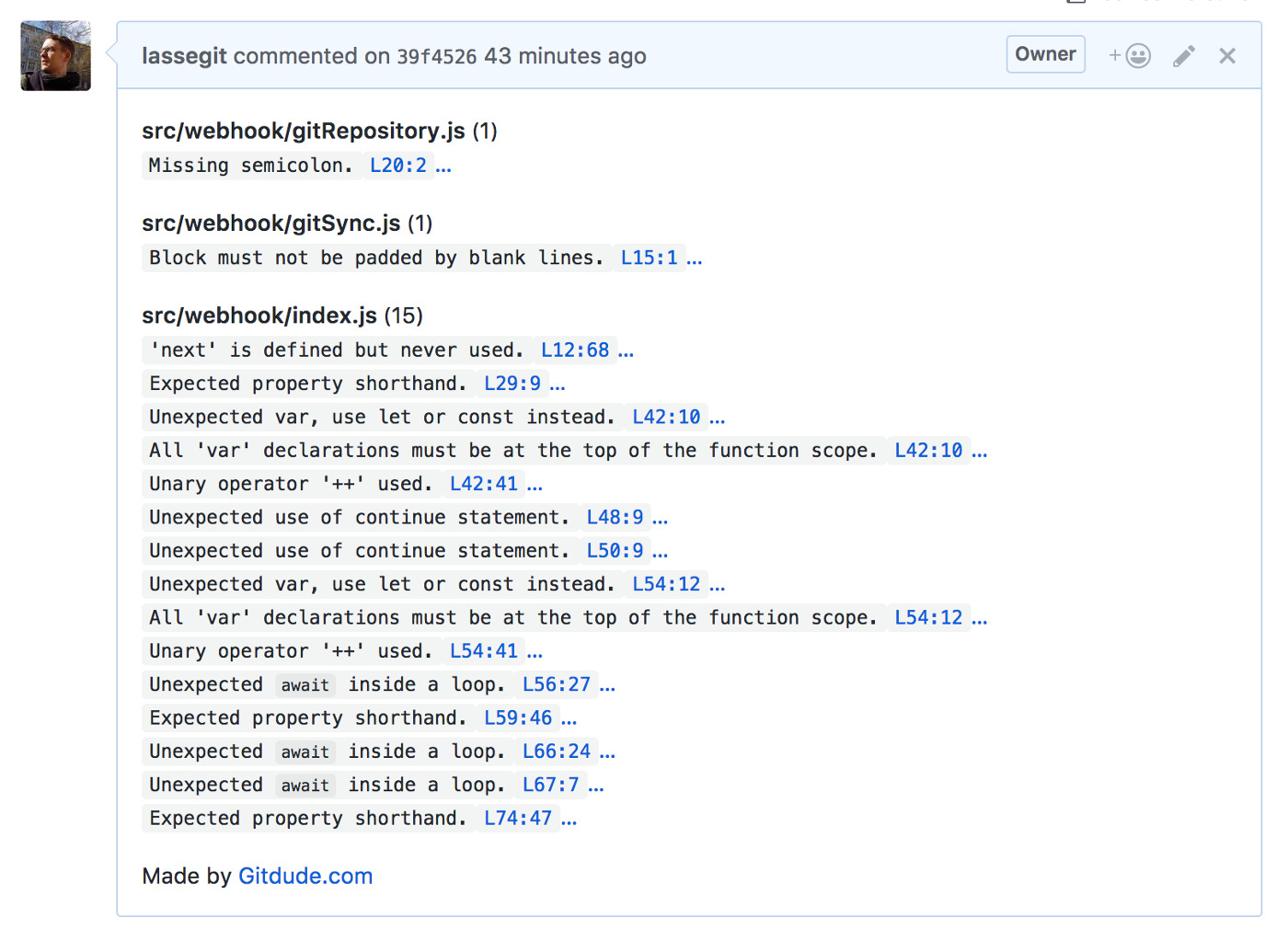
Gitdude.com adds an unobtrusive comment on your commits with ESLint code improvement tips. It is easy to setup and helps improve your code. An example of a comment:
Check out the commits in this repository to see gitdude.com in action.
Here are a list of available ESLint configs and plugins:
- eslint@3.19.0 link
- babel-eslint@7.2.3 link
- eslint-config-airbnb@15.0.1 link, info
- eslint-config-canonical@5.1.0 link
- eslint-config-es@0.8.11 link
- eslint-config-fbjs@1.1.1 link
- eslint-plugin-react@7.0.1 link
- eslint-config-google@0.8.0 link
- eslint-plugin-shopify@16.0.1 link
- eslint-config-xo@0.18.1 link
- eslint-config-standard@10.2.1 link
- eslint-plugin-standard@3.0.1 link
- prettier-standard@6.0.0 link
- eslint-config-supermind@0.31.0 link
- eslint-plugin-react-native@2.3.2 link
- eslint-plugin-vue@3.3.0 link
- eslint-plugin-mongodb@0.2.4 link
- eslint-plugin-ember@3.5.0 link
- eslint-plugin-meteor@@latest link
- eslint-plugin-ava@4.2.1 link
- eslint-plugin-lodash@2.4.3 link
- eslint-plugin-angular@3.0.0 link info
- eslint-plugin-css-modules@2.7.2 link
Inspiration from A list of awesome ESLint plugins, configs, etc..
To be done.
-
If you call (e.g. extends or plugins) a non-installed package the linting will fail. You can always check the error message under your repository's setting page => webhook.
-
Currently ['.js', '.jsx', '.es6', '.es5', '.es'] files are linted. If you have a special file extension that you use, you are welcome to open an issue.
-
Questions, suggestions, tips, critique and commits welcome.
-
If webhook isn't being setup for your organisation owned repository then you need to grant it access under: https://github.com/organizations/YOUR_ORGANISATION_NAME/settings/oauth_application_policy
Build using the React Starter Kit.
Web site: Gitdude.com.