This is my 3rd Frontend Mentor challenge.
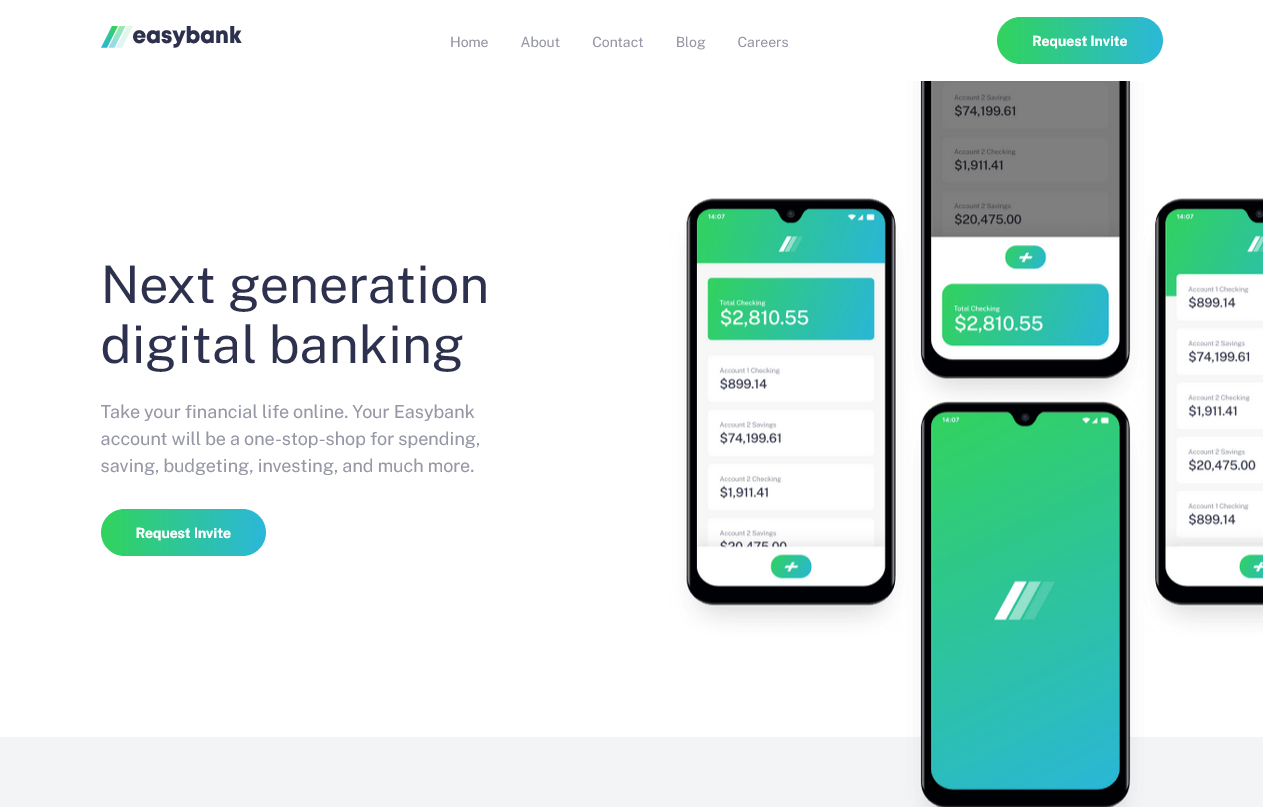
This is my solution to the Easybank landing page challenge on Frontend Mentor. The goal of this challenge is to build out a landing page and get it looking as close to the design as possible.
Your users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
For this project i used:
- Semantic HTML5 markup
- Sass (CSS Pre-Processor)
- Custom properties
- Flexbox
- CSS Grid
- JavaScript
- Mobile-first workflow
In this project it was the first time for to to use Mobile First concept. And it was really helpfull to make website responsive in an easy way. The hard thing about this project was the responsiveness of the images specially .hero section images.
I need your opinions, feedbacks , how do you find my code structure? or any suggestions i can do to make my projects better. Also if you guys like my content, follow me this makes me happy❤👍.
- Coder Coder - this playlist on youtube helped me alot. Thanks Coder Coder!
- Adobe Xd - I use adobe xd to check the size of elements.
- I want to say Thanks to anyone who see my work and react with it, give me his feedback and helped me to improve myself. So thank you❤.
- I want to Thank catherineisonlin for inspiring me to write better
ReadMefiles. I learned many things from her. So thank you❤. - I do not have access to the Figma or Sketch files so the design is not pixel perfect.
- My website - Well I haven't made my portfolio yet, but gonna make it soon.
Github - @FedLover
Codepen - @FedLover
 Frontend Mentor - @mo
Frontend Mentor - @mo
See you in another project! 👋👨💻