm, so I will let you this video for you to check on how to do it >https://www.youtube.com/watch?v=6cOsxaNC06c . Try always to debug your code to understand what you are doing.
- Run your application using the command
node app.jsYou should see in your terminal a message indicating that the server is listening in port 8000:
Server Listening for port: 8000