Create images from templates and data
$ npm install --save @kibibit/kb-hologramimport { KbHologram, KbHologramResultType } from "@kibibit/kb-hologram";
const kbHologram = new KbHologram({
fontName: "../Comfortaa-Regular.ttf",
templateName: "changelog-template",
height: 534 * 2,
width: 1069 * 2,
data: {
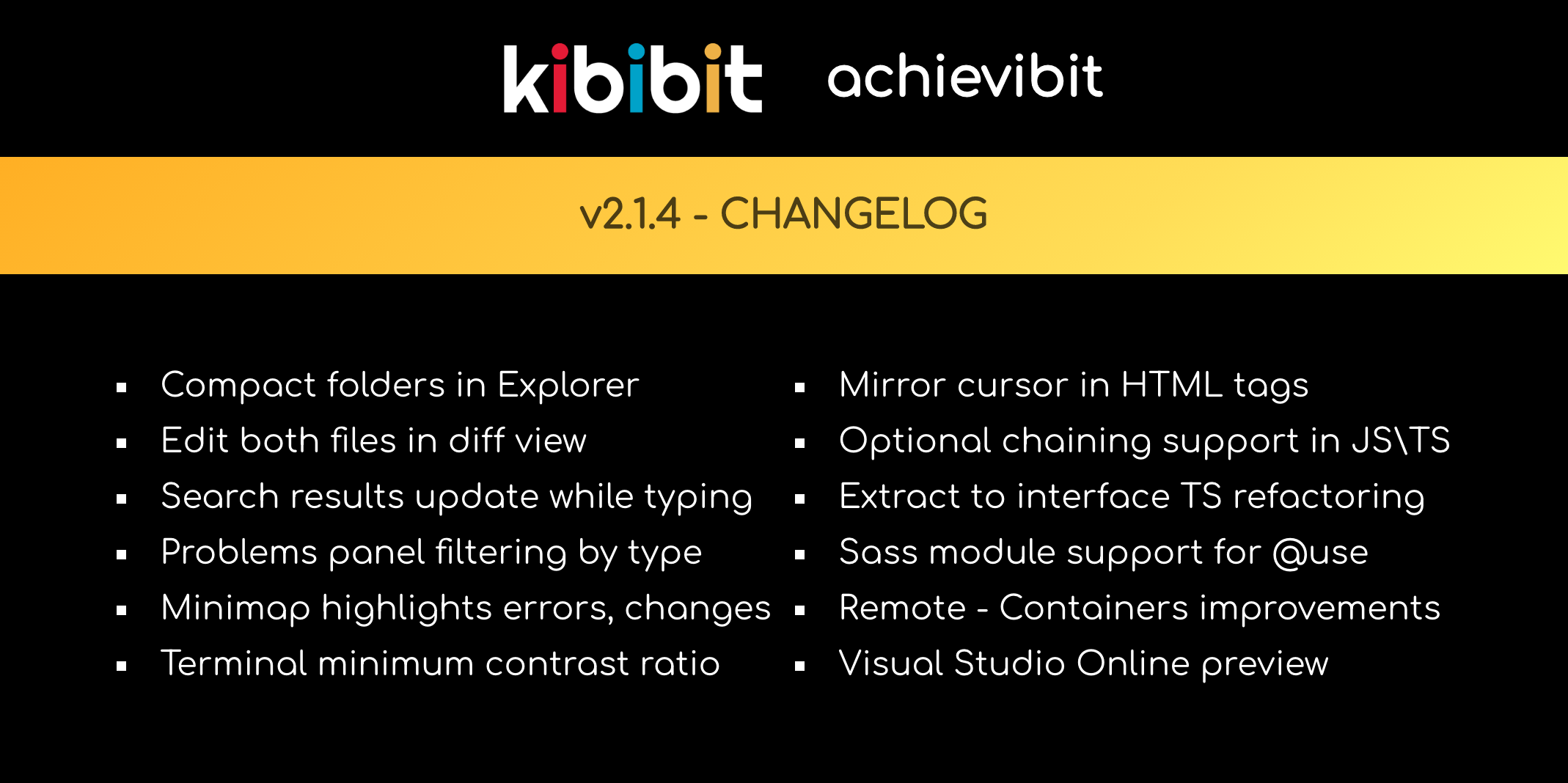
columnOne: [
"Compact folders in Explorer",
"Edit both files in diff view",
"Search results update while typing",
"Problems panel filtering by type",
"Minimap highlights errors, changes",
"Terminal minimum contrast ratio",
],
columnTwo: [
"Mirror cursor in HTML tags",
"Optional chaining support in JS\\TS",
"Extract to interface TS refactoring",
"Sass module support for @use",
"Remote - Containers improvements",
"Visual Studio Online preview",
],
title: "achievibit",
subtitle: "v2.1.4 - CHANGELOG",
logo: {
url: "data:image/png;base64,<icon-data>",
alt: "kibibit",
},
},
type: "html",
});
const pngBuffer = await kbHologram.render(KbHologramResultType.PngBuffer);Which will return a png buffer for the following image:

# unit tests
$ npm run test
# e2e tests
$ npm run test:e2e
# test coverage
$ npm run test:cov- Author - Neil Kalman
Want to file a bug, contribute some code, or improve documentation? Excellent! Read up on our guidelines for contributing.
You can check out some easy to start with issues in the Easy Pick.
Please note that this project is released with a Contributor Code of Conduct.
By participating in this project you agree to abide by its terms.
Copyright (c) 2020 Neil Kalman <neilkalman@gmail.com>
Module Icon made by Freepik from www.flaticon.com


