- Öffnen der Demo, welche sich in einem seperaten Repository befindet.
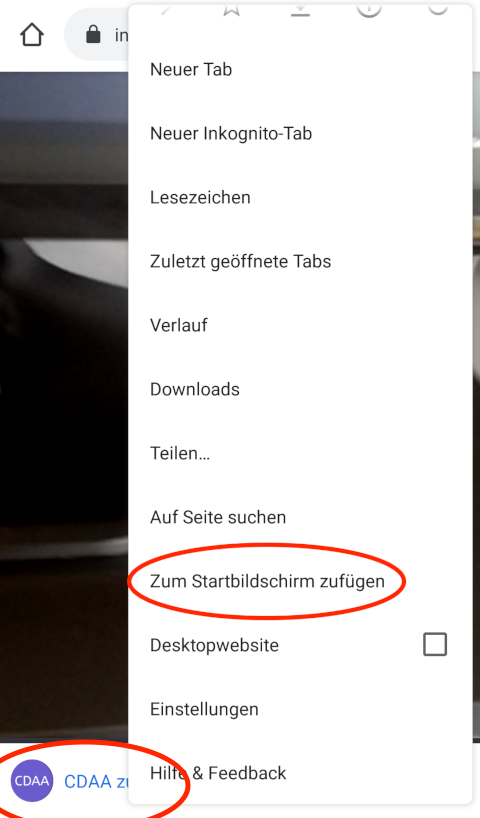
- Browsermenü öffnen oder, falls vorhanden, die am unteren Rand erscheinende Pop-Up Nachricht auswählen.
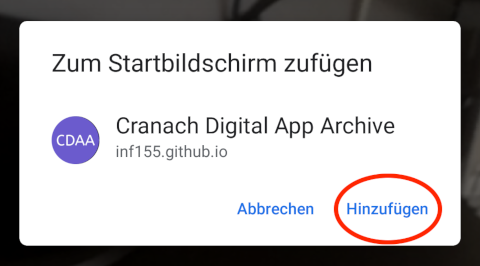
- Anwendung zum Startbildschirm hinzufügen.
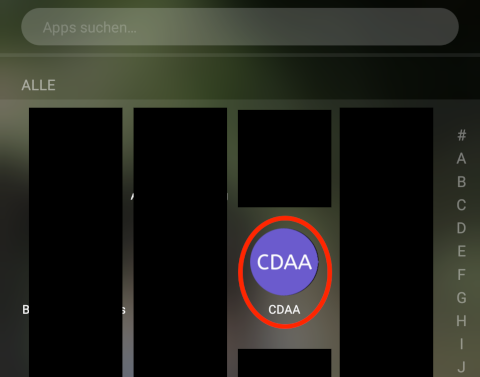
- Auf den Startbildschirm wechseln und Anwendung starten.
- Zugriff auf Kamera erlauben und Entscheidung merken.
Dieser Prototyp ist nicht darauf ausgelegt, anderweitig deployed zu werden. Allerdings genügt es, den Inhalt des CDAA Ordners auf einen Webspace zu kopieren, da die PWA mit nativem Javascript auskommt. Um allerdings Änderungen an den Informationen der "fake API" vornehmen zu können, muss das Verzeichnis API ebenfalls auf den Webspace kopiert werden und anschließend in der CDAA/assets/js/application.js (1x), sowie in der CDAA/service-worker.js (2x) die API-URL geändert werden. Ansonsten werden die Informationen aus dem Repository bezogen.