Welcome to the Kode Design System repository, your central hub for maintaining and utilizing our design system. This repository houses the essential elements and guidelines to ensure consistency and efficiency in our product design and development process.
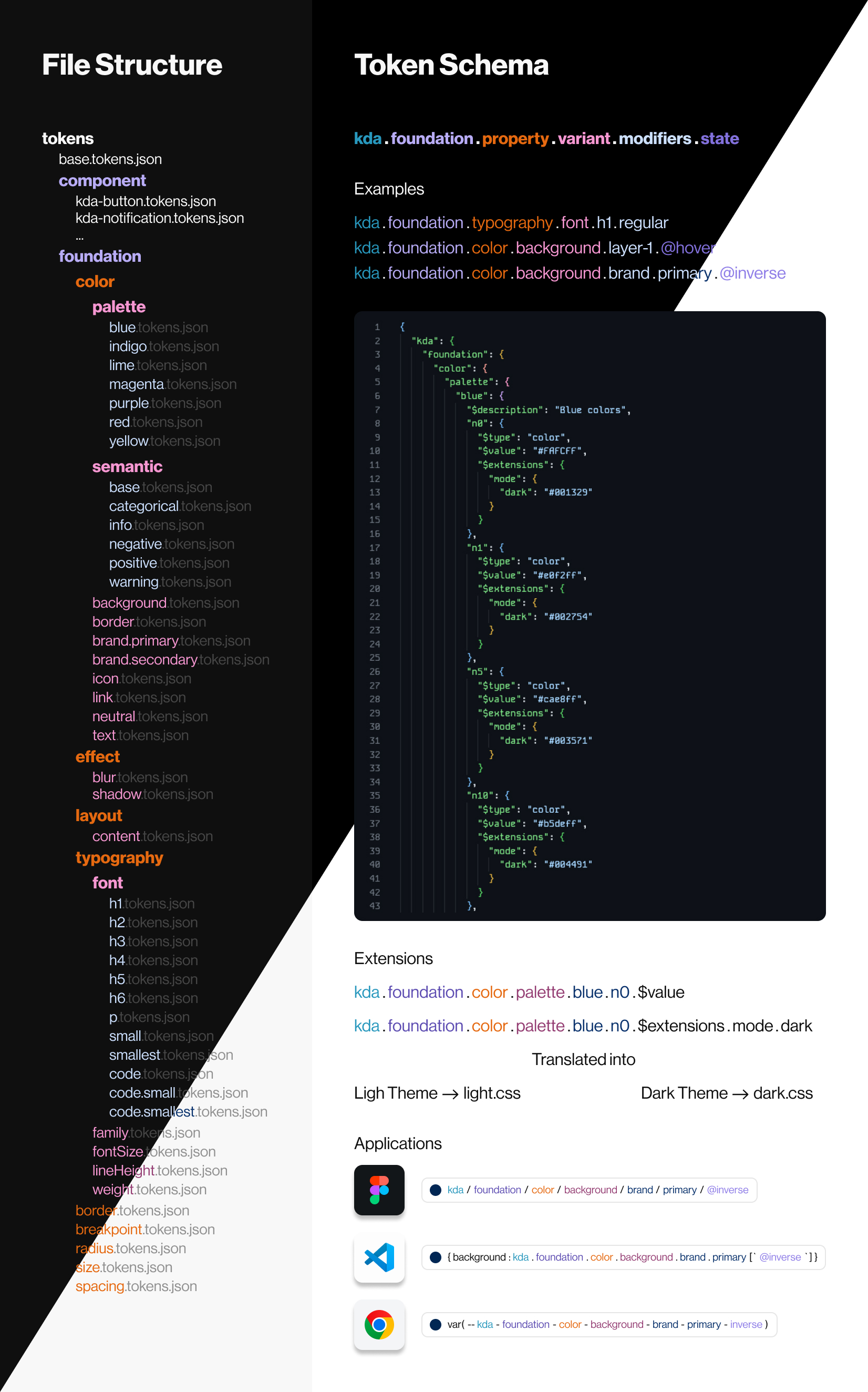
- Design Tokens: A comprehensive set of design tokens, including colors, typography, spacing, and more, to maintain design consistency throughout our projects.
- Component Library: A collection of reusable UI components and patterns that can be easily integrated into your projects, promoting a unified and user-friendly design.
- Guidelines and Documentation: Detailed documentation and usage guidelines for designers and developers to ensure smooth and coherent design implementation.
- Accessibility Standards: Inclusive design guidelines and resources to make our products accessible to all users.
- Version Control: Enabling easy tracking of changes and contributions.
If you're new to our design system, start with the following:
- Design Tokens: Familiarize yourself with our design tokens to maintain visual consistency.
- Component Library: Explore our component library and how to integrate it into your projects.
- Documentation: Review the guidelines and documentation to understand how to use our design system effectively.