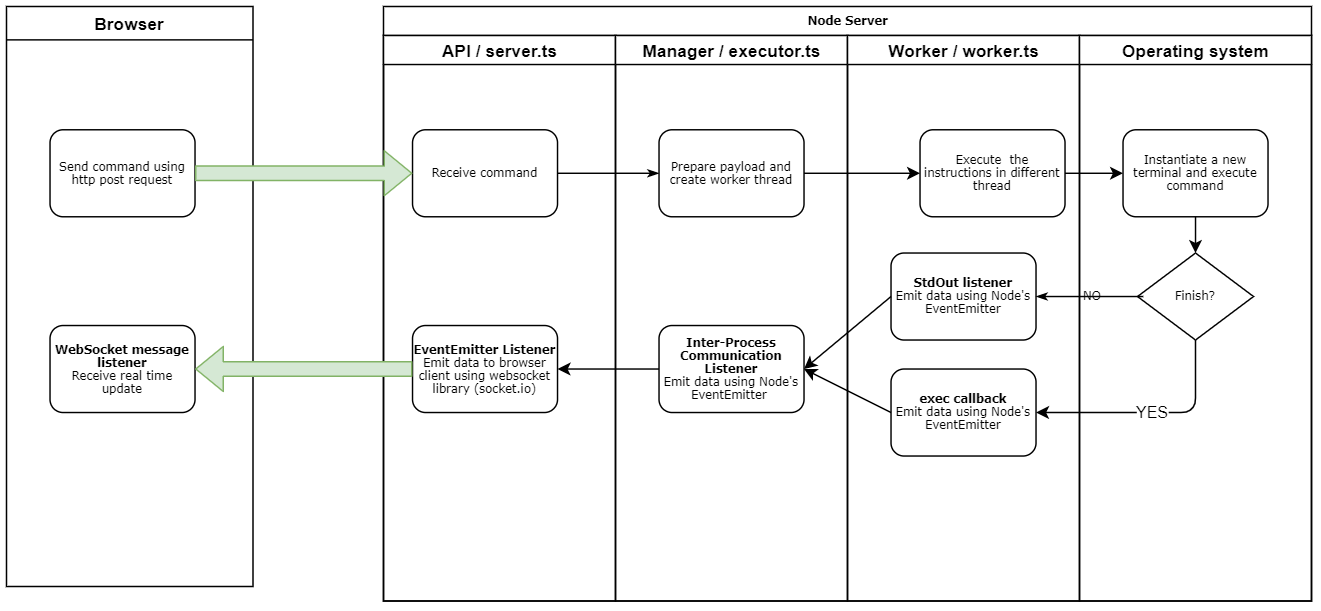
Welcome to the repo. 🙂 This is an adventurous project where I aimed to take inputs as terminal commands in browser and execute those commands in server, and through websocket protocol show the actual terminal updates into the browser in real time. I have tested to executing multiple long-running commands from different browser in parallel, and verified each browser only receiving own command progress results.
Execute terminal commands to your server from browser
> ping www.google.com
Pinging www.google.com [2404:6800:4001:808::2004] with 32 bytes of data:
Reply from 2404:6800:4001:808::2004: time=3ms
Reply from 2404:6800:4001:808::2004: time=3ms
Reply from 2404:6800:4001:808::2004: time=4ms
Reply from 2404:6800:4001:808::2004: time=3ms
Ping statistics for 2404:6800:4001:808::2004:
Packets: Sent = 4, Received = 4, Lost = 0 (0% loss),
Approximate round trip times in milli-seconds:
Minimum = 3ms, Maximum = 4ms, Average = 3ms
Done- TypeScript
- Express.js
- React.js
- Special Node modules (
child_process,eventsetc.) - Socket.io
-
terminal-in-reactnpm library
- Install server side packages and start server
$ npm install
$ npm start- Install client side packages and start client
$ cd client
$ yarn
$ yarn startView the website at: http://localhost:3000