Next Level Week | Project | Technologies | Layout | How to use | License
NLW is a practical week with lots of code, challenges, networking and a single objective: to take you to the next level. Through our method you will learn new tools, learn about new technologies and discover hacks that will boost your career. An online and completely free event that will help you take the next step in your evolution as a dev.
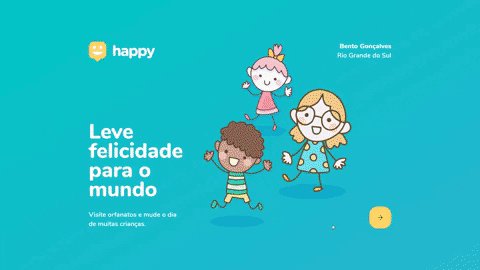
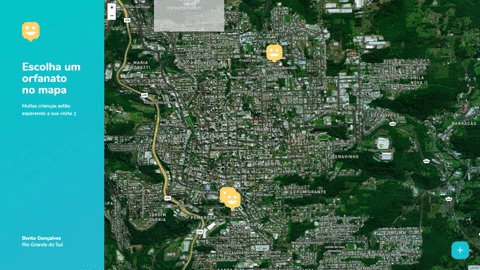
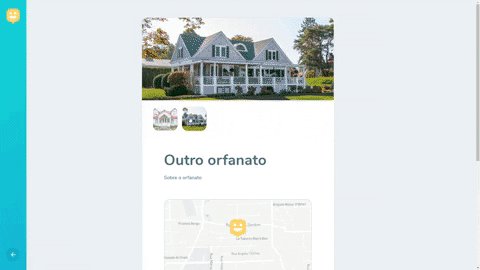
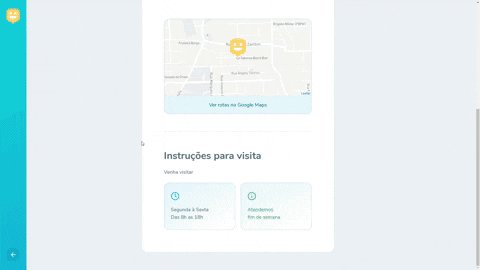
This project connect people with orphanages, making a special day for childrens.
This project was developed with the following technologies:
- Typescript
- ReactJS
- React Native
- Node
- Leaflet
- MapBox
- Express
- TypeORM
- Multer
- Yup
- Axios
- Expo
- Eslint
- Prettier
Use Figma to acces the Web layout or Mobile layout
To clone and run this application, you'll need Git, Node.js + Yarn installed on your computer.
From your command line:
# Clone this repository
$ git clone https://github.com/1TATO/happy.git
# Go into the repository
$ cd happy/backend
# Install dependencies
$ yarn install
# Run Migrates
$ yarn typeorm migration:run
# Start server
$ yarn dev
# server running on port 3333# Clone this repository
$ git clone https://github.com/1TATO/happy.git
# Go into the repository
$ cd happy/web
# Install dependencies
$ yarn install
# Run web
$ yarn start# Clone this repository
$ git clone https://github.com/1TATO/happy.git
# Go into the repository
$ cd happy/mobile
# Install dependencies
$ yarn install
# Run mobile
$ yarn start
# use expo or an emulatorThis project is under the MIT license. See the LICENSE for more information.
Made with ♥ by José Neto 👋 Get in touch!