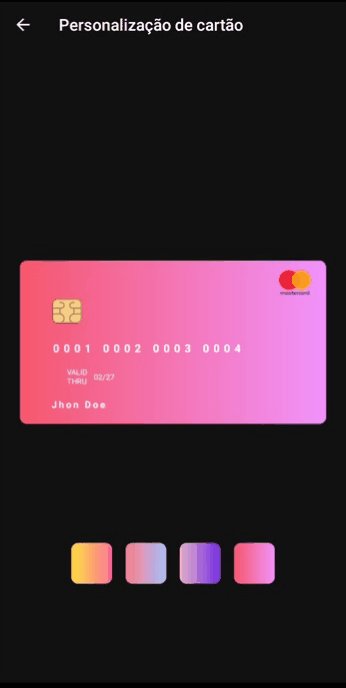
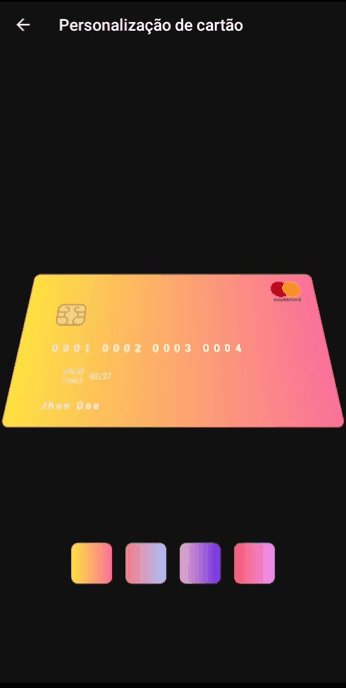
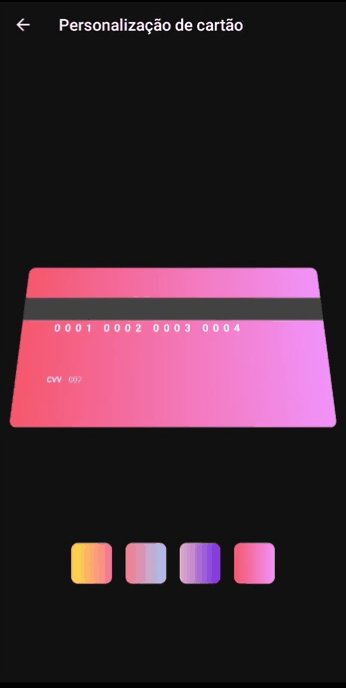
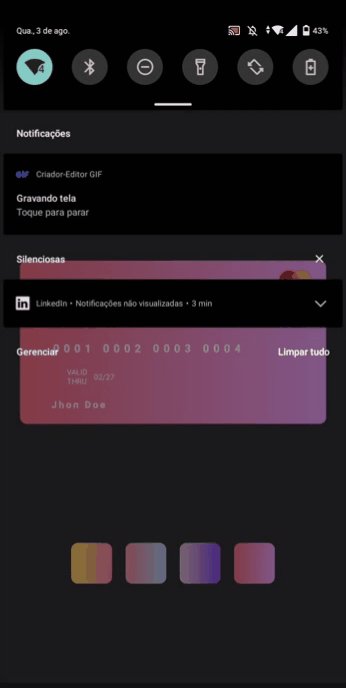
💳 Bank Card View é uma visualização de cartão simples e elegante com animação Flip.
Selecione a língua : English, Português
Adicione os códigos abaixo ao seu arquivo root build.gradle (não ao seu arquivo build.gradle do módulo).
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}E adicione um código de dependência ao arquivo build.gradle do seu módulo.
dependencies {
implementation 'com.github.iamageo:bank-card-view:1.0.0'
}Adicione em seu arquivo de layout.
<com.iamageo.bank_card_view_android.BankCardView
android:id="@+id/myBankCardView"
app:isFrontCard="true"
app:bankCardName="Geovani Amaral"
app:bankCardNumber="0001 0002 0003 0004"
app:bankCardCVV="123"
app:bankCardValidate="02/27"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
Chame sua atividade:
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
private val animation: FlipBankCardViewAnimation? = null
override fun onCreate(savedInstanceState: Bundle?) {
binding = ActivityMainBinding.inflate(layoutInflater)
super.onCreate(savedInstanceState)
setContentView(binding.root)
//attributes
binding.myBankCardView.bankCardName = "Jhon Doe"
binding.myBankCardView.bankCardNumber = "0001 0002 0003 0004"
binding.myBankCardView.bankCardValidate = "02/27"
binding.myBankCardView.bankCardCVV = "007"
binding.myBankCardView.bankCardLogo = BankCardView.CardLogo.MASTERCARD
binding.myBankCardView.bankCardBackground = BankCardView.CardBackground.RIPE_MALINKA
//click event
binding.myBankCardView.setOnClickListener {
startAnimation(animation, binding.myBankCardView, binding.myBankCardView, 180)
}
}
}| Atributos | Tipo | Descrição |
|---|---|---|
| bankCardName | String | Nome do cartão. |
| bankCardNumber | String | Número do cartão. |
| bankCardValidate | String | Data de validade do cartão. |
| bankCardCVV | String | Código de segurança do cartão. |
| bankCardLogo | Int (drawable) | Logo do cartão. |
| bankCardBackground | Int (drawable) | Plano de fundo para exibição. |
| VISTO | CIELO | MASTERCARD | EXPRESSO AMERICANO |
|---|---|---|---|
 |
 |
 |
 |
Para usar o logotipo do cartão:
binding.myBankCardView.bankCardLogo = BankCardView.CardLogo.MASTERCARD| RIPE_MALINKA | AMY_CHRISP | TRUE_SUNSET | PURPLE_DIVISION |
|---|---|---|---|
 |
 |
 |
 |
Para usar os planos de fundo:
binding.myBankCardView.bankCardBackground = BankCardView.CardBackground.RIPE_MALINKAThis project has been submitted for hacktoberfest 2022. See more here
Copyright 2022 Geovani Amaral
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.