Please note that this SDK is now deprecated. Instead, please use voucherify-js-sdk - which is a brand new library that combines both client-side JavaScript and server-side node.js SDK features, and adds TypeScript support.
ℹ️ Note about widgets: The new SDK changes the way voucherify widgets are embedded on web pages. While the deprecated SDK relies on jQuery and (optionally) iframes, the new SDK implements widgets with React, but without iframes. If for any reasons you can't do without iframes, then that might be the only reason to stay with the deprecated SDK.
Voucherify is an API-first platform for software developers who are dissatisfied with high-maintenance custom coupon software. Our product is a coupon infrastructure through API that provides a quicker way to build coupon generation, distribution and tracking. Unlike legacy coupon software we have:
- an API-first SaaS platform that enables customisation of every aspect of coupon campaigns
- a management console that helps cut down maintenance and reporting overhead
- an infrastructure to scale up coupon activity in no time
This is a library to facilitate coupon codes validation and redemption on your website.
You can find the full API documentation on docs.voucherify.io.
Contents:
- 1 - Installation and client-side authentication
- 2 - How to validate vouchers and promotions
- 3 - How to call redemption
- 4 - How to call publish coupons
- 5 - How to call list coupons
- 6 - Configuring validation widget
- 7 - Configuring redemption widget
- 8 - Configuring publish widget
- 9 - Configuring customer profile widget
Attach voucherify.min.js to your page, somewhere near </body>:
<script type="text/javascript" src="/libs/voucherify/voucherify.min.js"></script>You can also link it from jsdelivr CDN:
<script type="text/javascript" src="https://cdn.jsdelivr.net/gh/rspective/voucherify.js@latest/dist/voucherify.min.js"></script>Attach voucherify.min.css to your page, somewhere between <head> and </head>:
<link type="text/css" rel="stylesheet" href="/libs/voucherify/voucherify.min.css" />You can also link it from jsdelivr CDN:
<link type="text/css" rel="stylesheet" href="https://cdn.jsdelivr.net/gh/rspective/voucherify.js@latest/dist/voucherify.min.css" />Log-in to Voucherify web interace and obtain your Client-side Keys from Configuration:
Invoke Voucherify.initialize(...) when your application starts up:
$(function () {
Voucherify.initialize(
"YOUR-CLIENT-APPLICATION-ID-FROM-SETTINGS",
"YOUR-CLIENT-TOKEN-FROM-SETTINGS"
);
});As a third argument you can specify a timeout setting (in milliseconds):
$(function () {
Voucherify.initialize(
"YOUR-CLIENT-APPLICATION-ID-FROM-SETTINGS",
"YOUR-CLIENT-TOKEN-FROM-SETTINGS",
2000
);
});We are tracking customers which are validating vouchers with those who consume them by a tracking_id. For that we are setting up an identity for the customer.
We will generate a tracking_id on the server side unless you specify it on your own. In both cases you will receive it in the validation response. In case you provide source_id, always use it also as customer's identity. Otherwise the ambiguous_tracking_id error can be returned.
To provide your custom value use this simple function:
$(function () {
Voucherify.setIdentity("Your format of tracking_id e.g. Phone number or Email address.");
});You can provide a custom base URL to Voucherify servers in order to accomplish some more complex scenarios like selecting specific app region. Our library will add https:// prefix in case you skip it, but will not validate the provided url.
Use the following function to set it:
$(function () {
Voucherify.setBaseUrl("https://<region1>.api.voucherify.io");
});Reference: vouchers promotions
You validate by invoking:
Voucherify.validate(params, function callback (response) { })
where params is an object including:
code(required) - voucher's codeamount(required for gift vouchers, integer, value in cents) - order's amount that is going to be paid by voucher (entirely or partially)items(required for order validation rules) - order items, an array of objects with following propertiesproduct_id,sku_idandquantitycustomer(optional) - an object includingidand/orsource_idof a customer. Ifsource_idis provided then it has higher precedence thantracking_id, but in case it is not defined thentracking_idmust match existing customer's source id, otherwiseambiguous_tracking_iderror will be returned. The object can also define customer'smetadataused for validation.orderMetadata(required for metadata validation rules) - order metadata, an object containing values of any type (boolean, number, string)metadata(required for metadata validation rules) - redemption metadata, an object containing values of any type (boolean, number, string)
or (only voucher validation)
Voucherify.validate("VOUCHER-CODE", function callback (response) { })
Example - check if one can redeem $50 from 'gift100' voucher:
Voucherify.validate({code: "gift100", amount: 5000}, function callback (response) { })
Example - check for 'code1' voucher including customer metadata:
Voucherify.validate({code: "code1", customer: { metadata: { country: "PL" } }}, function callback (response) { })
Example responses:
Valid amount discount response:
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "AMOUNT",
"amount_off": 999,
}
"tracking_id": "generated-or-passed-tracking-id"
}Valid percentage discount response:
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "PERCENT",
"percent_off": 15.0,
}
"tracking_id": "generated-or-passed-tracking-id"
}Valid unit discount response:
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "UNIT",
"unit_off": 1.0,
}
"tracking_id": "generated-or-passed-tracking-id"
}Valid gift voucher response:
{
"code": "VOUCHER_CODE",
"valid": true,
"gift": {
"amount": 10000,
"balance": 7500
}
"tracking_id": "generated-or-passed-tracking-id"
}Valid promotion response:
{
"valid": true,
"promotions": [
{
"object": "PROMO_TIER",
"id": "PROMO_ID",
"banner": "PROMO BANNER",
"discount_amount": 1000,
"discount": {
"type": "amount",
"amount_off": 1000
},
"metadata": {}
}
]
"tracking_id": "generated-or-passed-tracking-id"
}Invalid voucher response:
{
"code": "VOUCHER_CODE",
"valid": false,
"reason": "voucher expired",
"tracking_id": "generated-or-passed-tracking-id"
}Error response:
{
"type": "error",
"message": "XHR error happened.",
"context": {
"readyState": 4,
"responseJSON":{
"code": 400,
"message": "Missing amount",
"details": "Amount is required when redeeming a GIFT_VOUCHER"
},
"responseText": "...",
"status": 400,
"statusText": "Bad Request"
}
}If you are using jQuery in version higher than 1.5, you can use its implementation of promises (remember to load voucherify.js script after loading jQuery):
Voucherify.validate("VOUCHER-CODE")
.done(function (data) {
/*
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "AMOUNT",
"amount_off": 2523
},
"tracking_id": "generated-or-passed-tracking-id"
}
OR
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "PERCENT",
"percent_off": 10.0
}
"tracking_id": "generated-or-passed-tracking-id"
}
OR
{
"code": "VOUCHER_CODE",
"valid": true,
"discount": {
"type": "UNIT",
"unit_off": 1.0
}
"tracking_id": "generated-or-passed-tracking-id"
}
OR
{
"code": "VOUCHER_CODE",
"valid": true,
"gift": {
"amount": 10000,
"balance": 7500
}
"tracking_id": "generated-or-passed-tracking-id"
}
OR
{
"code": "VOUCHER_CODE",
"valid": false,
"reason": "voucher expired",
"tracking_id": "generated-or-passed-tracking-id"
}
*/
})
.fail(function (error) {
/*
{
"type": "error",
"message": "More details will be here.",
"context": "Here you will receive context of that error."
}
*/
});There are several reasons why validation may fail (valid: false response). You'll find the actual cause in the reason field. For more details, visit error reference section.
Next to validation, the library allows you to redeem vouchers. Note: you have to enable client-side redemptions in your project's configuration.
Reference: redemption object, client-side redeem
How to use it:
Voucherify.redeem("VOUCHER-CODE", payload, function callback (response) { })
where payload is an object which can include:
customer- voucher customer objectsource_id- if not set,tracking_idwill be used (iftracking_idis set)
order- with at leastamount
Example:
Voucherify.redeem("gfct5ZWI1nL", { order: { amount: 5000 } }, function callback (response) { })
Success response
{
"object": "redemption",
"customer_id": "cust_vAZ0M5nQUDv3zDoAcT6QSYhb",
"tracking_id": "(tracking_id not set)"
"result": "SUCCESS",
"amount": 30,
"order": {
"amount": 30,
"discount_amount": 30,
"items": null,
"customer": {
"id": "cust_vAZ0M5nQUDv3zDoAcT6QSYhb",
"object": "customer"
},
"referrer": null,
"status": "CREATED",
"metadata": null
},
"voucher": {
"code": "gfct5ZWI1nL",
"campaign": "Gift Card Campaign",
"category": null,
"type": "GIFT_VOUCHER",
"discount": null,
"gift": {
"amount": 1000,
"balance": 970
},
"publish": {
"object": "list",
"count": 0
},
"redemption": {
"object": "list",
"quantity": 1,
"redeemed_quantity": 1,
"redeemed_amount": 30
},
"active": true,
"additional_info": null,
"metadata": null,
"is_referral_code": false,
"object": "voucher"
}
}If you are using jQuery in version higher than 1.5, you can use its implementation of promises (remember to load voucherify.js script after loading jQuery):
Voucherify.redeem("VOUCHER-CODE", payload)
.done(function (data) {
/* response above */
}
.fail(function (error) {
/*
{
"code": 400,
"message": "quantity exceeded",
"details": "gfct5ZWI1nL",
"key": "quantity_exceeded"
}
*/
});There is an option to publish vouchers through the client API. In order to do that you have to enable client-side publication in your project's configuration.
Voucherify.publish(campaignName, context, function callback (response) { })
campaignName- required, name of a campaign from which a voucher should be publishedcontext- required, an object consisting ofcustomer- required, customer profilechannel- optional, publication channel (Voucherify.jsby default)metadata- optional, an object containing any additional data related with publication
Use the listVouchers method if you want to show a list of vouchers from a specific campaign on category.
If you want to use this method you have to enable it in your project's configuration.
Voucherify.listVouchers(filters, function callback (response) { })
filters- optional, an object consisting ofcampaign- limit vouchers to the ones that belong to the specified campaigncategory- limit vouchers to the ones that are within the specified categorypage- a number greater than or equal to 1limit- a number between 1 and 100customer- A tracking identifier of a customer who is holder of the vouchers. It can be ID generated by Voucherify or source_idcreated_at- A filter on the list based on the object created_at field. The value is a dictionary with the following options: before, after. A date value must be presented in ISO 8601 format (2016-11-16T14:14:31Z or 2016-11-16). An example: [created_at][before]=2017-09-08T13:52:18.227Zupdated_at- A filter on the list based on the object updated_at field. The value is a dictionary with the following options: before, after. A date value must be presented in ISO 8601 format (2016-11-16T14:14:31Z or 2016-11-16). An example: [updated_at][before]=2017-09-08T13:52:18.227Z
Custom events are actions taken by your customers. Those events are best suited for tracking high-value interactions with your app. Logging a custom event can trigger any number of subsequent operations (e.g.: email distribution). It is enabled by default. There is no need for changing project configuration.
Voucherify.track(eventName, metadata, customer, function callback (response) { })
eventName- required, an identifier of eventmetadata- required, an object containing data describing an eventcustomer- optional, customer details, by default Voucherify takes profile declared with method Voucherify.setIdentity()
Voucherify.utils.calculatePrice(productPrice, voucher, unitPrice [optional])
Voucherify.utils.calculateDiscount(productPrice, voucher, unitPrice [optional])
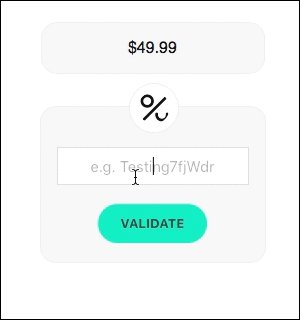
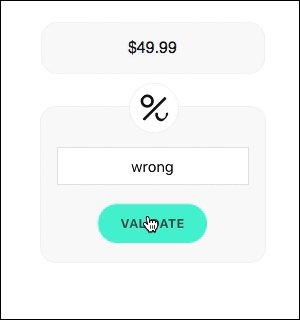
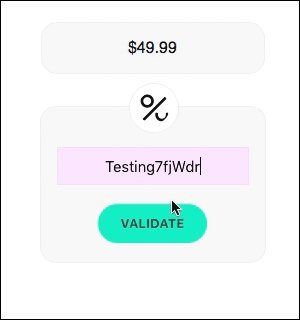
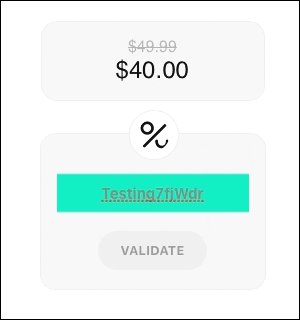
If you need a quick UI to validate vouchers on your website then use Voucherify.render(selector, options):
selector- identifies an HTML element that will be used as a container for the widgetoptions:classInvalid- CSS class applied to the input when entered code is invalidclassInvalidAnimation- CSS class describing animation of the input field when entered code is invalidclassValid- CSS class applied to the input when entered code is validclassValidAnimation- CSS class describing animation of the input field when entered code is validlogoSrc- source of the image appearing in the circle at the toponValidated- a callback function invoked when the entered code is valid, it takes the validation response as a parameteramount- flag enables the amount input fieldtextPlaceholder- text displayed as a placeholder in the code input fieldamountPlaceholder- text displayed as a placeholder in the amount input field (amount: trueis required)textValidate- a text displayed on the button (default: "Validate")
The widget requires jQuery to work and voucherify.css to be displayed properly.
This is how the widget looks like:
You can find a working example in example/discount-widget.html
If you need a quick way to redeem vouchers on your website, you can use Voucherify.renderRedeem(selector, options):
selector- identifies an HTML element that will be used as a container for the widgetoptions:classInvalid- CSS class applied to the input when entered code is invalidclassInvalidAnimation- CSS class describing animation of the input field when entered code is invalidclassValid- CSS class applied to the input when entered code is validclassValidAnimation- CSS class describing animation of the input field when entered code is validlogoSrc- source of the image appearing in the circle at the toponRedeem- a callback function invoked when the entered code is redeemed, it takes the redemption response as a parameteramount- flag enables the amount input fieldtextPlaceholder- text displayed as a placeholder in the code input fieldamountPlaceholder- text displayed as a placeholder in the amount input field (amount: trueis required)textRedeem- a text displayed on the button (default: "Redeem")
The iframe renders the redeem widget
<div class="voucherify-voucher-redeem"
data-client-app-id="YOUR-CLIENT-APPLICATION-ID-FROM-SETTINGS"
data-client-token="YOUR-CLIENT-TOKEN-FROM-SETTINGS"
data-client-app-url="APP-REGION-URL; optional, defaults to https://app.voucherify.io; example: https://as1.app.voucherify.io"
data-code-field="true"
data-code-field-label="Label"
data-amount-field="true"
data-amount-field-required="true"
data-amount-field-label="Amount"
data-button-label="Redeem voucher"
data-logo="Logo"
data-redemption-metadata="{'example': true, 'lang': 'eng'}"
data-customer-metadata="{'example': true, 'lang': 'eng'}"
data-metadata-fields="{'field_1_key': 'Field 1 Label', 'field_2_key': 'Field 2 Label'}"
data-consent-label="Marketing Permissions"
data-consent-description="The Company Name will use the information you provide on this form to be in touch with you and to provide updates and marketing. Please let us know all the ways you would like to hear from us:"
data-consent-options="{'phone':'Phone','email':'Email'}"
data-consent-options-required="any"
data-consent-legal="You can change your mind at any time by clicking the unsubscribe link in the footer of any email you receive from us, or by contacting us at [support@comapny.com](mailto:support@comapny.com). We will treat your information with respect. For more information about our privacy practices please visit our website. By clicking below, you agree that we may process your information in accordance with these terms."
data-consent-voucherify-note-visible="true"></div>The widget is fully configurable. You can decide which fields are visible and required. Moreover, you can change the standard labels displayed in the input fields as placeholders. Configuration:
data-height="480px""- The Height of iframe is configurable. Value must include height unit (px, %, em etc.) Default height is 480px.data-code="STRING"- Predefined voucher codedata-success-message="STRING"- Custom success result messagedata-failure-message="STRING"- Custom failure result messagedata-redemption-metadata="{}"- Metadata save with redemptiondata-customer-metadata="{}"- Metadata save with customerdata-metadata="{}"- Metadata save with redemptiondata-metadata-fields="{}"- Predefined metadata fieldsdata-code-field-label="Field label"data-amount-field="BOOLEAN"data-amount-field-required="BOOLEAN"data-amount-field-label="Field label"data-button-label="Button label"data-email-field="BOOLEAN"data-email-field-required="BOOLEAN"data-email-field-label="Field label"data-phone-field="BOOLEAN"data-phone-field-required="BOOLEAN"data-phone-field-label="Field label"data-address-line-1-field="BOOLEAN"data-address-line-1-field-required="BOOLEAN"data-address-line-1-field-label="Field label"data-address-line-2-field="BOOLEAN"data-address-line-2-field-required="BOOLEAN"data-address-line-2-field-label="Field label"data-city-field="BOOLEAN"data-city-field-required="BOOLEAN"data-city-field-label="Field label"data-postal-code-field="BOOLEAN"data-postal-code-field-required="BOOLEAN"data-postal-code-field-label="Field label"data-state-field="BOOLEAN"data-state-field-required="BOOLEAN"data-state-field-label="Field label"data-country-field="BOOLEAN"data-country-field-required="BOOLEAN"data-country-field-label="Field label"data-consent-label="Section label"data-consent-description="Markdown text"data-consent-options="{'option_key1':'Option label 1','option_key2':'Option label 2'}"data-consent-options-required="all"- possible values:none(default) - checking the consent is not required;all- all consents must be checked;any- at least one consent must be checkeddata-consent-legal="Markdown text"data-consent-voucherify-note-visible="BOOLEAN"- default true
If you need to publish coupons from a particular campaign on your website, use Voucherify.renderPublish(selector, options):
selector- identifies an HTML element that will be used as a container for the widgetoptions:campaignName- identifier of a campaign object which will provide unique codesclassInvalid- CSS class applied to the input when entered data are invalidclassInvalidAnimation- CSS class describing animation of the input field when entered data are invalidclassValid- CSS class applied to the input when entered code is validclassValidAnimation- CSS class describing animation of the input field when entered data are validlogoSrc- source of the image appearing in the circle at the toponPublished- a callback function invoked when publishing voucher will succeed, it takes response as a parametercustomerFields- list of the customer input fields that are displayed in widgettextPublish- a text displayed on the button (default: "Get voucher")customerNamePlaceholder- text displayed as a placeholder in the name input fieldcustomerEmailPlaceholder- text displayed as a placeholder in the email input fieldcustomerPhonePlaceholder- text displayed as a placeholder in the phone input fieldcustomerLine1Placeholder- text displayed as a placeholder in the first address line input fieldcustomerLine2Placeholder- text displayed as a placeholder in the second address line input fieldcustomerPostalCodePlaceholder- text displayed as a placeholder in the postal code input fieldcustomerCityPlaceholder- text displayed as a placeholder in the city input fieldcustomerStatePlaceholder- text displayed as a placeholder in the state input fieldcustomerCountryPlaceholder- text displayed as a placeholder in the country input field
The widget requires jQuery to work and voucherify.css to be displayed properly.
You can find a working example in example/publish-widget.html
You can also embed the "get voucher" widget as an iframe
<div class="voucherify-get-voucher"
data-client-app-id="YOUR-CLIENT-APPLICATION-ID-FROM-SETTINGS"
data-client-token="YOUR-CLIENT-TOKEN-FROM-SETTINGS"
data-client-app-url="APP-REGION-URL; optional, defaults to https://app.voucherify.io; example: https://as1.app.voucherify.io"
data-campaign="Campaign name"
data-name-field="true"
data-name-field-required="false"
data-name-field-label="Name"
data-email-field="true"
data-email-field-required="true"
data-email-field-label="Email"
data-subscribe-label="Subscribe to the list"
data-source="Landing_Page_1"
data-metadata="{'example': true, 'lang': 'eng'}"></div>The widget is fully configurable. You can decide which fields are visible and required. Moreover, you can change the standard labels displayed in the input fields as placeholders. Configuration:
data-height="430px""- The Height of iframe is configurable. Value must include height unit (px, %, em etc.) Default height is 430px.data-campaign="STRING"data-email-field="BOOLEAN"data-email-field-required="BOOLEAN"data-email-field-label="Field label"data-phone-field="BOOLEAN"data-phone-field-required="BOOLEAN"data-phone-field-label="Field label"data-address-line-1-field="BOOLEAN"data-address-line-1-field-required="BOOLEAN"data-address-line-1-field-label="Field label"data-address-line-2-field="BOOLEAN"data-address-line-2-field-required="BOOLEAN"data-address-line-2-field-label="Field label"data-city-field="BOOLEAN"data-city-field-required="BOOLEAN"data-city-field-label="Field label"data-postal-code-field="BOOLEAN"data-postal-code-field-required="BOOLEAN"data-postal-code-field-label="Field label"data-state-field="BOOLEAN"data-state-field-required="BOOLEAN"data-state-field-label="Field label"data-country-field="BOOLEAN"data-country-field-required="BOOLEAN"data-country-field-label="Field label"
The iframe renders a widget which creates a customer profile in Voucherify
<div class="voucherify-subscribe"
data-client-app-id="YOUR-CLIENT-APPLICATION-ID-FROM-SETTINGS"
data-client-token="YOUR-CLIENT-TOKEN-FROM-SETTINGS"
data-client-app-url="APP-REGION-URL; optional, defaults to https://app.voucherify.io; example: https://as1.app.voucherify.io"
data-name-field="true"
data-name-field-required="false"
data-name-field-label="Name"
data-email-field="true"
data-email-field-required="true"
data-email-field-label="Email"
data-subscribe-label="Subscribe to the list"
data-source="Landing_Page_1"
data-metadata="{'example': true, 'lang': 'eng'}"
data-consent-label="Marketing Permissions"
data-consent-description="The Company Name will use the information you provide on this form to be in touch with you and to provide updates and marketing. Please let us know all the ways you would like to hear from us:"
data-consent-options="{'phone':'Phone','email':'Email'}"
data-consent-options-required="any"
data-consent-legal="You can change your mind at any time by clicking the unsubscribe link in the footer of any email you receive from us, or by contacting us at [support@comapny.com](mailto:support@comapny.com). We will treat your information with respect. For more information about our privacy practices please visit our website. By clicking below, you agree that we may process your information in accordance with these terms."
data-consent-voucherify-note-visible="true"></div>The widget is fully configurable. You can decide which fields are visible and required. Moreover, you can change the standard labels displayed in the input fields as placeholders. Configuration:
data-height="220px""- The Height of iframe is configurable. Value must include height unit (px, %, em etc.) Default height is 220px.data-phone-field="BOOLEAN"data-phone-field-required="BOOLEAN"data-phone-field-label="Field label"data-address-line-1-field="BOOLEAN"data-address-line-1-field-required="BOOLEAN"data-address-line-1-field-label="Field label"data-address-line-2-field="BOOLEAN"data-address-line-2-field-required="BOOLEAN"data-address-line-2-field-label="Field label"data-city-field="BOOLEAN"data-city-field-required="BOOLEAN"data-city-field-label="Field label"data-postal-code-field="BOOLEAN"data-postal-code-field-required="BOOLEAN"data-postal-code-field-label="Field label"data-state-field="BOOLEAN"data-state-field-required="BOOLEAN"data-state-field-label="Field label"data-country-field="BOOLEAN"data-country-field-required="BOOLEAN"data-country-field-label="Field label"data-consent-label="Section label"data-consent-description="Markdown text"data-consent-options="{'option_key1':'Option label 1','option_key2':'Option label 2'}"data-consent-options-required="all"- possible values:none(default) - checking the consent is not required;all- all consents must be checked;any- at least one consent must be checkeddata-consent-legal="Markdown text"data-consent-voucherify-note-visible="BOOLEAN"- default true
Note: The privacy preferences attributes are available only for iframes. Description and legal fields do support markdown syntax. It means that you can use markdown to define the links to the external pages or format text, and by that improve experience for your users.
- 2021-06-22 -
(no new release)- Add deprecation notice - 2021-06-18 -
1.33.1- Updated readme - 2021-06-17 -
1.33.0- Add possibility of configuring region for iframe widgets - 2020-09-16 -
1.32.0- Add possibility to send order metadata with validation request - 2019-12-23 -
1.31.0- Add possibility to send customer metadata with validation request - 2019-02-05 -
1.30.0- Add method for setting base app url - 2018-11-05 -
1.29.0- Web widgets - new attribute for hiding a note describing Voucherify privacy policy - 2018-10-23 -
1.28.0- For redeem widget. Introduce attribute which allows the end consumer to sent predefined metadata value. - 2018-10-23 -
1.27.0- For redeem widget. Introduce separated attributes for redemption metadata and customer metadata, introduce custom result message attributes, add consents - 2018-10-23 -
1.26.0- Add code attribute to the redeem widget which allows to set code value during initialization - 2018-07-30 -
1.25.1- Bugfix resolving filter object to query params - 2018-05-18 -
1.25.0- Allow to configure requirements for consents - 2018-05-18 -
1.24.0- Update default iframe height - 2018-05-18 -
1.23.0- Change the consent options model - 2018-05-18 -
1.22.0- Allow to set iframe height - 2018-05-15 -
1.21.0- Add support for widget-id attribute - 2018-05-15 -
1.20.0- Add support for the privacy preferences to the subscribe iframe widget - 2018-05-15 -
1.19.0- Add method to refresh the iframe widgets - 2018-04-24 -
1.18.0- Add client side method for promotion validation - 2017-12-12 -
1.17.0- Add redeem iframe widget - 2017-10-23 -
1.16.1- Fix tracking custom events - 2017-10-23 -
1.16.0- Add client side method for tracking custom events - 2017-06-02 -
1.15.0- Add attributes to personalize the get voucher widget - 2017-06-02 -
1.14.0- Add the custom logo url attribute - 2017-06-02 -
1.13.1- Render iframes when document is ready - 2017-06-02 -
1.13.0- Implementation of widget which acts as a subscribe form - 2017-06-02 -
1.12.1- Add required flag for customer email - 2017-05-31 -
1.12.0- Add support for the get voucher iframe - 2017-05-26 -
1.11.1- Add normalize styles - 2017-05-26 -
1.11.0- Add widget to get voucher for given customer - 2017-05-19 -
1.10.0- Add the amount input field - 2017-05-19 -
1.9.0- Add client side publish method,
- Add a method to list vouchers
- 2017-05-12 -
1.8.0- Enable validation of metadata. Pass customer id and/or source_id. - 2017-05-10 -
1.7.0- Add client side redeem method - 2017-05-09 -
1.6.4- Fix undefined module in a browser. - 2017-04-18 -
1.6.3- Make possible to include voucherify.js as an npm dependency. - 2017-01-23 -
1.6.2- Fix XHR InvalidStateError in IE11 (#22). - 2016-12-01 -
1.6.1- Extend utils to support gift vouchers. - 2016-08-31 -
1.6.0- Pass order items (required for validation rules). - 2016-06-22 -
1.5.0- Added support for gift vouchers. - 2016-04-14 -
1.4.5- Prepared for CDN hosting:- removed version number from dist files
- added source maps
- 2016-04-04 -
1.4.4- Updated API URL. - 2016-03-31 -
1.4.3- Fixed logo. - 2016-03-31 -
1.4.2- Fixed input names. - 2016-03-18 -
1.4.1- Fixed voucher checkout input style. - 2016-03-11 -
1.4.0- Added sample checkout form to validating vouchers. - 2015-12-10 -
1.3.0- New discount model. Added UNIT - a new discount type. - 2015-11-23 -
1.2.1- AddedX-Voucherify-Channelheader. - 2015-11-10 -
1.2.0- Added util for computing retrieved discount. - 2015-11-10 -
1.1.0- Added util for computing price after discount (supports PERCENT and AMOUNT vouchers). - 2015-11-05 -
1.0.2- Updated readme - trackingId renamed to tracking_id. - 2015-09-11 -
1.0.1- Updated backend URL. - 2015-08-10 -
1.0.0- Official stable release. - 2015-08-10 -
0.0.1- Initial version of the SDK.