Este repositório contém o material do terceiro curso de HTML e CSS para iniciantes em desenvolvimento web, oferecido pela Alura em colaboração com o programa One da Oracle. O curso tem como objetivo proporcionar uma introdução às linguagens essenciais para o desenvolvimento web. Durante o curso, foram revisados conceitos fundamentais para criação de páginas web estáticas e estilização com CSS, com exercícios e atividades práticas para reforçar o aprendizado e a apresentação de conceitos novos.
O projeto desenvolvido durante o curso consistiu na criação de uma página web estática utilizando HTML e CSS. Além de reforçar os conceitos aprendidos no curso anterior, novos conceitos foram introduzidos e aplicados no projeto, como o posicionamento de elementos. Você pode conferir como o projeto ficou clicando aqui.
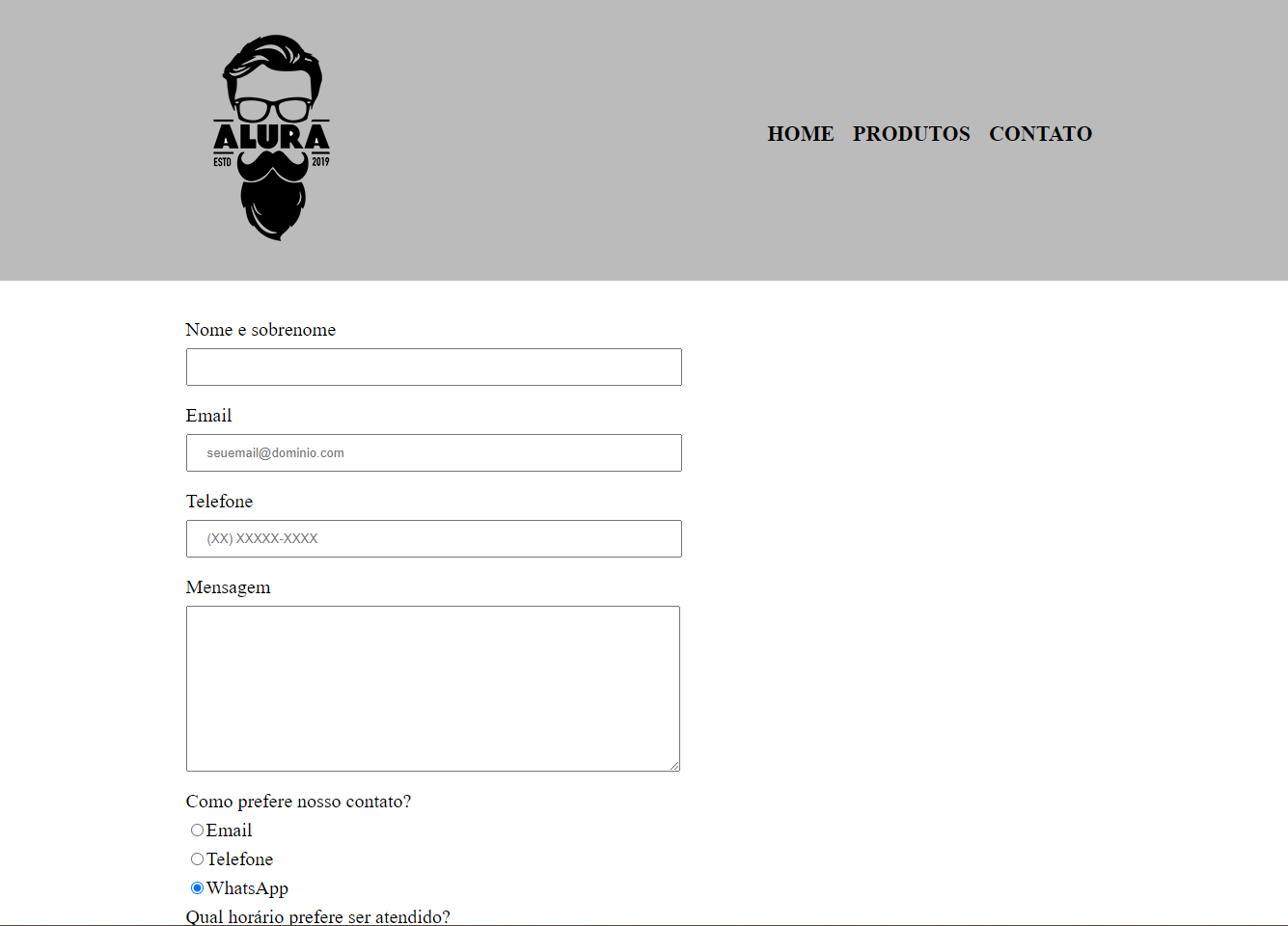
- Criação do formulário de contato usando a tag
form - Uso das tags
label,inputetextareapara criar campos de formulário - Tipos de
inputdisponíveis, incluindotext,emailenumber - Relação entre a tag
labele a taginpute sua importância para acessibilidade - Uso da propriedade
requiredpara tornar campos obrigatórios - Uso da propriedade
placeholderpara fornecer exemplos de dados a serem inseridos - Uso da tag
fieldsetelegendpara agrupar campos relacionados - Uso da tag
select,checkboxeradiopara permitir a seleção de opções - Criação de um botão de
submitpara enviar o formulário - Criação de uma tabela usando a tag
table - Formatação da tabela usando CSS, incluindo estilos para a borda, fundo e espaçamento das células
- Reaproveitamento do código HTML do
headerdo curso 2 - Uso da propriedade
altpara melhorar a acessibilidade do cabeçalho - Uso do CSS para estilizar o formulário e tabela
- Uso da propriedade
display-blockpara controlar o layout dos elementos - Uso das propriedades
transformetransitionpara adicionar animações aos elementos
Este repositório é um registro de todo o meu avanço no terceiro curso de HTML e CSS, que se deu pela continuação do projeto do site que foi iniciado no primeiro curso. Além de reforçar os conceitos aprendidos anteriormente, novos conceitos foram introduzidos e colocados em prática. Durante o curso, pude aplicar esses conceitos através de exercícios e atividades práticas. Todos eles estão organizados por módulo e podem ser encontrados em suas respectivas pastas. Desenvolvi uma página web estática utilizando HTML e CSS para consolidar o conhecimento adquirido e aplicar os novos conceitos aprendidos.
Este curso me ajudou a consolidar meus conhecimentos em HTML e CSS e desenvolver habilidades para criar páginas web estáticas mais avançadas. Sinto-me preparado para continuar minha jornada de aprendizado na área e aplicar esses conhecimentos em projetos futuros. Gostaria de agradecer à Alura e ao programa One da Oracle por disponibilizarem essa excelente oportunidade de aprendizado. Sem a ajuda deles, não seria possível alcançar meu objetivo de aprender HTML e CSS e desenvolver habilidades para criar páginas web estáticas.