The repository is a use for new web page. This website use for the user create coustom (html) code and use the coustom html code that use an animiston (US) unic system !
Explore the docs »
View Demo
.
Report Bug
.
Request Feature
- About the Project
- Built With
- Getting Started
- Usage
- Roadmap
- Contributing
- License
- Authors
- Acknowledgements
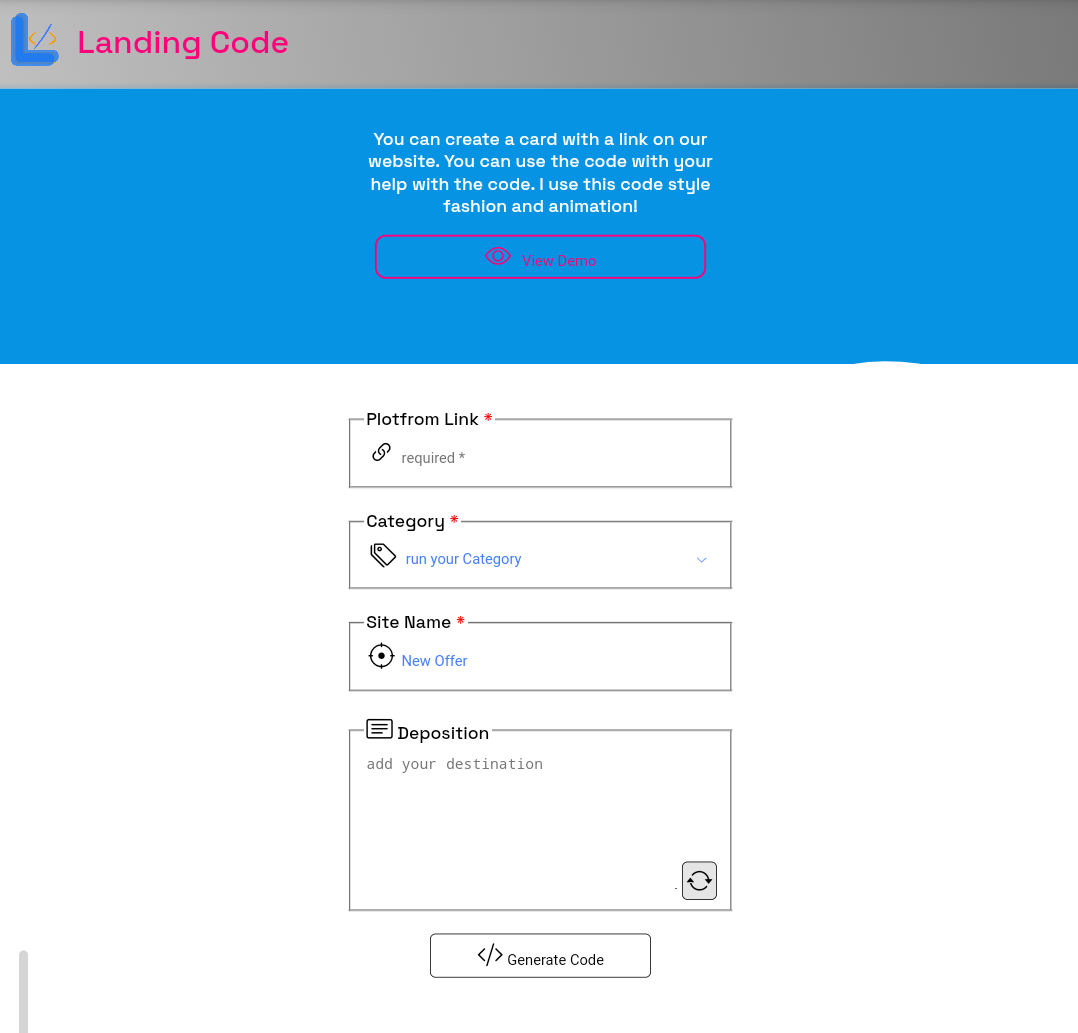
You can create a card with a link on our website. You can use the code with your help with the code. I use this code style fashion and animation!
The repository is a use for new web page. This website use for the user create coustom (html) code and use the coustom html code that use an animiston (US) unic system !
This is an example of how to list things you need to use the software and how to install them.
- npm
npm install npm@latest -g-
Get a free API Key at https://landingcode.bmhm.sbs/
-
Clone the repo
git clone https://github.com/nahidhk/landingCode.git- Install NPM packages
npm install- Enter your API in
config.js
const API_KEY = 'ENTER YOUR API';Use this space to show useful examples of how a project can be used. Additional screenshots, code examples and demos work well in this space. You may also link to more resources.
For more examples, please refer to the Documentation
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- If you have suggestions for adding or removing projects, feel free to open an issue to discuss it, or directly create a pull request after you edit the README.md file with necessary changes.
- Please make sure you check your spelling and grammar.
- Create individual PR for each suggestion.
- Please also read through the Code Of Conduct before posting your first idea as well.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
MIT License
Copyright (c) 2024 NAHID HK
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
- Nahid HK - Web Developer - Nahid HK - Create A Landing Code Project