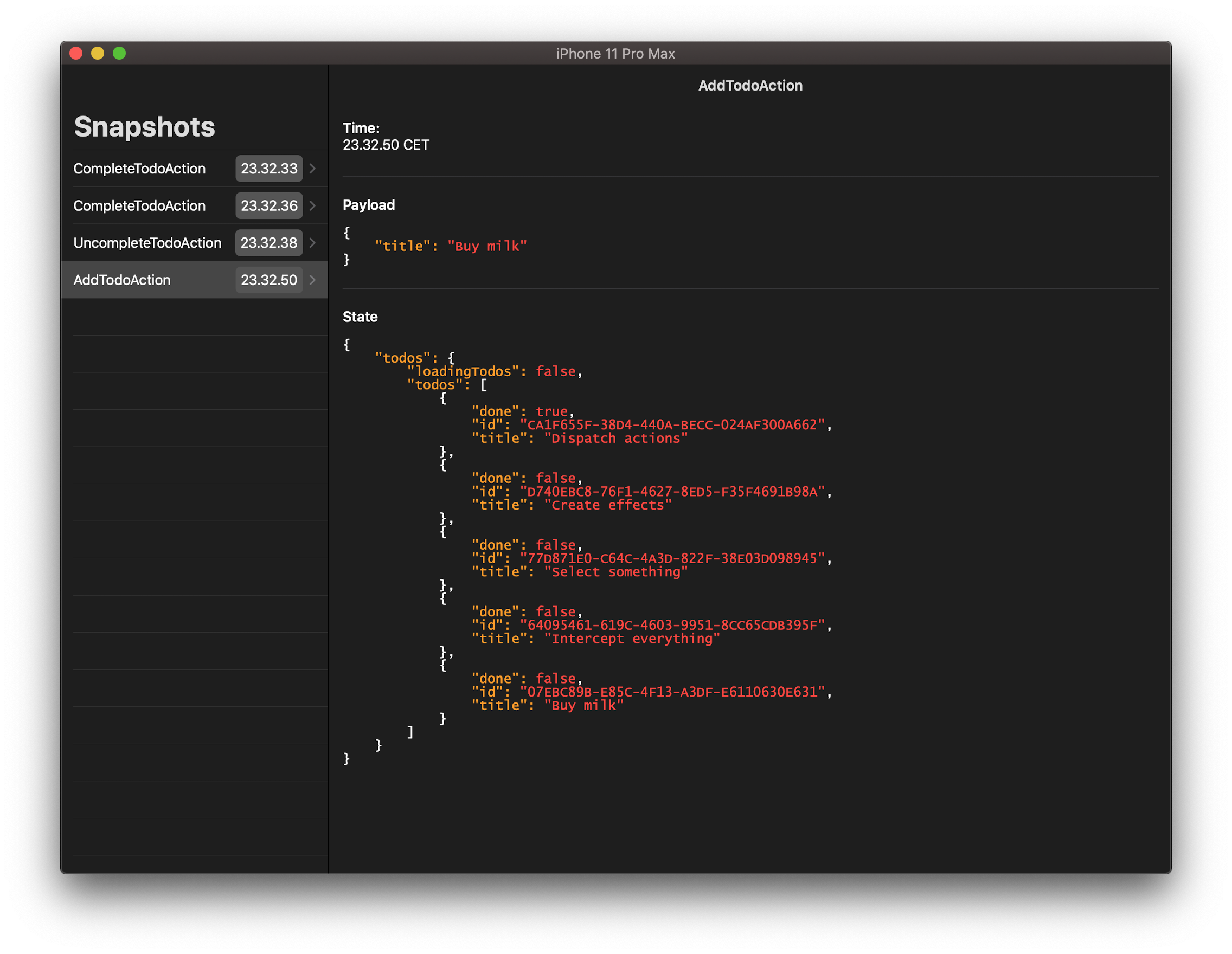
FluxorExplorer allows developers of apps using Fluxor, to step through the actions dispatched and the corresponding state changes, to easily debug the data flow of their app.
The only thing you need to do, to make your app send out the dispatched actions and state changes, is to register the FluxorExplorerInterceptor in the store:
let store = Store(initialState: AppState())
#if DEBUG
store.register(interceptor: FluxorExplorerInterceptor(displayName: UIDevice.current.name))
#endifNote: It is recommended that the FluxorExplorerInterceptor is only registered in debug builds.
FluxorExplorer and FluxorExplorerInterceptor uses Apple's MultipeerConnectivity framework to connect and communicate.
- When FluxorExplorer is launched, it instantiates a
MCNearbyServiceBrowserand starts browsing for peers. - When a FluxorExplorerInterceptor is instantiated a
MCNearbyServiceAdvertiserand starts advertising. - When FluxorExplorer discovers an advertising peer it automatically sends an invite to the peer
- When the advertising FluxorExplorerInterceptor receives an invite, it automatically accepts it
This means that as long as FluxorExplorer and the app using FluxorExplorerInterceptor is on the same network, they will automatically connect and send/receive data.