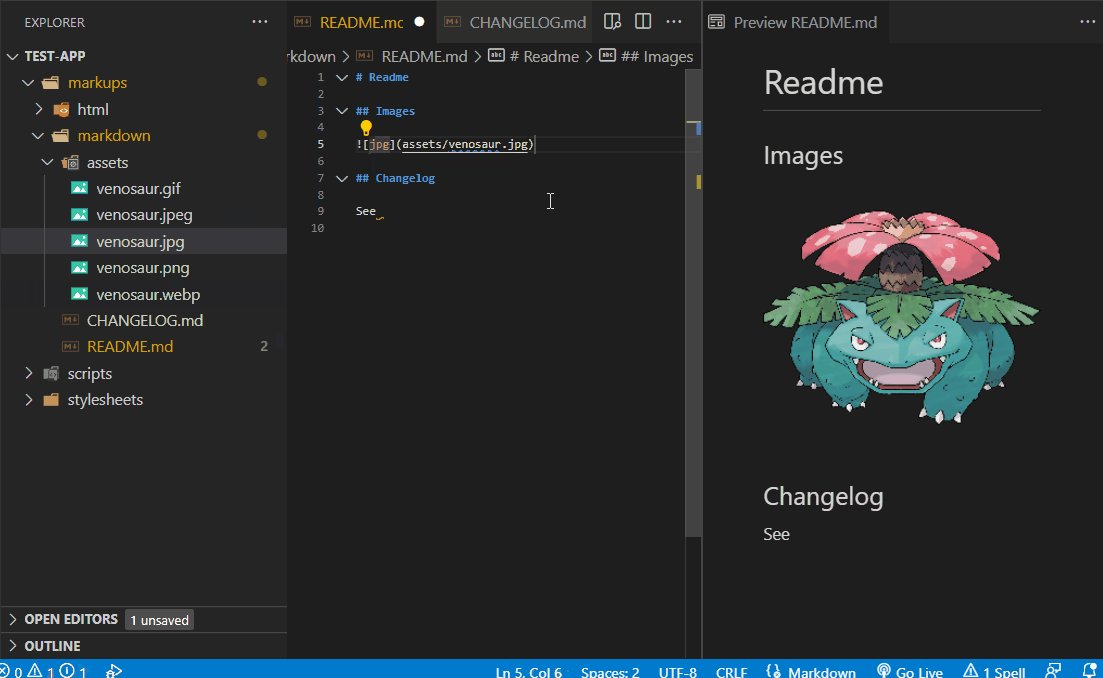
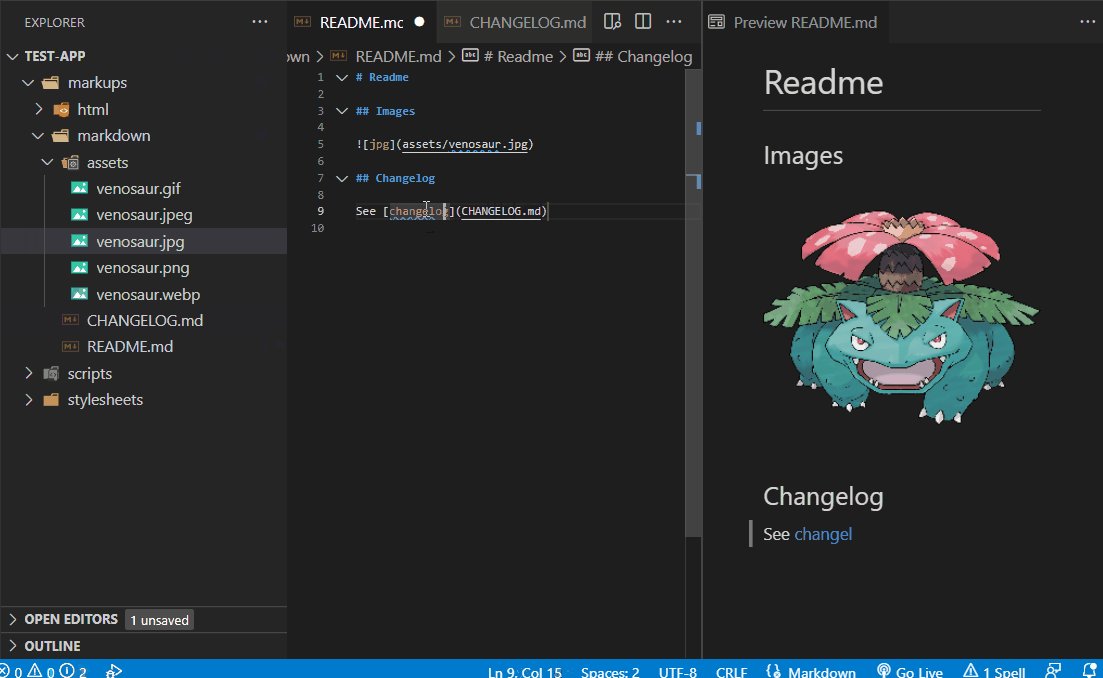
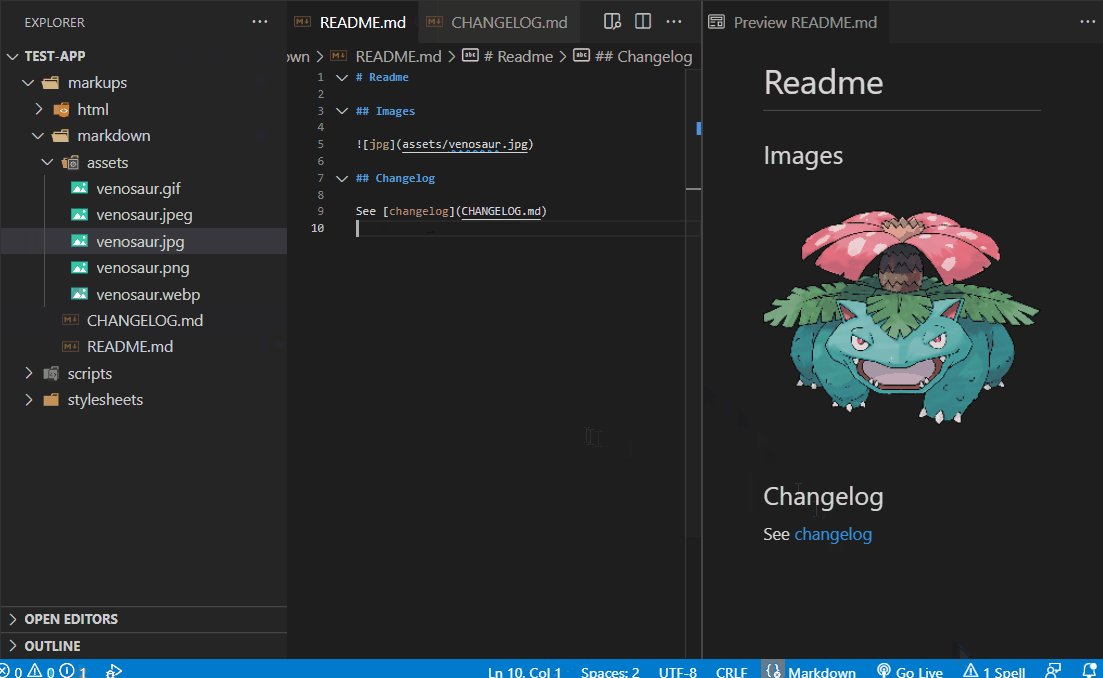
This extension helps developers to quickly and easily import files by dragging them from the tree view to their active text editor. The extension simplifies the workflow, allowing developers to save time and improve their productivity by eliminating the need to type long and tedious import statements and file paths.
Click here for more usage examples
| File extension | |
|---|---|
| Programming Language | .js, .jsx, .ts, .tsx |
| Markup Language | .html, .md |
| Stylesheet | .css, .scss |
- Drag supported files from the tree view.
- Hold
shift - Drop them into any of your active editors.
| Active text editor Drop (to) |
Supported file extensions Drag (from) |
|---|---|
.html |
.js, .css, .gif, .jpeg, .jpg, .png, .webp |
.md |
self, .gif, .jpeg, .jpg, .png, .webp |
.js, .ts |
self |
.jsx |
self, .js, .json.css,.sass .scss.png, .jpg, .gif, .svg, .webp.woff, .woff2, .ttf, .eot.md, .yml, .yaml, .html |
.tsx |
self, .ts, .js, .json.css, .sass .scss.png, .jpg, .gif, .svg, .webp.woff, .woff2, .ttf, .eot.md, .yml, .yaml, .html |
.css |
self, .gif, .jpeg, .jpg, .png, .webp |
.scss |
self, .css, .gif, .jpeg, .jpg, .png, .webp |
Scripts: Javascript, React Javascript, Typescript, React Typescript
-
importStatements.script.preserveFileExtension: (Boolean) default → false -
importStatements.script.javascriptImportStyleimport $1 from '_relativePath_';→ defaultimport { $1 } from '_relativePath_';import { $1 as $2 } from '_relativePath_';import * as $1 from '_relativePath_';import '_relativePath_';var $1 = require('_relativePath_');const $1 = require('_relativePath_');var $1 = import('_relativePath_');const $1 = import('_relativePath_');
-
importStatements.script.typescriptImportStyleimport $1 from '_relativePath_';import { $1 } from '_relativePath_';→ defaultimport { $1 as $2 } from '_relativePath_';import * as $1 from '_relativePath_';import '_relativePath_';
Stylesheets: CSS, SCSS
-
importStatements.styleSheet.preserveFileExtension: (Boolean) default → false -
importStatements.styleSheet.cssImportStyle@import '_relativePath_';→ default@import url('_relativePath_');
-
importStatements.styleSheet.cssImageImportStyleurl('_relativePath_')→ default
-
importStatements.styleSheet.scssImportStyle@import '_relativePath_';→ default@import url('_relativePath_');@use '_relativePath_';@use '_relativePath_' as *;
-
importStatements.styleSheet.scssImageImportStyleurl('_relativePath_')';→ default
Markup: HTML, Markdown
-
importStatements.markup.htmlScriptImportStyle<script type="text/javascript" src="_relativePath_"></script>→ default
-
importStatements.markup.htmlImageImportStyle<img src="_relativePath_" alt="sample">→ default
-
importStatements.markup.htmlStyleSheetImportStyle<link href="_relativePath_" rel="stylesheet">→ default
-
importStatements.markup.markdownImportStyle→ default
-
importStatements.markup.markdownImageImportStyle→ default![alt-text][image] / [image]: _relativePath_ "Hover text"
- Install VS Code v1.70.0 or higher
- Launch Visual Studio Code
- Enter command
Ctrl+Shift+P(Windows, Linux) orCmd+Shift+P(OSX) - Select →
Extensions: Install Extensions. - Choose Drag And Drop Import Relative Path by ElecTreeFrying
- Reload Visual Studio Code
See CHANGELOG for more information.
- You can submit bug reports and feature requests in GitHub Issues.
- Leave a review on Visual Studio Marketplace.