-
Notifications
You must be signed in to change notification settings - Fork 67
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Works fine in Firefox, not in IE 10 or Chrome #2
Comments
|
Well, thanks ewoudenberg, I'll try to fix this issue. |
|
Thanks Ouhouhsami. My understanding of the Chrome/Webkit issue is that XMLHttpRequest blocks during the post carrying the upload data. |
|
The pb seems to be explained here: http://stackoverflow.com/questions/16200409/ajax-form-upload-progress-bar |
|
So, for the moment I didn't find time to solve the problem. But, tests on Chrome show me that Chrome allready have a progress bar for upload around it window. |
|
Hi Samuel, Yes, thank you. I am making do with the Chrome upload bar. However, a Best wishes, On 5/17/2013 5:50 PM, samuel goldszmidt wrote:
|
|
What is the current state about this Issue? |
|
Not for the moment, but if you want to contribute, don't hesitate ! |
|
Ok thanks, I tried also the way with the iframe. In my opinion it's working but not really happy about this solution |
Thank you for providing this. It's set up in a tidy package and easy to install.
I was previously using http://djangosnippets.org/snippets/678/ which also does not work in Chrome. I switched to this package hoping the <progress> tag would work in Chrome.
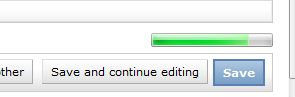
In Firefox, everything is fine, /progressbarupload/upload_progress is read repeatedly and the progress bar appears above the Save button, as expected.
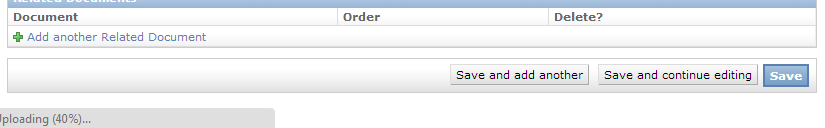
In Chrome and IE10, the space for the progress bar does not appear above the Save button and the /progressbarupload URL is not read.
Firefox:

Chrome:

The text was updated successfully, but these errors were encountered: