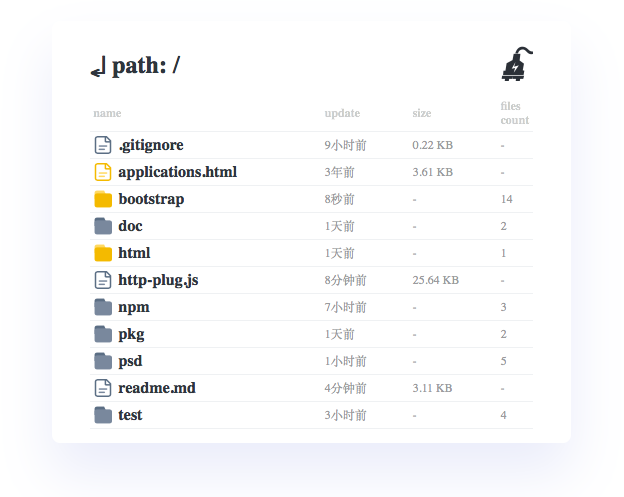
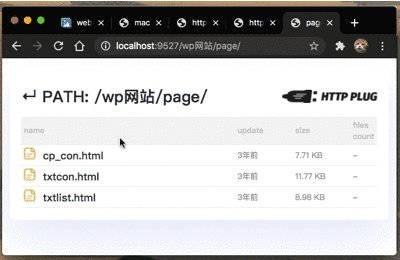
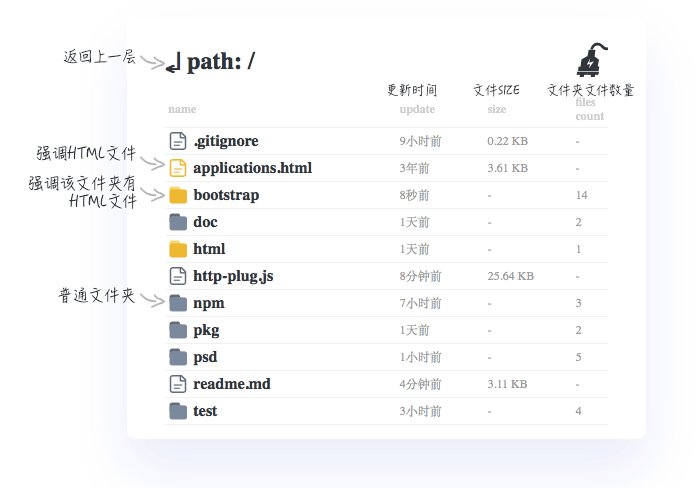
- 文件改动时html页面会实时刷新
- 非常迷你, 无依赖, 30KB不到
- 全局命令, 哪里需要点哪里
- 可设置账户登录
- 搜索文件
一开始我使用xammp里的web server做静态服务器,需求很简单,就是偶尔调试下html。首先我得先把文件拷贝到web server指定的目录下才能访问,虽然可以设置路径,但还是觉得麻烦。
难道就没有一个可以非常便捷的在任意目录下创建静态服务器的工具吗?
就像一个插头🔌, 插上马上就能用。
有啊,light-server 😒2020-08-08
接着我本着尽可能简单的原则,只使用node自带模块来开发这个工具
全局环境下安装 plug 命令,安装完成之后,我们就可以在任何地方执行 plug 命令了
npm i http-plug -g
我的实际输入(macOS):sudo cnpm i http-plug -g
进入任意文件夹下输入
cd <任意文件夹>
plug
即可在这个文件夹下创建http-plug
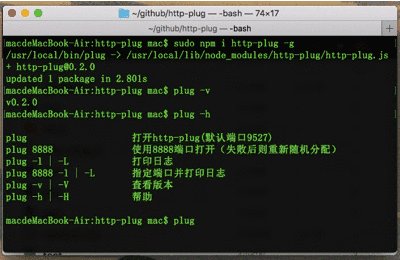
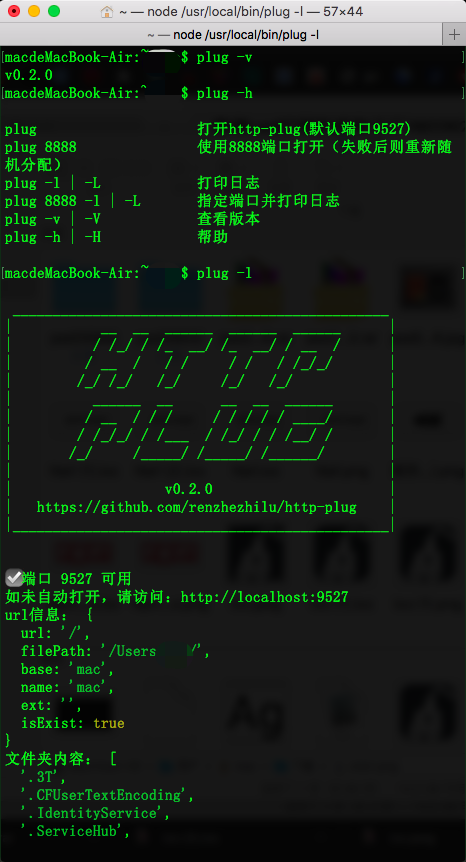
使用 -h -H -help 获取更多使用帮助
plug -h可用的命令
plug 打开http-plug(默认端口9527)
plug 8888 使用8888端口打开(失败后则重新随机分配可用端口)
plug -l | -L 打印日志
plug 8888 -l | -L 指定端口并打印日志
plug -v | -V 查看版本
plug -h | -H 帮助进入项目文件夹输入
npm i http-plug --save-dev
接着使用node自带的 npx 启动,获取帮助信息可输入 npx http-plug -v
npx http-plug
得益于只使用node原生模块,提供了更多的灵活性
下载主文件http-plug. js文件,放置项目根目录,接着cd这个项目输入下面即可
node http-plug.js
使用pkg生成。 软件所在的根目录即为服务器的根目录。
pkg把整个node都打包了,虽然是用了8.0版本的node,但还是很大😒。 试试用sciter-js-sdk打包 -2020-10-27
http-plug本意是用来开发时调试使用,避免用在生产环境。