Chatter is a multi-functional platform designed for text-based content, catering to the needs of traditional bookworms and readers who prefer engaging with written content. It aims to provide an alternative to picture-based platforms, offering a space for authors and readers to create and access their own content
- Overview
- Features
- Technologies Used
- Getting Started
- Installation
- Usage
- Documentation
- Contributing
- License
- User Registration and Authentication: Users can register and create an account on Chatter. The registration process supports Google authentication.
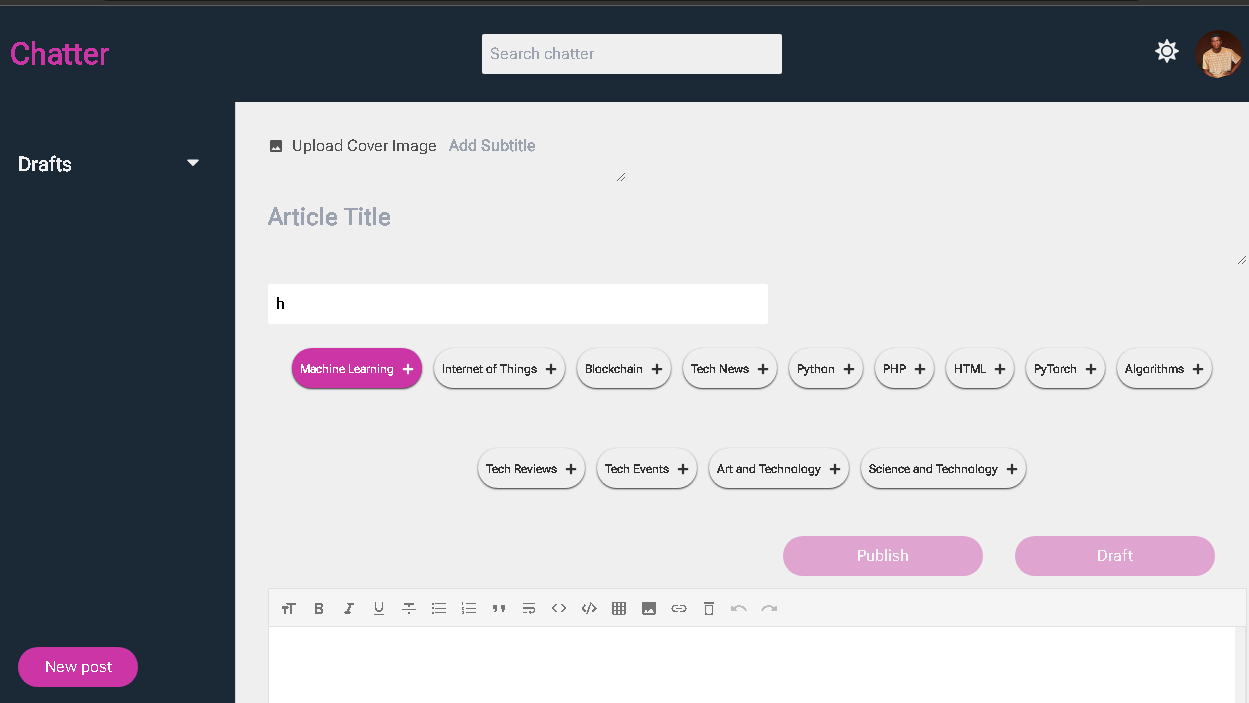
- Content Creation: Chatter provides a rich text editor that allows users to easily create and publish their own content. Users can write blog posts or any other form of textual content and enhance it by adding images. The content is authored and saved in Markdown format, which is then rendered as HTML when viewed.
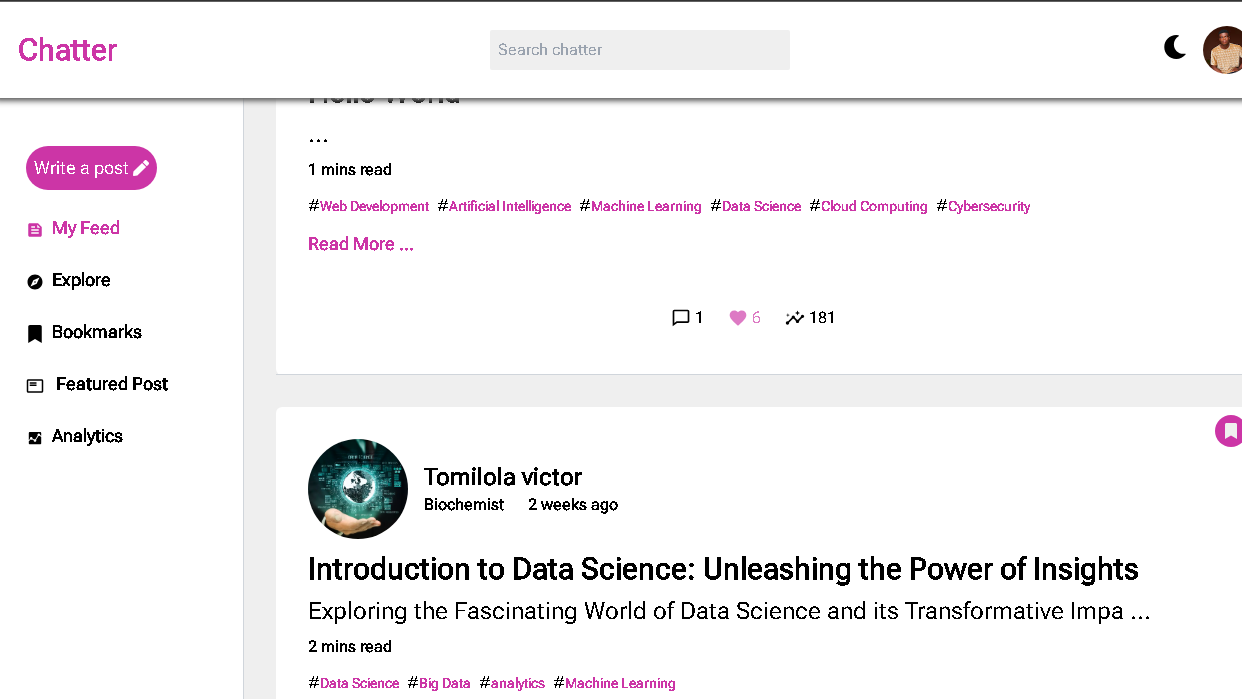
- Content Discovery: Chatter offers a personalized feed based on user interests. This feature helps users discover new content tailored to their preferences. Users can also browse and search for other users' content.
- Analytics: Chatter provides detailed analytics for users to track their content's performance. Users can view the number of views, likes, comments, and bookmarks their content has received, empowering them to gauge audience engagement.
Follow the instructions below to get a local instance of Chatter up and running on your machine.
To clone and run this application, you'll need Git and Node Js (which comes with npm) installed on your computer. From your command line:
## Clone the repository:
$ git clone https://github.com/your-username/chatterapp.git
Navigate to the project directory:
$ cd chatterapp
# Install dependencies
$ npm install
- Configure Firebase:
- Set up a Firebase project on the Firebase Console .
- Obtain your Firebase configuration details (API key, auth domain, project ID, etc.).
- Create a .env file in the project root directory and add your Firebase configuration details using the format specified in .env.example
- Start the development server: npm run dev
- Open your browser and visit http://localhost:5173 to access Chatter.
Contributions to Chatter are welcome! If you'd like to contribute, please follow these steps:
## Fork the repository.
Create a new branch:
$ git checkout -b my-new-feature
Make your changes and commit them:
$ git commit -am 'Add some feature'
Push to the branch:
$ git push origin my-new-feature
Submit a pull request detailing your changes.
This project is licensed under the MIT LICENSE.