postcss-font-family-system-ui lets you use system-ui in CSS, following the
CSS Fonts Module Level 4 specification.
body {
font: 100%/1.5 system-ui;
}
/* becomes */
body {
font: 100%/1.5 system-ui, -apple-system, Segoe UI, Roboto, Noto Sans, Ubuntu,
Cantarell, Helvetica Neue;
}Add postcss-font-family-system-ui to your build tool:
npm install postcss postcss-font-family-system-ui --save-devAdd PostCSS to your build tool:
npm install postcss --save-devUse postcss-font-family-system-ui as a plugin:
import postcss from "gulp-postcss";
import postcssSystemUiFont from "postcss-font-family-system-ui";
postcss([postcssSystemUiFont(/* options */)]).process(YOUR_CSS);Add Gulp PostCSS to your build tool:
npm install gulp-postcss --save-devUse postcss-font-family-system-ui in your Gulpfile:
import postcss from "gulp-postcss";
import postcssSystemUiFont from "postcss-font-family-system-ui";
gulp.task("css", () =>
gulp
.src("./src/*.css")
.pipe(postcss([postcssSystemUiFont(/* options */)]))
.pipe(gulp.dest("."))
);Add Grunt PostCSS to your build tool:
npm install grunt-postcss --save-devUse postcss-font-family-system-ui in your Gruntfile:
import postcssSystemUiFont from "postcss-font-family-system-ui";
grunt.loadNpmTasks("grunt-postcss");
grunt.initConfig({
postcss: {
options: {
use: [postcssSystemUiFont(/* options */)],
},
dist: {
src: "*.css",
},
},
});The family option defines the fallback families used to polyfill system-ui.
It accepts an array or a comma-separated string.
import postcssSystemUiFont from "postcss-font-family-system-ui";
postcssSystemUiFont({
family: "system-ui, Segoe UI, Roboto, Helvetica Neue", // use less fallbacks
});Note: if family option is specified, the browsers option will not be activated.
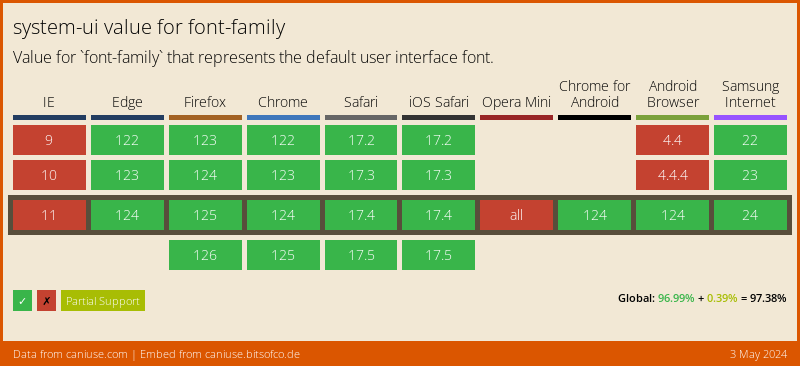
The browsers option determines the supported browsers, which is used to tune levels of polyfill based on the support matrix of system-ui at caniuse.
postcss-font-family-system-ui supports any standard browserslist configuration, which includes a .browserslistrc file, a browserslist key in package.json, or browserslist environment variables.
The browsers option should only be used when a standard browserslist configuration is not available.
postcssSystemUiFont({
browsers: ["last 2 versions"],
});If not valid browserslist configuration is specified, the default browserslist query will be used.
The preserve: boolean option controls whether system-ui should be preserved in the transformed CSS output.
It accepts only boolean and the default is true
postcssSystemUiFont({
preserve: true, // preserve `system-ui` in the transpiled output
});Note that if your browserslist config targets to browsers which have native support of system-ui, this option will be a no-op.
postcssSystemUiFont({
browsers: ["Chrome 60"], // Chrome 60 has native system-ui support
preserve: false, // the `system-ui` will still be preserved when it is not polyfilled
});