Mayukai Theme is dark and yellow bluish mirage theme with bright colors for easy readibility syntax. This theme is inspired from mixed color swatch in Ayu Theme, Material Theme, Monokai, Andromeda, and Gruvbox Darktooth Original Colors. These color are adjusted in Mayukai theme so it suitable for all day long programming work. This theme also included with built-in File Icon Theme called Mayukai Ayu.
Open Visual Studio Code Market Place in your Visual Studio Code or VS Codium text editor, and search Mayukai. Hit install button, and after finishing install, go to Preferences > Color Theme > Mayukai Dark or Mayukai Mirage. If you want to use built-in File Icon Theme, go to Preferences > File Icon Theme > Mayukai Ayu.
This Mayukai Theme includes some color scheme for syntax coloring. There are :
- Mayukai Mirage.
- Mayukai Semantic Mirage (specially designed for VS Code Semantic Highlighting feature).
- Mayukai Dark.
- Mayukai Mirage Gruvbox Darktooth.
- Mayukai Mono.
- Mayukai Alucard.
- Mayukai Sunset.
- Mayukai Reversal.
- Mayukai Midnight.
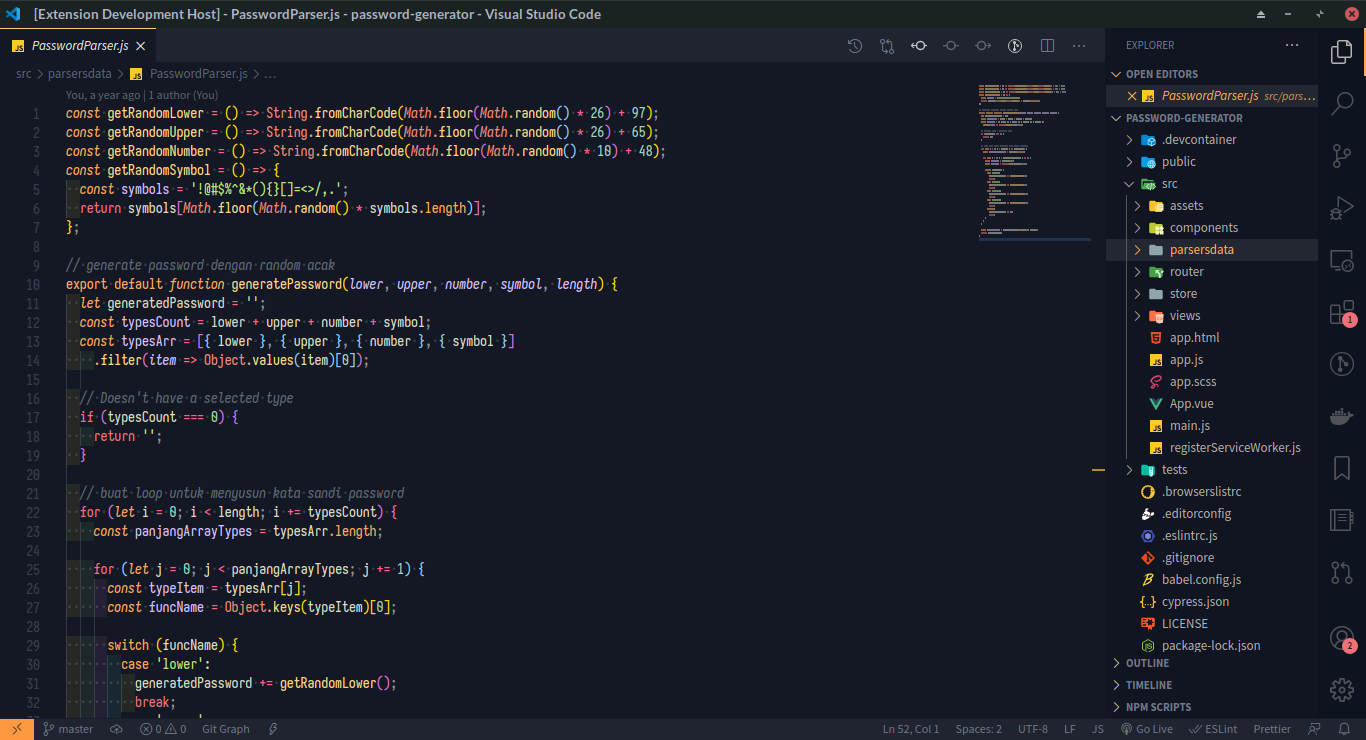
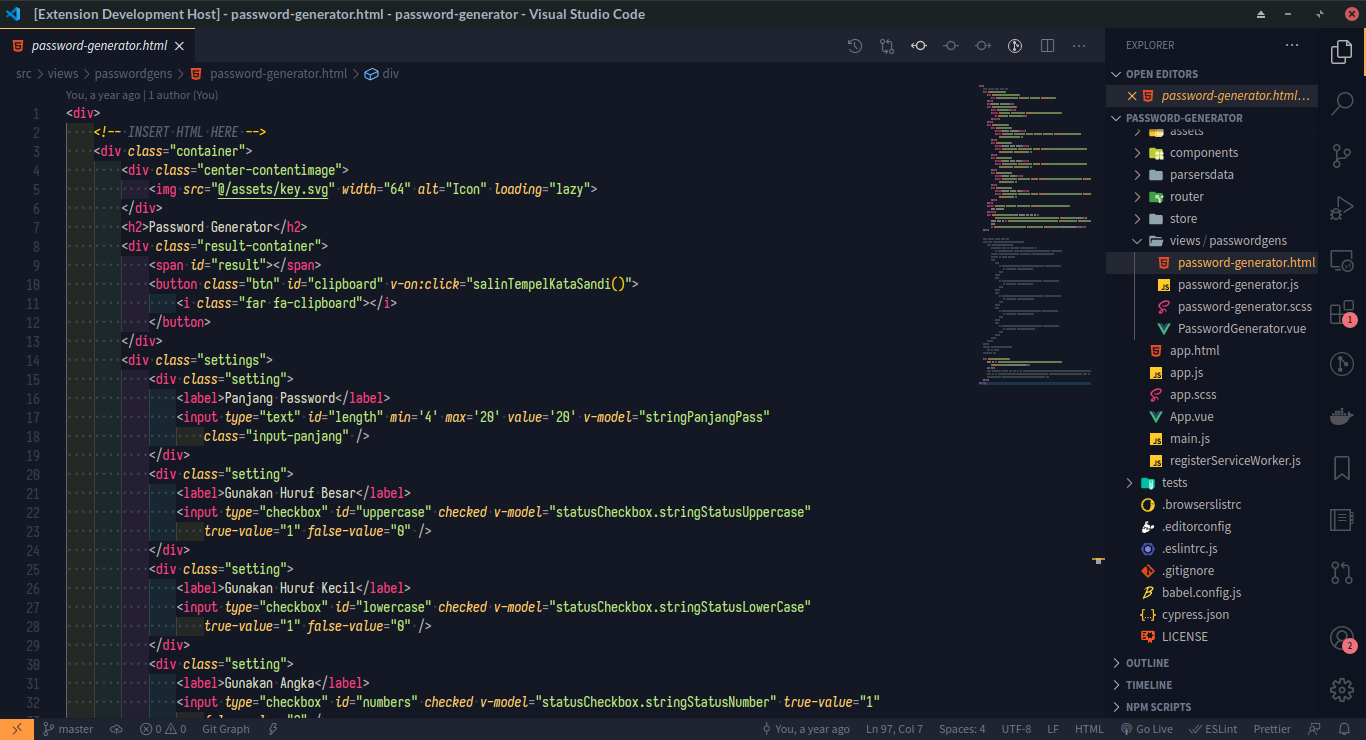
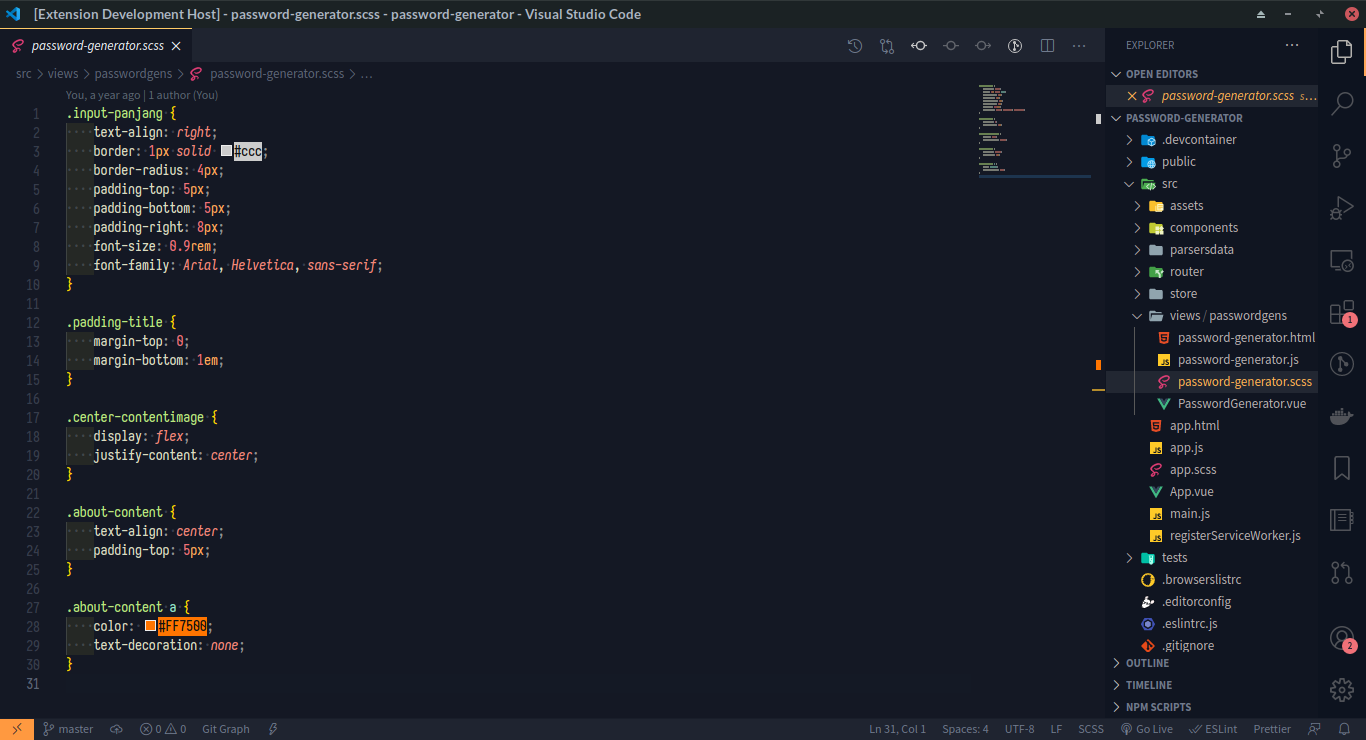
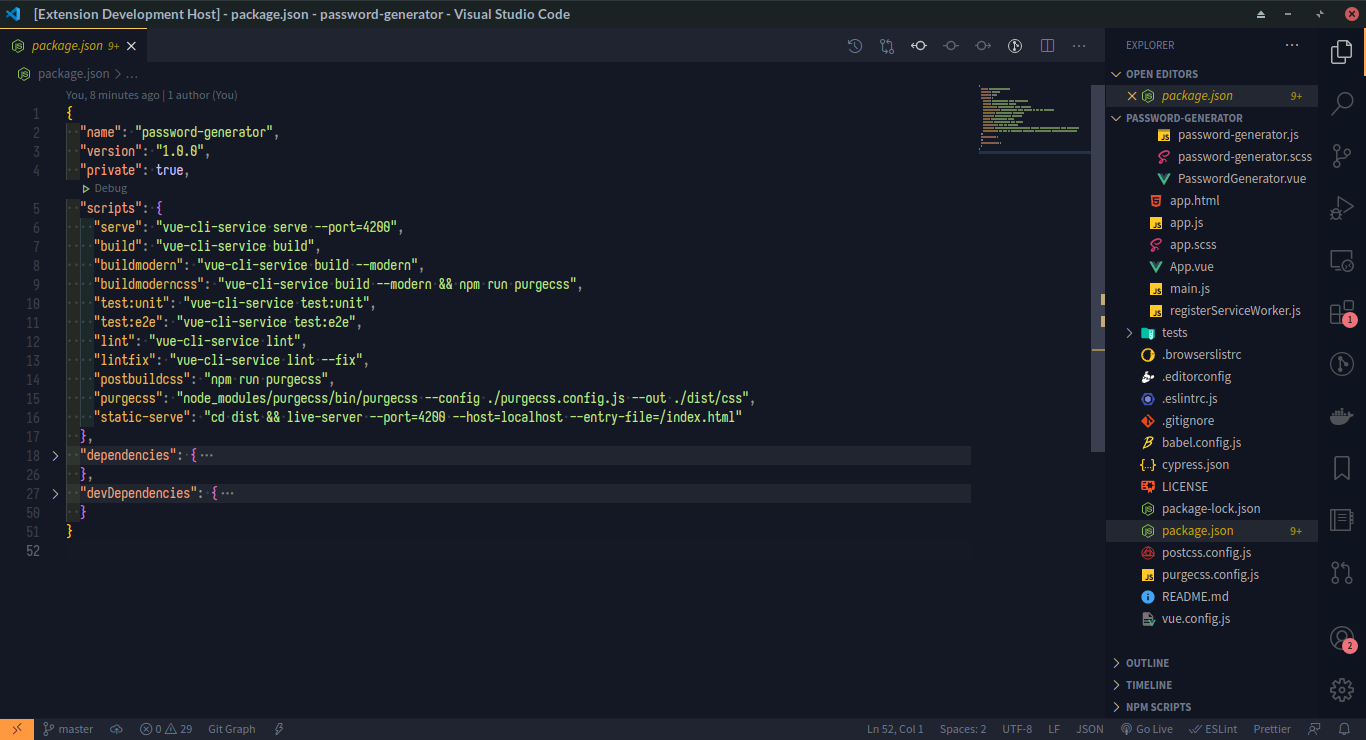
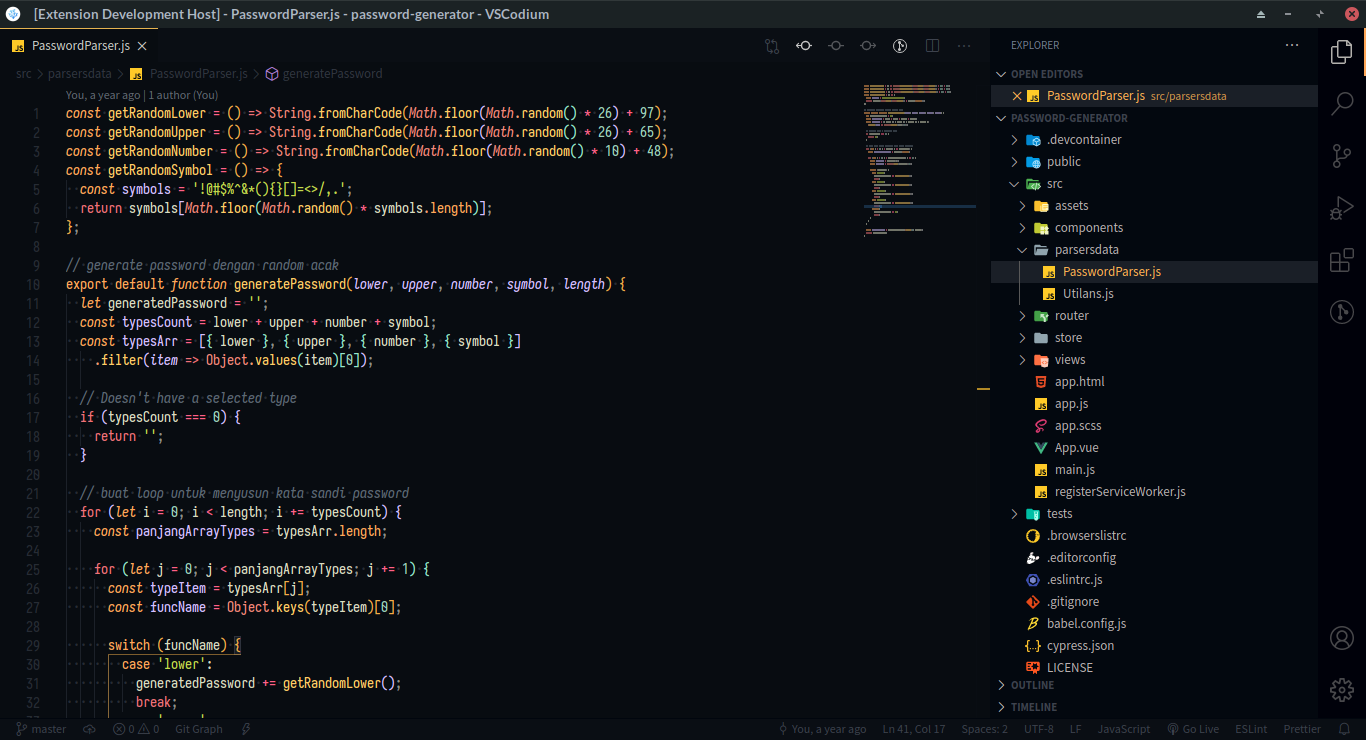
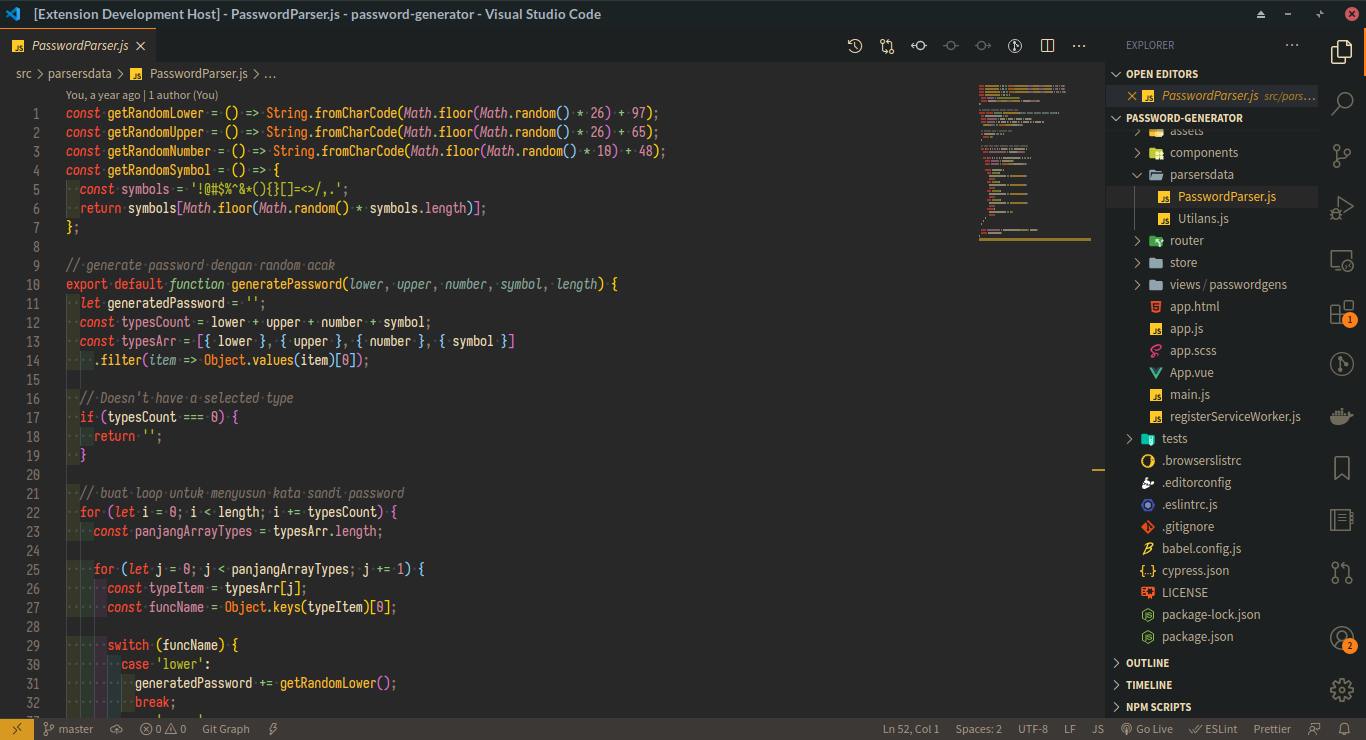
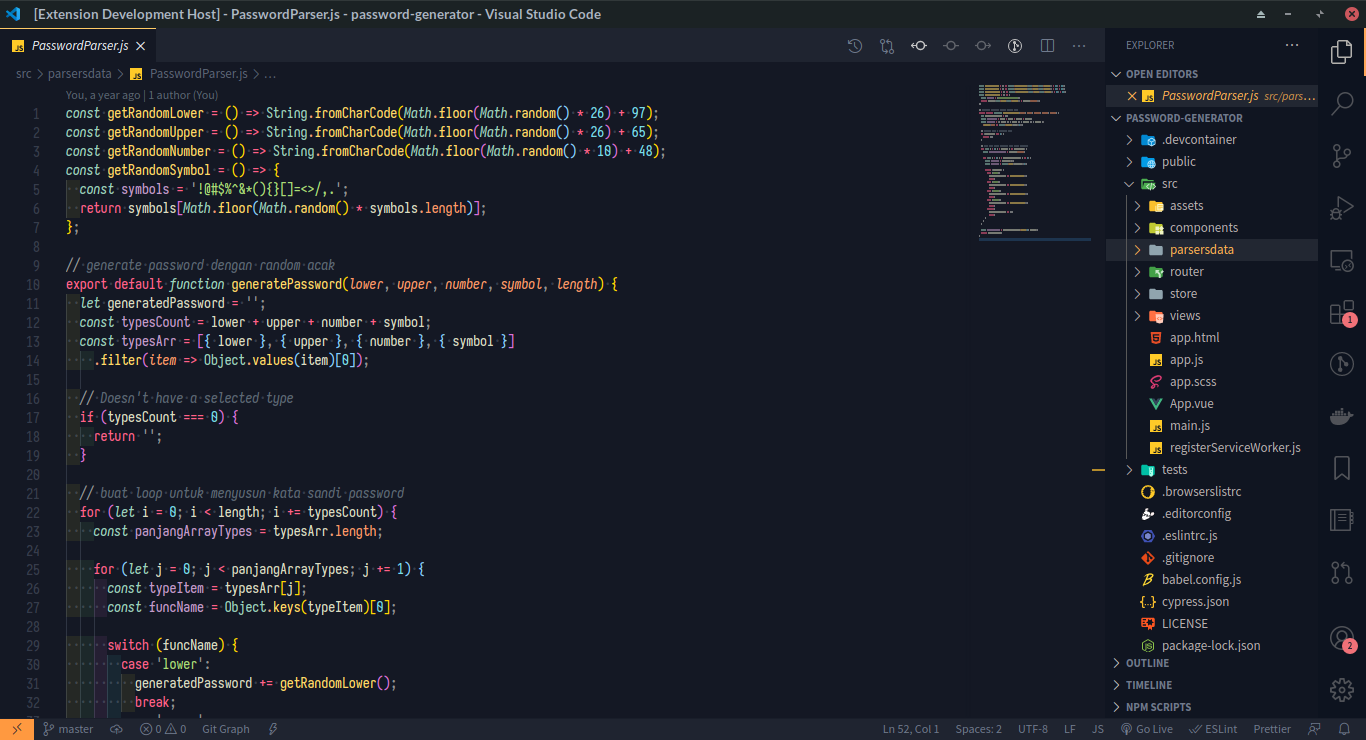
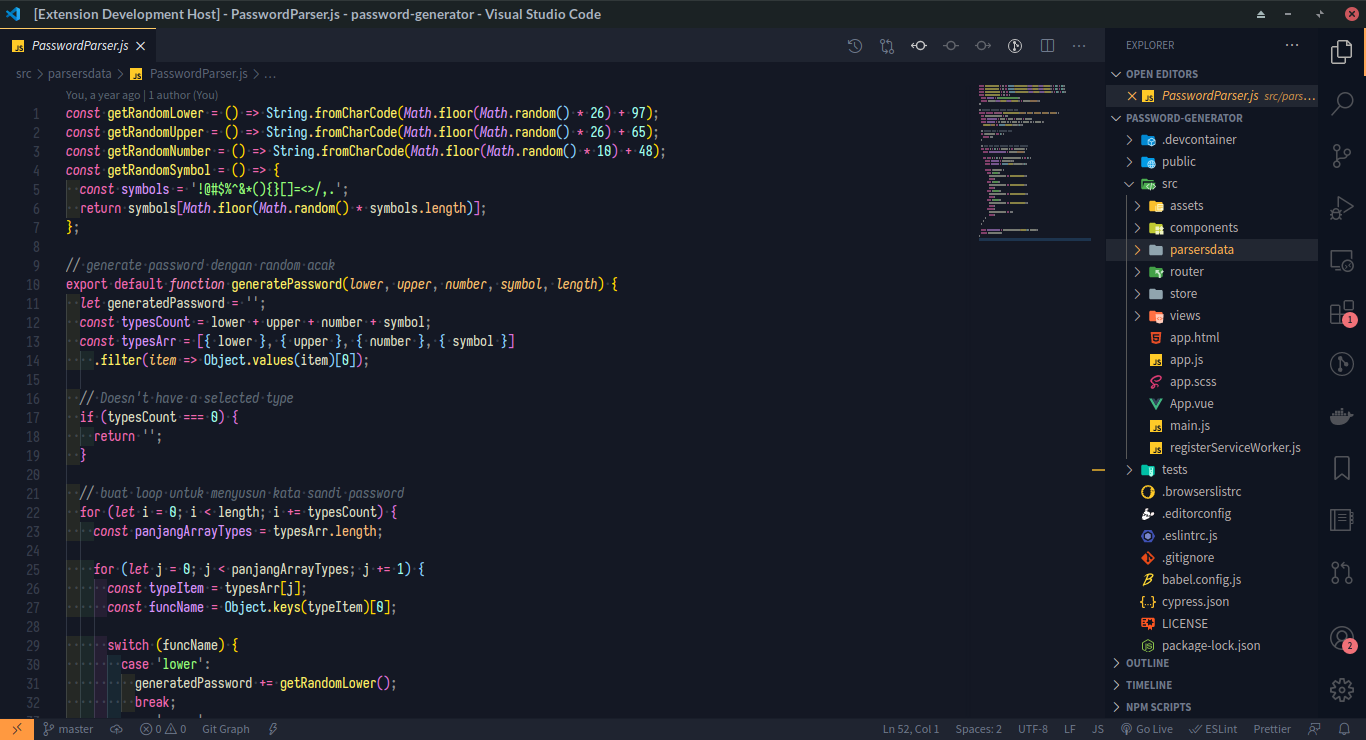
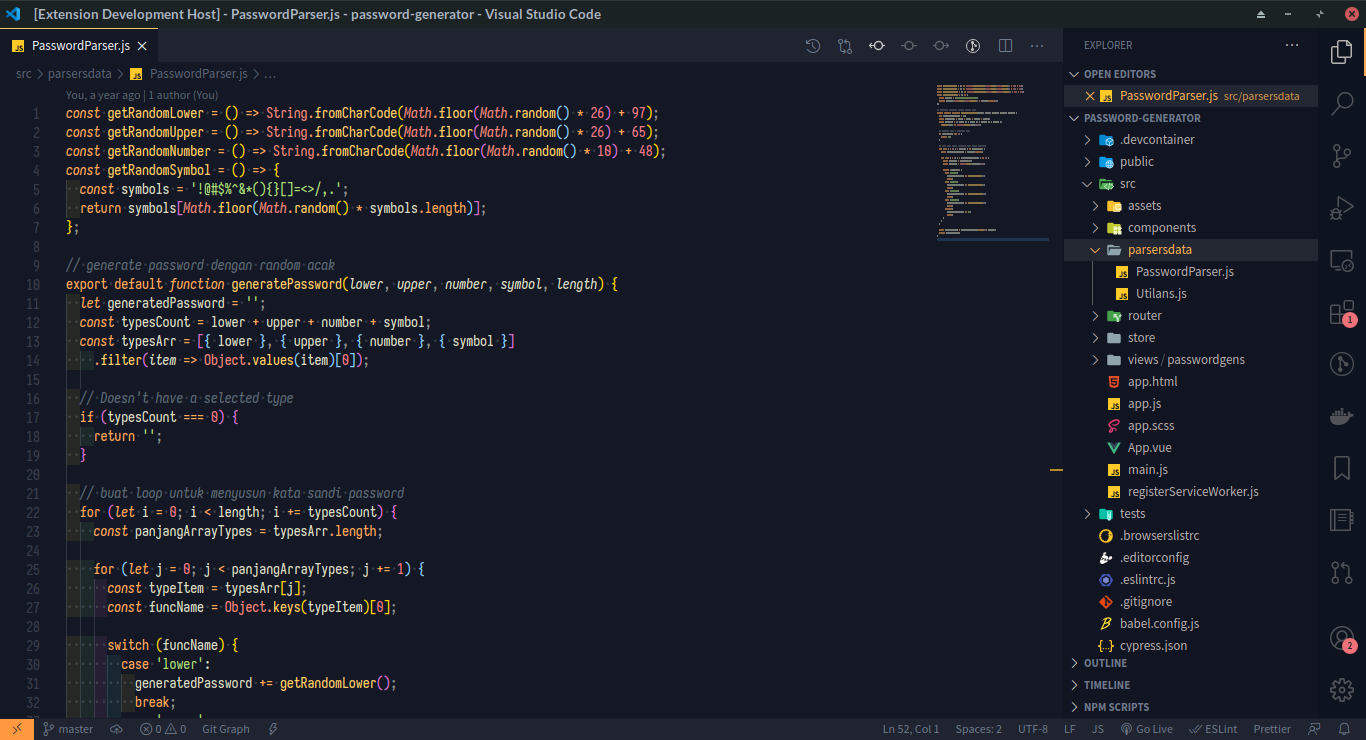
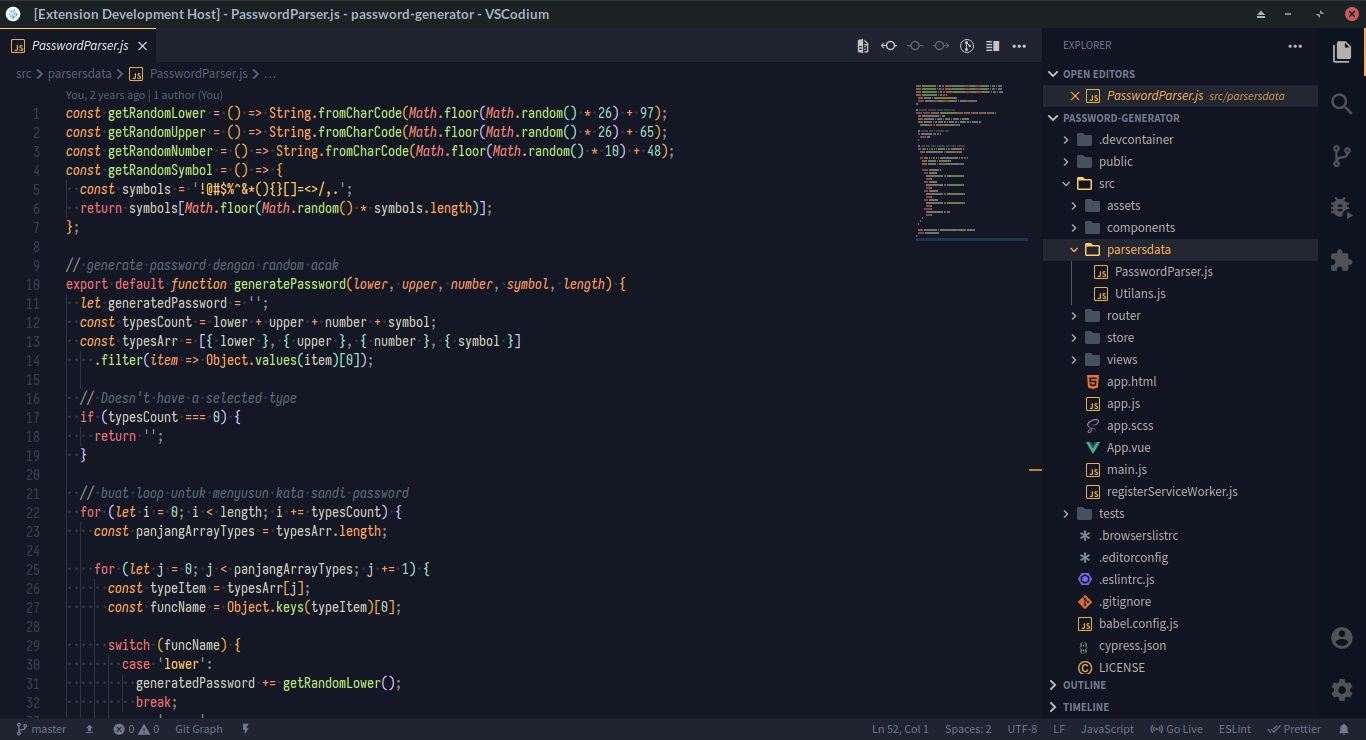
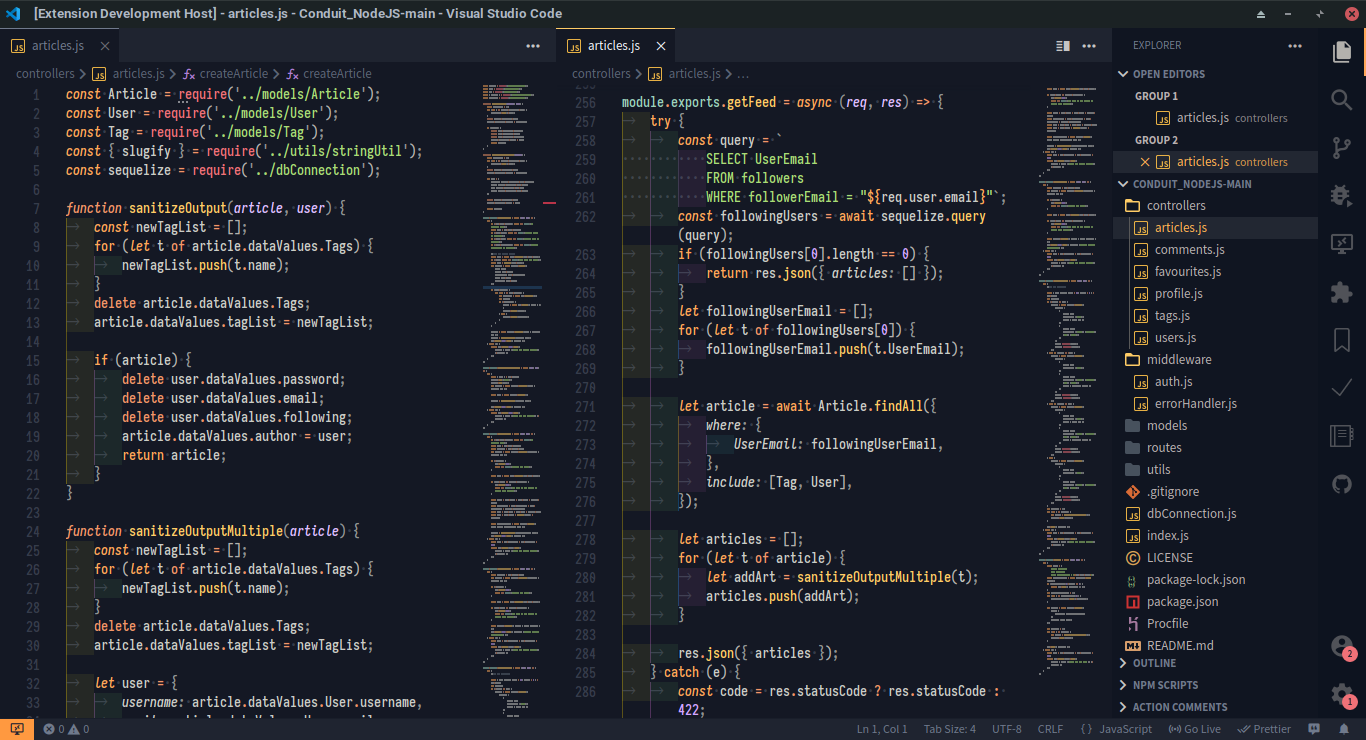
Some demo for syntax highlighting in JavaScript, CSS, HTML, and JSON file. The recommended font for use with this theme is Iosevka Font or using our custom build font named Iosevka Mayukai.
VS Code 1.50 and newer versions, bring new feature called Semantic Highlighting. Unfortunately, this feature make VS Code theme and syntax highlighting broken and unusable. You can disable this feature in VS Code Settings.
Put this line in your VS Code settings.json file.
"editor.semanticHighlighting.enabled": false"editor.semanticTokenColorCustomizations": { "enabled": false }Related Issue :
https://github.com/microsoft/vscode/issues/92308
Reference :
https://code.visualstudio.com/docs/getstarted/themes#_semantic-highlighting
Reference :
https://github.com/microsoft/vscode/wiki/Semantic-Highlighting-Overview
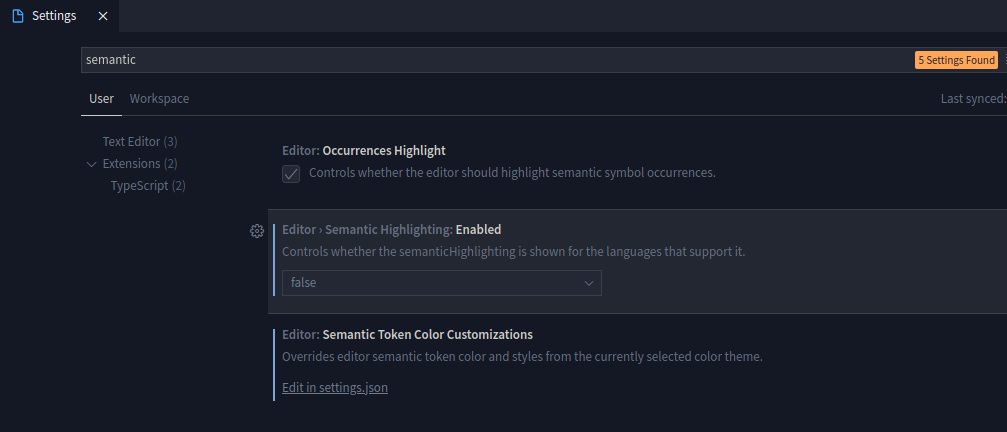
Or search in your VS Code Settings with "semantic" keyword. And disable by selecting false option from Editor > Semantic Highlighting: Enabled dropdown setting.
If you still want use Semantic Highlighting in VS Code 1.45.x and newer versions. You can use Mayukai Theme that specially designed for Semantic Highlighting. Just select Mayukai Semantic Mirage Theme in Color Theme Setting in your VS Code.
Mayukai theme also available in Hyper Terminal . You can download and install Mayukai Hyper Terminal Theme in this link.
Mayukai Theme work fine with other syntax highlighting extension, such as Babel JavaScript by Michael McDermott. But I recommended you to disable that extension if you find any problem with syntax coloring consistency in Mayukai Theme.
Mayukai Terminal Theme also available for Linux System, with .Xresources configuration. This configuration and how to install available in this repository Mayukai Terminal Theme.
This theme is using base color swatch from Ayu, with some adjustment for syntax coloring. Template for this theme is generated using Ayu Color Generator from Ayu Theme. Documentation used for creating this theme in VS Code Theming API.
Thank you to everyone who create these amazing theme in VS Code that inspires Mayukai Theme, feel free to check and try this out.
- Ayu Theme and for Ayu color swatch.
- Ayu Icon Theme for built in icon theme.
- Material Theme
- Andromeda Theme
- Monokai theme that built in on VS Code.
- Gruvbox Color Scheme by Pavel Pertsev.
- Darktooth Color Scheme .
- Dracula Color Scheme .
We know creating syntax theme that run on every syntax in every programming language is hard, and we know that Mayukai theme is far from perfect. This theme will be updated regulary for coloring adjustment. And if you find any issue or bug in this theme, feel free to make an Issue in this repository.
Enjoy!