From 30040344ee33d760057f80abb56b15f9b43271db Mon Sep 17 00:00:00 2001
From: Mariquena Allosa <99567012+mariquenaallosa@users.noreply.github.com>
Date: Mon, 17 Oct 2022 02:06:58 -0300
Subject: [PATCH] Update README.md
---
README.md | 48 +++++++++++++++++++++++++++++++++++++++++++-----
1 file changed, 43 insertions(+), 5 deletions(-)
diff --git a/README.md b/README.md
index 271f3be..c457ef4 100644
--- a/README.md
+++ b/README.md
@@ -1,6 +1,44 @@
-# Proyecto Integrador Portfolio Web Full Stack - #YoProgramo
-https://mariquena-allosa.web.app/
-
-
+# 💻 Portfolio Web - #YoProgramo
+ 
-
+En este repositorio se encuentra todo lo relacionado al **Frontend** del proyecto, en caso de querer ver la parte del **Backend** **[ir aquí](https://github.com/mariquenaallosa/portfolio-backend "aquí").**
+## 📝 Descripción
+- ***Portfolio Web Fullstack*** realizado como Proyecto Final del curso **Argentina Programa - #YoProgramo**.
+
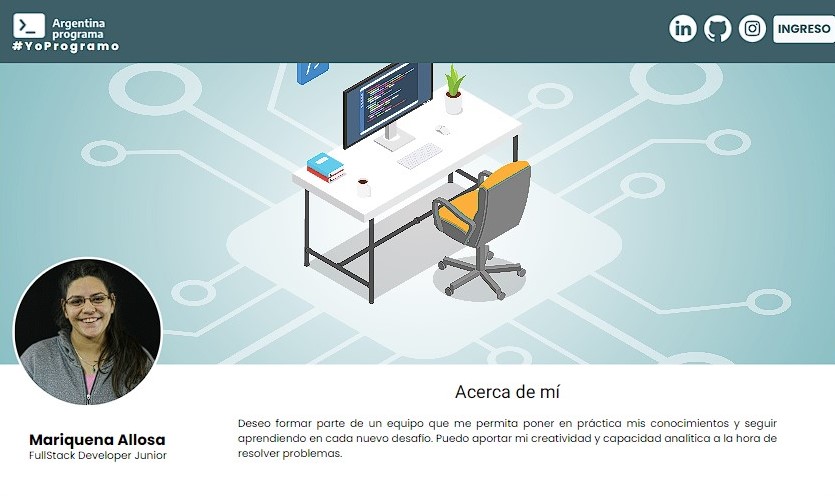
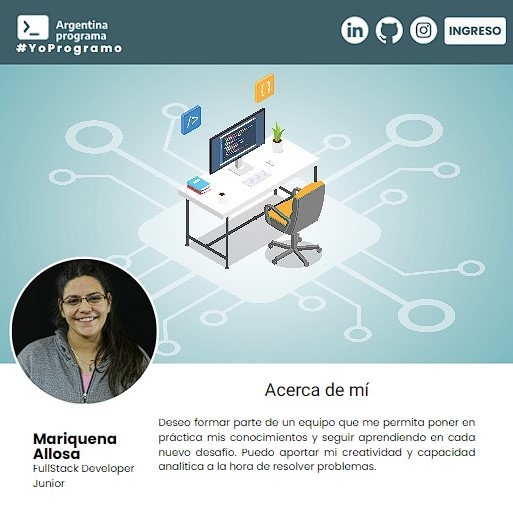
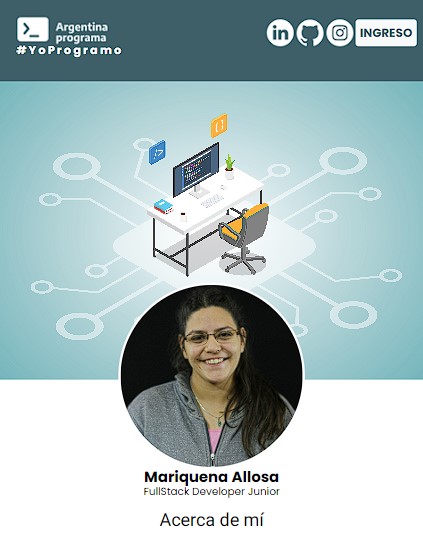
+- Se trata de la realización de una **Single Page Application (SPA)** realizada utilizando tecnologías como **HTML, CSS, Angular y Bootstrap**. Teniendo la primera versión en línea en el siguiente [enlace](https://mariquena-allosa.web.app/ "enlace").
+
+## ✅ Manejo de la App
+Funcionalidades:
+1. Ingresar con usuario y contraseña a través del apartado "Ingreso" en la barra de navegación, lo cual nos permitirá editar los datos del perfil.
+
+
+
+
+
+
+
+2. Como usuario se dispone de un Portfolio Personal , una vez ingresada a la cuenta de la manera indicada anteriormente, se puede modificar la información a través de los distintos elementos en la interfaz:
+
+
+
+
+
+
+## ⌨🖱 Instalación
+- Si queremos correr la aplicación en un entorno local debemos tener en cuenta lo siguiente:
+
+1. Clonar el repositorio utilizando GIT o descargando el archivo ZIP:
+
+ `git clone https://github.com/mariquenaallosa/portfolio-frontend.git`
+
+2. Instalar las dependencias a través de NPM.
+
+ `npm install`
+
+3. Configurar las variables de entornos en src/app/service/, donde en cada uno de los archivos .ts que aparecen deberemos cambiar la URL que tiene por "http://localhost:8080"`
+
+4. Compilar y montar el proyecto utilizando el comando `ng serve`
+
+## 📩 Contacto
+🙋Si te interesa ponerte en contacto conmigo podés hacerlo a través de:
+**[LinkedIn ](https://www.linkedin.com/in/mariquenaallosa/) - [Github ](https://github.com/mariquenaallosa)**