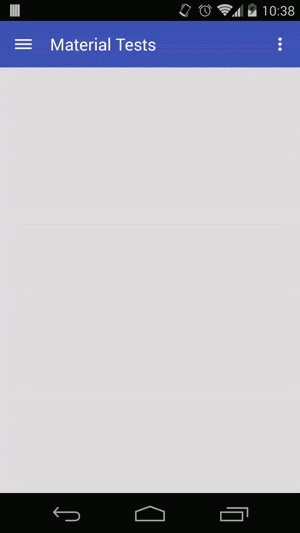
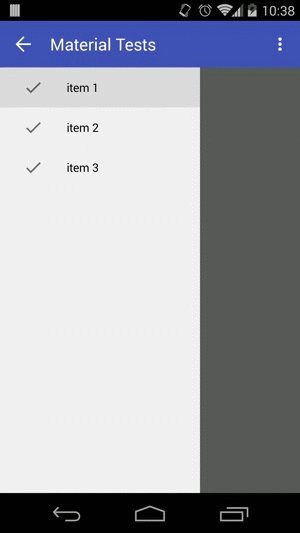
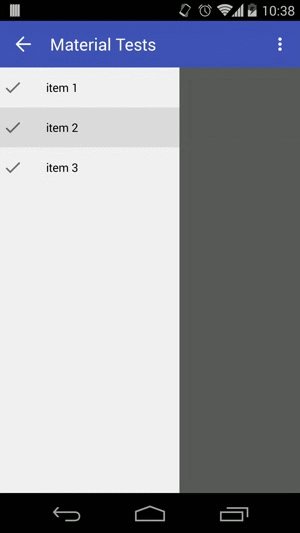
An Android template with navigation drawer for material design
Customization
- Change your drawer item on:
drawer_row.xml - Make sure you change
NavigationDrawerAdapterto populate theViewHolderwith the new xml layout. - If you want to set a different layout for the selected item refer to
onBindViewHoldermethod on theNavigationDrawerAdapter - If you want to display more information on each row, like an image for example, change the
NavigationItemand add what you need. Make sure you change it's constructor and edit also thegetMenu()method on the fragment.
Reminders
- Your activity must implement
NavigationDrawerCallbacks - You must call
NavigationDrawerFragment.setup()to setup the drawer. - You must
<include/>thetoolbar_default.xmlin all your activities's XML and set it to the supportActionBar withsetSupportActionBar(). Remember to extend the activity toActionBarActivity
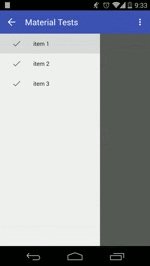
There are three example XML's for you activities. All them with diferent approaches on the navigation drawer pattern:
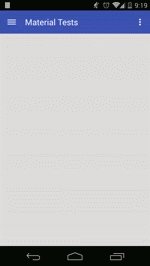
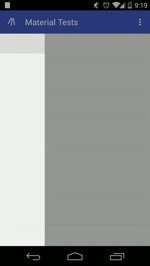
activity_main.xml Navigation drawer bellow the toolbar. (Google Inbox style)
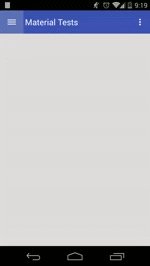
activity_main_blacktoolbar Navigation drawer bellow the toolbar, toolbar transition to black (Google Play Store style)
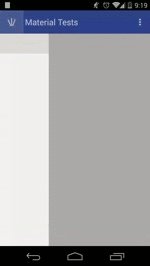
activity_main_topdrawer Navigation drawer on top of the toolbar (Gmail style)
Copyright (c) 2014 Pedro Oliveira
Licensed under the Apache License, Version 2.0