An API to generate meme images based solely on requested URLs.
Unix: 

Metrics: 

Issues:
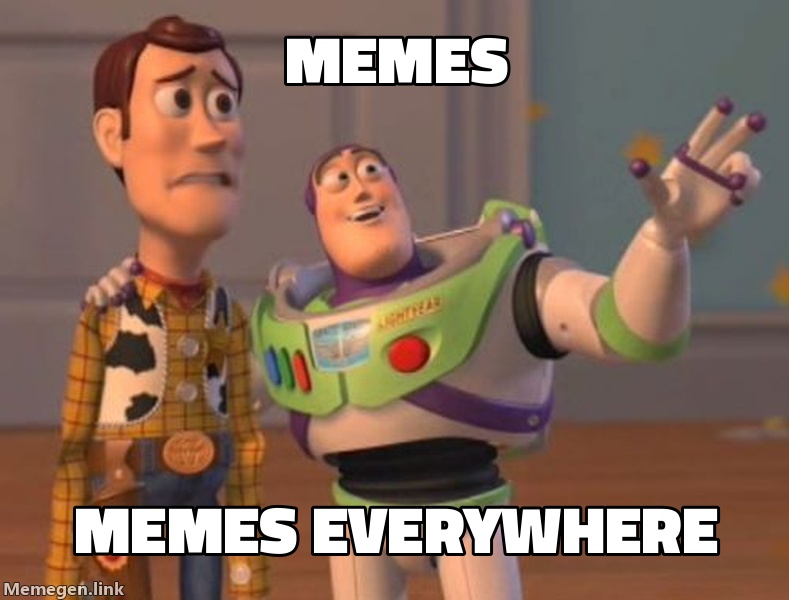
The API is stateless so URLs contain all the information necessary to generate meme images. For example, https://memegen.link/buzz/memes/memes_everywhere.jpg produces:
But, the site can also produce masked URLs to conceal the joke:
https://memegen.link/_YnV6egltZW1lcy9tZW1lcy1ldmVyeXdoZXJl.jpg
For any image, lose the extension to see a list of all format options:
https://memegen.link/buzz/memes/memes_everywhere
In URLs, spaces can be inserted using underscores, dashes, or mixed case:
- underscore (
_) → space ( - dash (
-) → space ( - 2 underscores (
__) → underscore (_) - 2 dashes (
--) → dash (-) - "weLoveMemes" → "we love memes"
Reserved URL characters can be escaped:
- tilde + Q (
~q) → question mark (?) - tilde + P (
~p) → percentage (%) - tilde + H (
~h) → hashtag/pound (#) - tilde + S (
~s) → slash (/) - 2 single qutoes (
'') → double quote (")
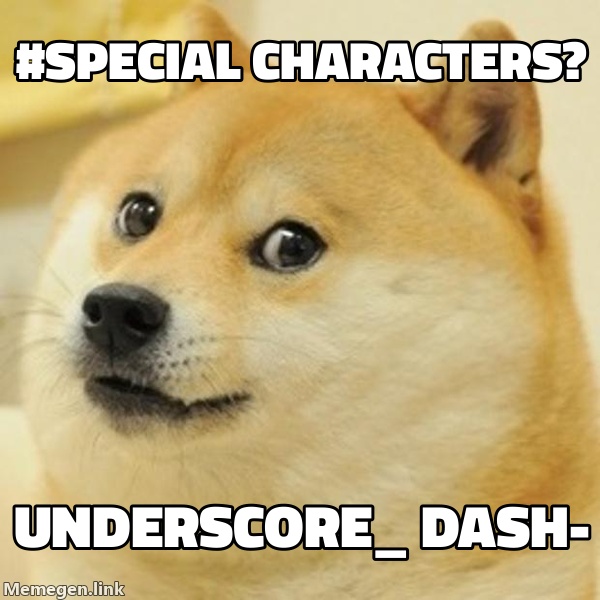
For example, https://memegen.link/doge/~hspecial_characters~q/underscore__-dash--.jpg produces:
Some memes come in multiple forms, which can be selected via ?alt=<style>:
For example: https://memegen.link/sad-biden/sad_joe_biden/doesn't_think_you'll_vote.jpg?alt=scowl
Or, you can use your own image URL as the style. For example, https://memegen.link/custom/my_pretty/background.jpg?alt=http://www.gstatic.com/webp/gallery/1.jpg produces:
Additional fonts are available (see: https://memegen.link/api/fonts) and can be selected via ?font=<name>.
For example, https://memegen.link/joker/pick_a_different_font/people_lose_their_minds.jpg?font=typoline-demo produces:
Images can be scaled to a specific width via ?width=<int> or a specific height via ?height=<int>. If both parameters are provided (?width=<int>&height=<int>), the image will be padded to the exact dimensions.
For example, https://memegen.link/both/width_or_height/why_not_both~q.jpg?height=350&width=600 produces:
API clients that want to show a preview of an image while the user is still typing should disable caching and analytics via ?preview=true.
Add ?share=true to optimize images sizes for sharing on social media.
To add a new template, please follow the contributor instructions.
Thanks go to danieldiekmeier/memegenerator for the inspiration!
| Platform | Link | Source |
|---|---|---|
| Slack | --- | Python: nicolewhite/slack-meme |
| Slack | --- | Go: CptSpaceToaster/slackbot |
| Slack | http://www.memetizer.com | --- |
| Hain | --- | JavaScript: Metrakit/hain-plugin-meme |
| Web | http://www.mightyfinememes.com | Clojure: jasich/mighty-fine-memes |
| Web, Slack | https://memecomplete.com | --- |
| iOS | http://app.memeois.com | --- |
Additional clients can be found by searching for code examples on GitHub.