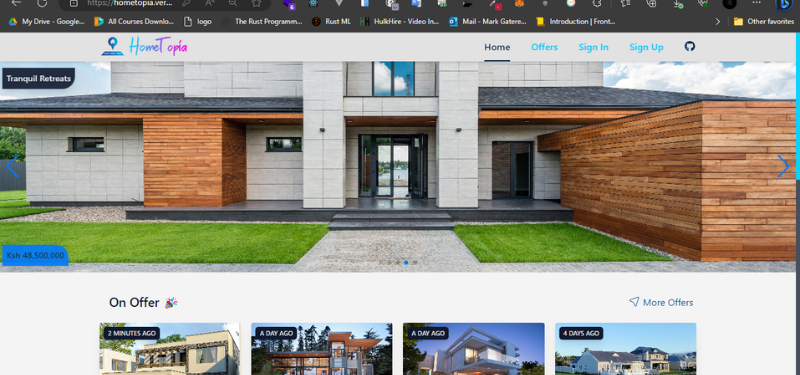
Welcome to HomeTopia, a powerful web platform for buying, selling, and renting properties. Find your dream home or perfect investment property with ease.
- ReactJS : A JavaScript library for building user interfaces.
- Tailwind CSS : A utility-first CSS framework for rapidly designing responsive web pages.
- Firebase : A comprehensive development platform that provides authentication services and a NoSQL database (Firestore) for user management and data storage.
- React Leaflet : An open-source React library for interactive maps.
- Swiper JS : A modern and mobile-friendly slider library for creating interactive carousels and sliders.
- React Toastify : A customizable toast notification library for React applications.
- React Icons: A collection of popular icons as React components.
- Vite : A fast and efficient build tool for modern web development.
- Vercel : A cloud platform for static site deployment.
- Comprehensive property listings with detailed descriptions and images.
- Interactive maps powered by Leaflet to explore property location(s).
- Secure authentication and user management using Firebase.
- Offers: Submit offers for properties on offer.
- Direct contacting the property owner on the platform.
- Sell or rent property by creating a listing on the platform.
- Seamless deployment and hosting with Vercel.
To get started with HomeTopia locally, follow these steps:
-
Clone the repository:
https://github.com/gateremark/hometopia.git
-
Install the dependencies:
cd hometopiapnpm install
-
Configure Firebase authentication: Create a Firebase project and obtain the necessary credentials. Update the Firebase configuration in
src/firebase.jsxwith your own credentials. -
Register for a Geocoding API via Google Cloud
-
Create a
.env.localfile in the root directory of the project. -
Register for a geocoding API key via the Google Cloud platform. You can follow the official documentation to obtain the API key.
-
Open the
.env.localfile and add the following line:VITE_REACT_APP_API_KEY=YOUR_API_KEY
Replace
YOUR_API_KEYwith the actual API key you obtained from Google Cloud. By setting up the .env.local file with the appropriate API key, the application will be able to access the geocoding API and provide accurate property locations.
-
-
Start the development server:
pnpm start
-
Open your browser and visit specified local host port to view the app eg.
http://localhost:5173
HomeTopia is deployed using Vercel. Any changes pushed to the main branch will trigger an automatic deployment. You can visit the live version of HomeTopia at https://hometopia.vercel.app/.
Contributions are welcome! If you encounter any issues or have suggestions for improvement, please open an issue or submit a pull request.
- Fork the repository.
- Create a new branch.
- Make your changes and commit them.
- Push to the branch.
- Submit a pull request.