----
+This plugin enhances your Docsify documentation by adding SVG charts to your website. It allows you to add in multiple types of charts, including pie, doughnut, sectional, radar, area, scatter, line, and bar types. By utilising this plugin, you can easily show your data in a beautiful interface.
## Installation
### Update `index.html` file
-1. Add the following script and stylesheet to your `index.html` via either CDN or downloading it and using it locally:
-
- **unpkg.com**
-
- ```html
-
-
- ```
+Assuming you have a working [docsify](https://docsify.js.org/) framework set up, it is easy to use the plugin.
- **jsDelivr.com**
+1. Add the following script and stylesheet to your `index.html` via either CDN or downloading it and using it locally:
```html
-
-
- ```
+
+
+
- **locally**
+
+
+
- ```html
+
```
-1. In docsify setup configure the plugin (see [configuration](#configuration) for setup). These are the global settings and affect all charts:
+1. In docsify setup, configure the plugin:
- ```js
- window.$docsify = {
- charty: {
- "theme": String,
- "mode": String,
- "debug": Boolean
- }
- };
- ```
+ ```js
+
+ ```
## Configuration
-### Global settings
+There are several options available for the docsify-charty plugin:
-> Example: [index.html](https://github.com/markbattistella/docsify-charty/blob/38573bff480009d5bbe7cdbbab12fe0474fa7407/index.html#L37-L40)
+> Example: [index.html](https://github.com/markbattistella/docsify-charty/blob/b792e7701e740587f48598c7b61bc7f7ea39c366/docs/index.html#L36-L40)
| Name | Type | Example | Description |
|---------|-----------|-----------|-------------------------------------------|
@@ -109,63 +97,62 @@ npm i @markbattistella/docsify-charty
}
]
}
-// close the code block
-// can't show it here
+\`\`\`
```
## Types of charts
### Circular
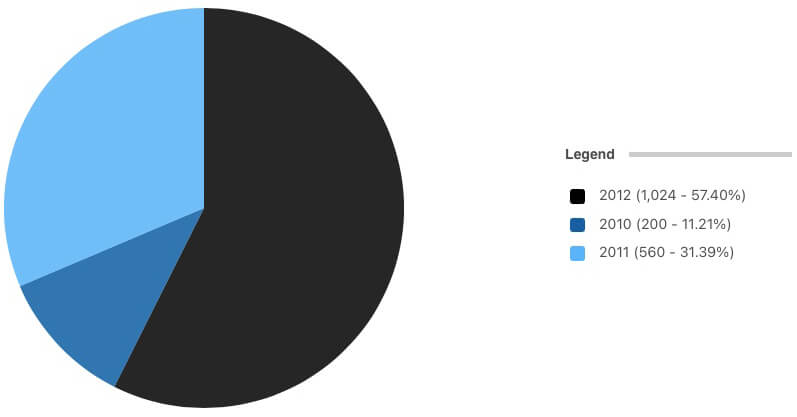
-#### pie
+#### Pie chart

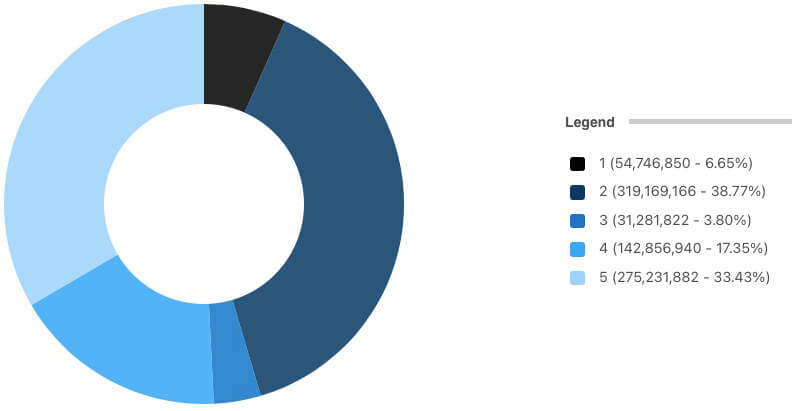
-#### donut / doughnut
+#### Donut / Doughnut chart

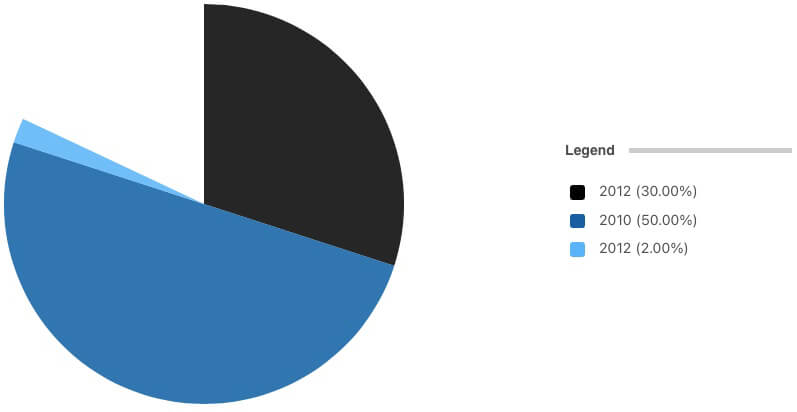
-#### section / sectional
+#### Section / Sectional chart

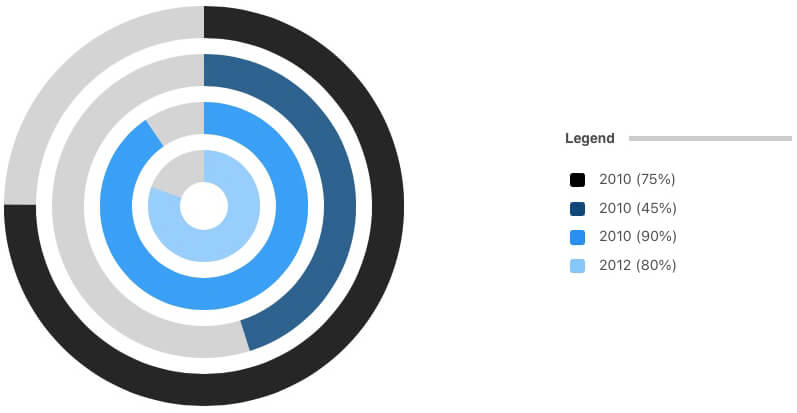
-#### rings
+#### Rings chart

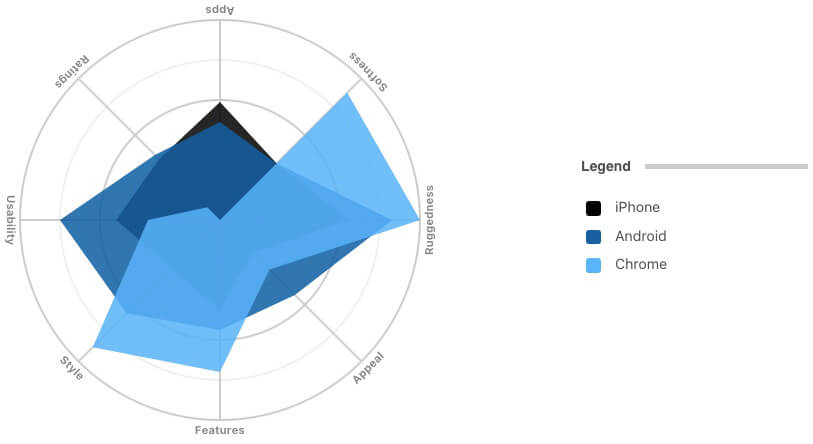
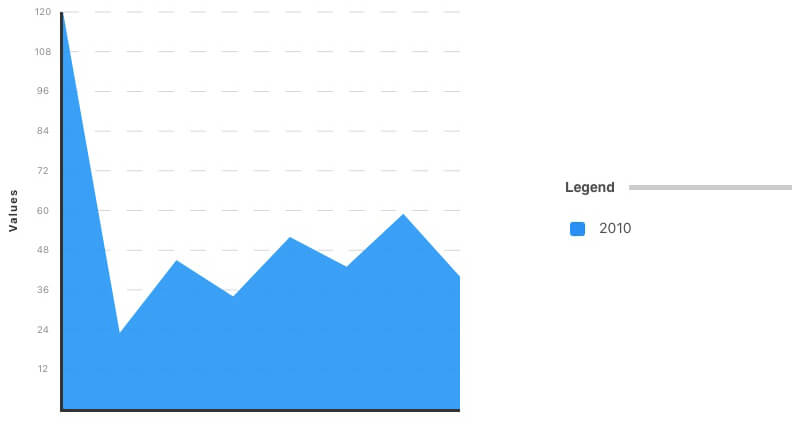
### Area
-#### radar
+#### Radar chart

-#### area
+#### Area chart

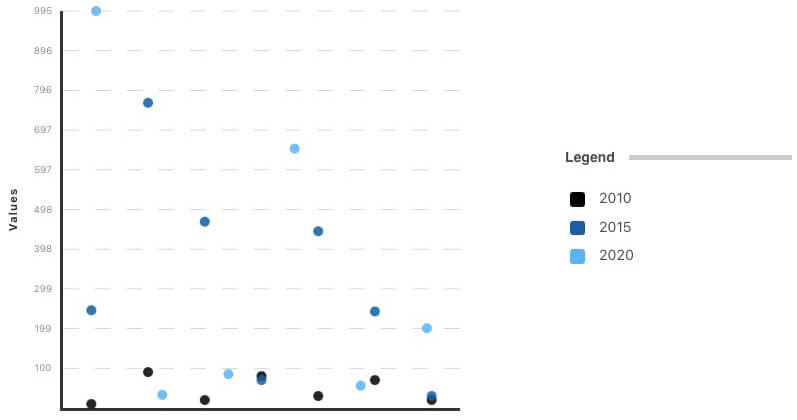
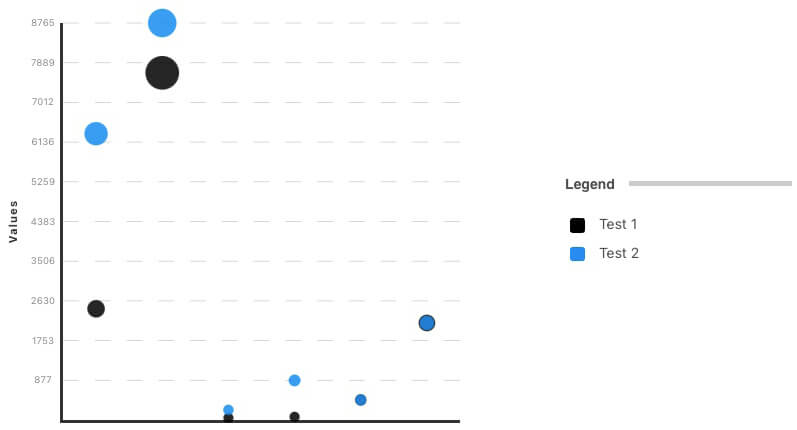
### Plot
-#### scatter
+#### Scatter chart

-#### bubble
+#### Bubble chart

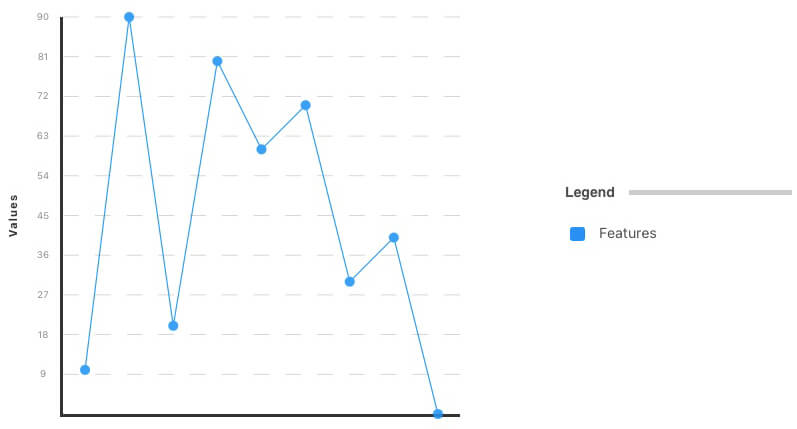
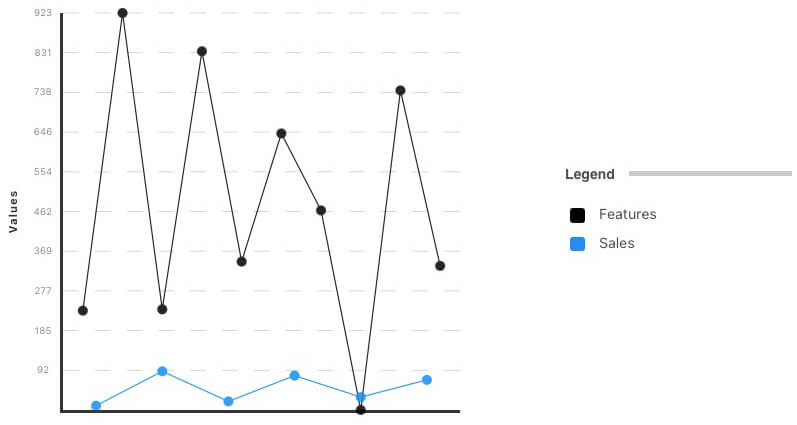
-#### line
+#### Line chart


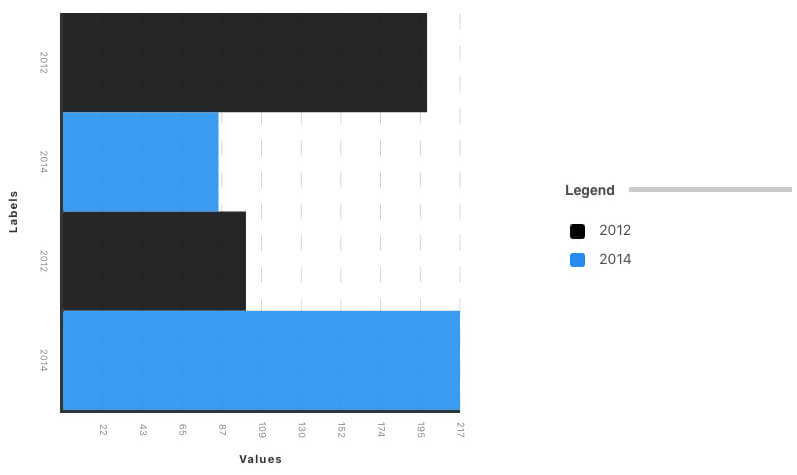
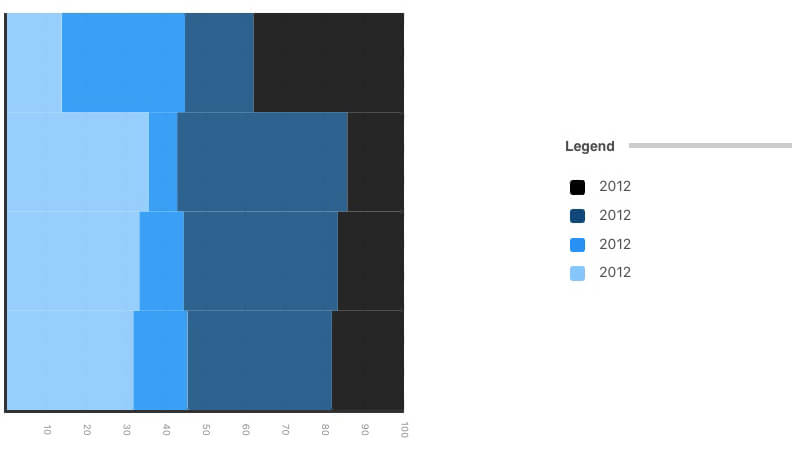
### Bar / Column
-### bar / bar-stack
+### Bar / Bar-stack chart


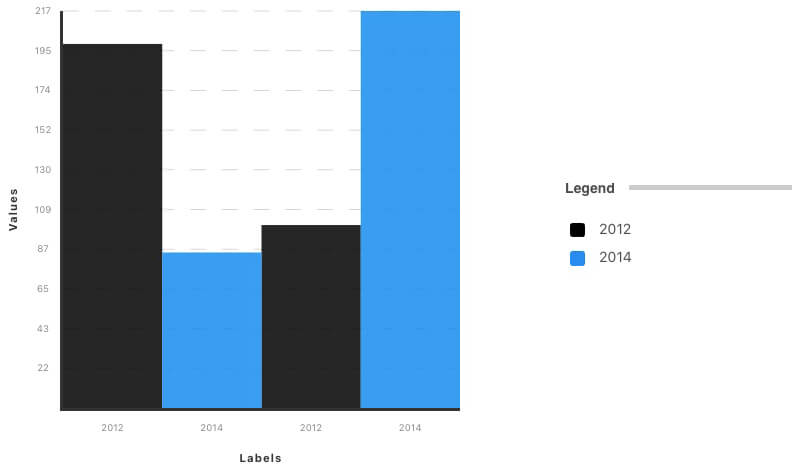
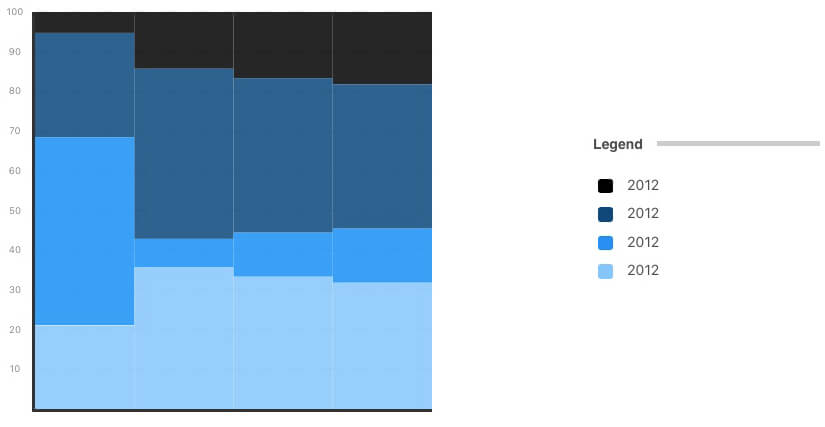
-### column / column-stack
+### Column / Column-stack chart


@@ -176,20 +163,12 @@ npm i @markbattistella/docsify-charty
## Contributing
-1. Clone the repo:
-
- `git clone https://github.com/markbattistella/docsify-charty.git`
-
-1. Create your feature branch:
-
- `git checkout -b my-feature`
-
-1. Commit your changes:
+1. Clone the repo: `git clone https://github.com/markbattistella/docsify-charty.git`
- `git commit -am 'Add some feature'`
+1. Create your feature branch: `git checkout -b my-feature`
-1. `Push` to the branch:
+1. Commit your changes: `git commit -am 'Add some feature'`
- `git push origin my-new-feature`
+1. `Push` to the branch: `git push origin my-new-feature`
1. Submit the `pull` request