@dwyl we have a few projects on GitHub ...
We want to instantly see the popularity of each of our repos to know what people are finding useful and help us decide where we need to be investing our time.
While GitHub has a basic "traffic" tab which displays page view stats, GitHub only records the data for the past 14 days and then it gets reset. The data is not relayed to the "owner" in "real time" and you would need to use the API and "poll" for data ... Manually checking who has viewed a project is exceptionally tedious when you have more than a handful of projects.
We wrote our MVP in Node.js, see:
https://github.com/dwyl/hits-nodejs
That worked quite well to test the idea while writing minimal code.
We decided to re-write in Elixir/Phoenix because we want
the reliability and fault tolerance of Erlang,
built-in application monitoring
(supervisor)
and metrics (telemetry)
and the built-in support for highly scalable WebSockets
that will allow us to build an awesome real-time UX!
For more on "Why Elixir?" see: dwyl/learn-elixir#102
A simple & easy way to see how many people have viewed your GitHub Repository.
There are already many "badges" that people use in their repos.
See: github.com/dwyl/repo-badges
But we haven't seen one that gives a "hit counter"
of the number of times a GitHub page has been viewed ...
So, in today's mini project we're going to create a basic Web Counter.
https://en.wikipedia.org/wiki/Web_counter
The counter is incremented only when the user agent or the ip addres is different.
When testing the counter you can open a new browser to see the badge changed.
Yes, that's right! Not only is this a fully functioning web app that is serving millions of requests per day in production right now, it's also a step-by-step example/tutorial showing you exactly how it's implemented.
If you simply want to display a "hit count badge" in your project's GitHub page, visit: https://hits.dwyl.com to get the Markdown!
To run the app on your localhost follow these easy steps:
see: before you start
git clone https://github.com/dwyl/hits.git && cd hits
Install elixir/node dependencies and setup Webpack static asset compilation (with hot reloading):
mix deps.get
cd assets && npm install
node node_modules/webpack/bin/webpack.js --mode development && cd ..
mix ecto.create && mix ecto.migrate
mix phx.server
That's it!
Visit: http://localhost:4000/ (in your web browser)
Or visit any endpoint that includes .svg in the url,
e.g: http://localhost:4000/yourname/project.svg
Refresh the page a few times and watch the count go up!
note: the "Zoom" in chrome to 500% for effect.
Now, take your time to peruse the code in /test and /lib,
and ask any questions by opening GitHub Issues:
https://github.com/dwyl/hits/issues
To run the tests on your localhost, execute the following command in your terminal:
mix testTo run the tests with coverage, run the following command in your terminal:
MIX_ENV=test mix coverIf you want to view the coverage in a web browser:
mix coveralls.html && open cover/excoveralls.html
This is a step-by-step guide to building the Hits App from scratch in Phoenix.
-
Elixir&Phoenixinstalled. see: before you start - Basic knowledge/understanding of
Elixirsyntax: https://github.com/dwyl/learn-elixir#how - Basic understanding of
Phoenix: https://github.com/dwyl/learn-phoenix-framework - Basic PostgreSQL knowledge: github.com/dwyl/learn-postgresql
- Test Driven Development (TDD): github.com/dwyl/learn-tdd
mix phx.new hitsWhen prompted to install the dependencies:
Fetch and install dependencies? [Yn]Type Y and the Enter key to install.
You should see something like this in your terminal:
* running mix deps.get
* running cd assets && npm install && node node_modules/webpack/bin/webpack.js --mode development
* running mix deps.compile
We are almost there! The following steps are missing:
$ cd hits
Then configure your database in config/dev.exs and run:
$ mix ecto.create
Start your Phoenix app with:
$ mix phx.server
You can also run your app inside IEx (Interactive Elixir) as:
$ iex -S mix phx.serverFollow the instructions (run the following commands) to create the PostgreSQL database for the app:
cd hits
mix ecto.createYou should see the following in your terminal:
Compiling 13 files (.ex)
Generated hits app
The database for Hits.Repo has already been createdRun the default tests to confirm everything is working:
mix testYou should see the following output
Generated hits app
...
Finished in 0.03 seconds
3 tests, 0 failures
Randomized with seed 98214Start the Phoenix server:
mix phx.serverThat spits out a bunch of data about Webpack compilation:
[info] Running HitsWeb.Endpoint with cowboy 2.6.3 at 0.0.0.0:4000 (http)
[info] Access HitsWeb.Endpoint at http://localhost:4000
Webpack is watching the files…
Hash: 1fc94cc9b786e491ad40
Version: webpack 4.4.0
Time: 609ms
Built at: 05/05/2019 08:58:46
Asset Size Chunks Chunk Names
../css/app.css 10.6 KiB ./js/app.js [emitted] ./js/app.js
app.js 7.26 KiB ./js/app.js [emitted] ./js/app.js
../favicon.ico 1.23 KiB [emitted]
../robots.txt 202 bytes [emitted]
../images/phoenix.png 13.6 KiB [emitted]
[0] multi ./js/app.js 28 bytes {./js/app.js} [built]
[../deps/phoenix_html/priv/static/phoenix_html.js] 2.21 KiB {./js/app.js} [built]
[./css/app.css] 39 bytes {./js/app.js} [built]
[./js/app.js] 493 bytes {./js/app.js} [built]
+ 2 hidden modules
Child mini-css-extract-plugin node_modules/css-loader/dist/cjs.js!css/app.css:
[./node_modules/css-loader/dist/cjs.js!./css/app.css] 284 bytes {mini-css-extract-plugin} [built]
[./node_modules/css-loader/dist/cjs.js!./css/phoenix.css] 10.9 KiB {mini-css-extract-plugin} [built]
+ 1 hidden moduleVisit the app in your web browser to confirm it's all working:
http://localhost:4000

The default Phoenix App home page should be familiar to you if you followed our Chat example/tutorial github.com/dwyl/phoenix-chat-example
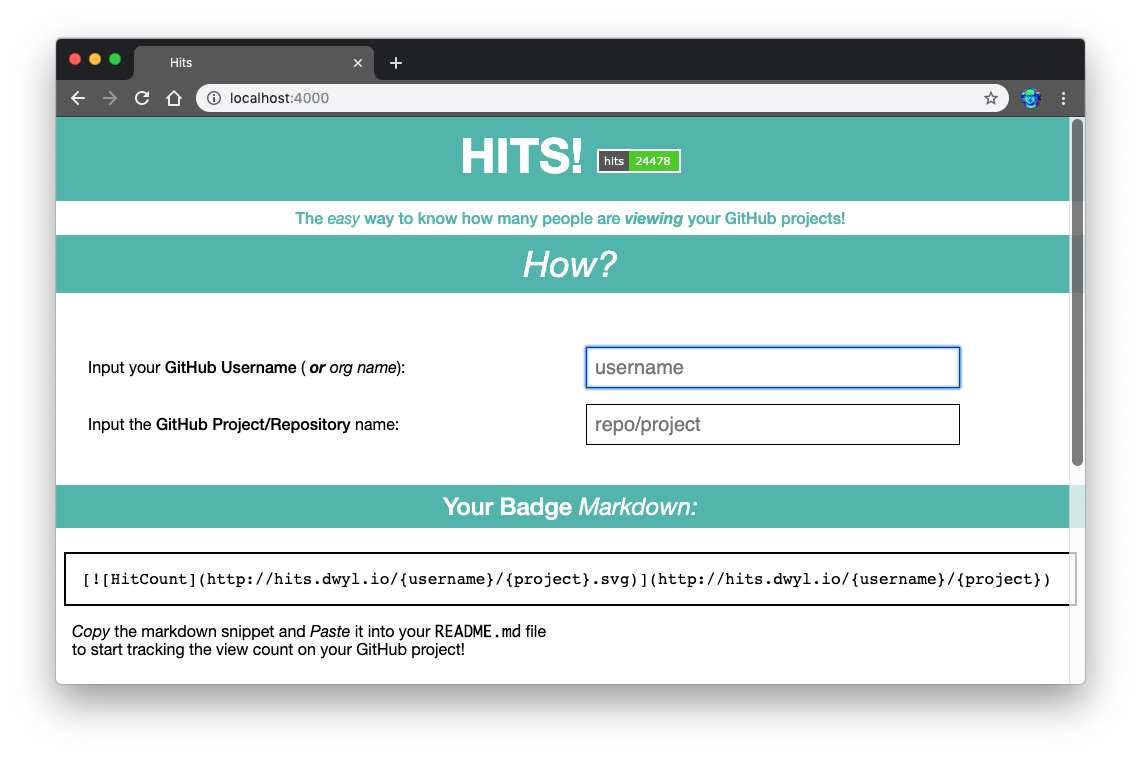
In order to help people understand what Hits is
and how they can add a counter badge to their project,
we have a simple (static) home page.
In the interest of doing a "feature parity" migration
from the Node.js MVP to the Phoenix version,
we are just copying over the
index.html
at this stage; we can/will enhance it later.
Phoenix has the concept of a Layout template
which allows us to put all layout related
code in a single file and
then each subsequent page of content
does not have to worry about static (CSS/JS) assets
and metadata.
Open the file
/lib/hits_web/templates/layout/app.html.eex
in your text editor. It should look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Hits · Phoenix Framework</title>
<link rel="stylesheet" href="<%= Routes.static_path(@conn, "/css/app.css") %>"/>
</head>
<body>
<header>
<section class="container">
<nav role="navigation">
<ul>
<li><a href="https://hexdocs.pm/phoenix/overview.html">Get Started</a></li>
</ul>
</nav>
<a href="https://phoenixframework.org/" class="phx-logo">
<img src="<%= Routes.static_path(@conn, "/images/phoenix.png") %>" alt="Phoenix Framework Logo"/>
</a>
</section>
</header>
<main role="main" class="container">
<p class="alert alert-info" role="alert"><%= get_flash(@conn, :info) %></p>
<p class="alert alert-danger" role="alert"><%= get_flash(@conn, :error) %></p>
<%= render @view_module, @view_template, assigns %>
</main>
<script type="text/javascript" src="<%= Routes.static_path(@conn, "/js/app.js") %>"></script>
</body>
</html>Let's remove the cruft and keep only the essential layout html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Hits</title>
<!-- <link rel="stylesheet" href="<%= Routes.static_path(@conn, "/css/app.css") %>"/> -->
<link rel="stylesheet" href="https://unpkg.com/tachyons@4.8.0/css/tachyons.min.css"/>
</head>
<body class="">
<main role="main"">
<%= render @view_module, @view_template, assigns %>
</main>
<script type="text/javascript" src="<%= Routes.static_path(@conn, "/js/app.js") %>"></script>
<style> /* custom classes for specific @dwyl color scheme */
.teal {
color: #4DB6AC;
}
.bg-teal {
background: #4DB6AC;
}
body { /* dwyl font */
font-family: "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
</style>
</body>
</html>We removed the link to app.css
and a couple of elements
as we don't need them;
we can always add them back later,
that's the beauty of version control,
nothing is ever "lost".
If you refresh the page you should see the following:

Don't panic, this is expected!
We just removed app.css in the layout template
and Phoenix does not have/use any Tachyons classes
so no styling is present.
We'll fix it in the next step.
Open the homepage template file in your editor:
lib/hits_web/templates/page/index.html.eex
You should see something like this:
<section class="phx-hero">
<h1><%= gettext "Welcome to %{name}!", name: "Phoenix" %></h1>
<p>A productive web framework that<br/>does not compromise speed or maintainability.</p>
</section>
<section class="row">
<article class="column">
<h2>Resources</h2>
<ul>
<li>
<a href="https://hexdocs.pm/phoenix/overview.html">Guides & Docs</a>
</li>
<li>
<a href="https://github.com/phoenixframework/phoenix">Source</a>
</li>
<li>
<a href="https://github.com/phoenixframework/phoenix/blob/v1.4/CHANGELOG.md">v1.4 Changelog</a>
</li>
</ul>
</article>
<article class="column">
<h2>Help</h2>
<ul>
<li>
<a href="https://elixirforum.com/c/phoenix-forum">Forum</a>
</li>
<li>
<a href="https://webchat.freenode.net/?channels=elixir-lang">#elixir-lang on Freenode IRC</a>
</li>
<li>
<a href="https://twitter.com/elixirphoenix">Twitter @elixirphoenix</a>
</li>
</ul>
</article>
</section>Notice how the page template only has the HTML code
relevant to rendering this page.
Let's replace the code in the file
with the markup relevant to the Hits homepage:
<h2 class="bg-teal white h-25 tc ttu f1 lh-title lh-solid mt0 pa2 pb3 mb0 pb0">
Hits!
<a href="https://hits.dwyl.com/" >
<img src="https://hits.dwyl.com/dwyl/homepage.svg" alt="Hit Count" class="pa0 ba bw1 b--white">
</a>
</h2>
<h4 class="mt0 tc fw5 f5 teal pa2 mb0">
The <em>easy</em> way to know how many people are
<strong><em>viewing</em></strong> your GitHub projects!
</h4>
<h2 class="mt0 fw5 tc f2 bg-teal white pa2"><em>How?</em></h2>
<div id="how" class="dn pa3">
<table class="collapse pv2 ph3 w-100 pa4">
<tr class="bb-0">
<td class="pv2 ph3 w-30">
Input your <strong class="fw5">GitHub Username</strong>
(<em> <strong class="u">or</strong> org name</em>):
</td>
<td class="pv2 ph3 w-30">
<input class="input-reset f4 pa2 ba mr5 w-80" type="text"
id="username" name="username" placeholder="username" autofocus maxlength="50">
</td>
</tr>
<tr class="">
<td class="pv2 ph3 w-40">
Input the <strong class="fw5">GitHub Project/Repository</strong>
name:
</td>
<td class="pv2 ph3 w-40">
<input class="input-reset f4 pa2 ba mr5 w-80" type="text"
id="repo" name="repo" placeholder="repo/project" maxlength="100">
</td>
</tr>
<tr class="">
<td class="pv2 ph3 w-40">
Choose a style for your badge:
</td>
<td class="pv2 ph3 w-40">
<select id="styles">
<option value="flat-square" selected>Flat Square</option>
<option value="flat">Flat</option>
</select>
</td>
</tr>
</table>
</div>
<h3 class="mt3 fw5 tc db f3 bg-teal white pa2">Your Badge <em>Markdown:</em></h3>
<pre id="badge" class="fw4 ba bw1 pa3 ma2" style="white-space: pre-wrap; word-break: keep-all;">
[](https://hits.dwyl.com/{username}/{repo})
</pre>
<p class="pl2" id="nojs">
Using the above markdown as a template, <br />
<em>Replace</em> the <strong class="code">{username}</strong> with <em>your</em> GitHub username <br />
<em>Replace</em> the <strong class="code">{repo}</strong> with the repo name.
</p>
<p class="pl2 ml2">
<em>Copy</em> the markdown snippet and <em>Paste</em> it into your
<strong class="code">README.md</strong> file <br />
to start tracking the view count on your GitHub project!
</p>
<h2 class="mt0 fw5 tc f4 bg-teal white pa2 mt5"><em>Recently</em> Viewed Projects (<em>tracked by Hits</em>)</h2>
<div class="h5 pl2" id='hits'>
<div style="display:none">Dummy Child Node for insertBefore to work</div>
</div>Note: we are using Tachyons (Functional) CSS for styling the page, if you haven't yet learned about Tachyons, we recommend reading: github.com/dwyl/learn-tachyons
This is a fairly simple homepage. The only interesting part are the Tachyons styles which are fairly straightforward.
Finally we need to update
assets/js/app.js
to add the code to render a badge
when people input their username and repo name.
Open the assets/js/app.js which should look like this:
// We need to import the CSS so that webpack will load it.
// The MiniCssExtractPlugin is used to separate it out into
// its own CSS file.
import css from "../css/app.css"
// webpack automatically bundles all modules in your
// entry points. Those entry points can be configured
// in "webpack.config.js".
//
// Import dependencies
//
import "phoenix_html"
// Import local files
//
// Local files can be imported directly using relative paths, for example:
// import socket from "./socket"Add the following lines to the end:
// Markdown Template
var mt = document.getElementById('badge').innerHTML;
function generate_markdown () {
var user = document.getElementById("username").value || '{username}';
var repo = document.getElementById("repo").value || '{project}';
var style = document.getElementById("styles").value || '{style}';
// console.log('user: ', user, 'repo: ', repo);
user = user.replace(/[.*+?^$<>()|[\]\\]/g, ''); // trim and escape
repo = repo.replace(/[.*+?^$<>()|[\]\\]/g, '');
return mt.replace(/{username}/g, user).replace(/{repo}/g, repo).replace(/{style}/g, style);
}
function display_badge_markdown () {
var md = generate_markdown()
var pre = document.getElementById("badge").innerHTML = md;
}
setTimeout(function () {
var how = document.getElementById("how");
// show form if JS available (progressive enhancement)
if(how) {
document.getElementById("how").classList.remove('dn');
document.getElementById("nojs").classList.add('dn');
display_badge_markdown(); // render initial markdown template
var get = document.getElementsByTagName('input');
for (var i = 0; i < get.length; i++) {
get[i].addEventListener('keyup', display_badge_markdown, false);
get[i].addEventListener('keyup', display_badge_markdown, false);
}
// changing markdown preview whenever an option is selected
document.getElementById("styles").onchange = function(e) {
display_badge_markdown()
}
}
}, 500);Run the Phoenix server to see the static page:
mix phx.server
Now visit the route in your web browser: http://localhost:4000
Now that the static homepage is working, we can move on to the interesting part of the Hits Application!
As always, if you have questions or got stuck at any point, please open an issue and we will help! https://github.com/dwyl/hits/issues
Before moving on to building the app, let's make sure that the default tests are passing ...
mix test
The reason for this failing test is pretty clear, the page no longer contains the words "Welcome to Phoenix!".
Open the file test/hits_web/controllers/page_controller_test.exs
and update the assertion text.
From:
test "GET /", %{conn: conn} do
conn = get(conn, "/")
assert html_response(conn, 200) =~ "Welcome to Phoenix!"
endTo:
test "GET /", %{conn: conn} do
conn = get(conn, "/")
assert html_response(conn, 200) =~ "Hits!"
endRe-run the test:
mix testThe test should now pass and we can crack on with creating the schemas!
As is typical of most Phoenix applications, we will be using a PostgreSQL database for storing data.
In your terminal, run the create script:
mix ecto.createIn your terminal you should see:
Compiling 2 files (.ex)
The database for Hits.Repo has been createdThis tells you the PostgreSQL database hits_dev was successfully created.
In designing the Hits App database, we decided to normalize the database tables for efficient storage because we wanted to make the storage of an individual hit as minimal as possible. This means we have 4 schemas/tables to ensure there is no duplicate data and each bit of data is only stored once. We could have stored all the data in a single table and on the surface this is appealing because it would only require one insert query and no "joins" when selecting/counting hits. But the initial benefit of a single table would be considerably outweighed by the wasted space of duplicate data.
This is not the time or place to dive into the merits of database normalization and denormalisation. We will have a chance to explore it later when we need to optimise query performance. For now we are focussing on building the App with a database normalized to the third normal form (3NF) because it achieves a good balance of eliminating data duplication thus maximising storage efficiency while still having adequate query performance.
You won't need to understand any of these concepts to follow along with building the Hits app. But if you are curious about any of these words, read the following pages:
- https://en.wikipedia.org/wiki/Database_normalization
- https://en.wikipedia.org/wiki/Denormalization
- https://en.wikipedia.org/wiki/Third_normal_form
- users - for simplicity sake we are assuming that all repositories belong to a "user" and not an organisation.
- repositories - the projects on GitHub
- useragents - the web browsers viewing the project pages
- hits - the record of each "hit" (page view).
mix phx.gen.schema User users name:string
mix phx.gen.schema Repository repositories name:string user_id:references:users
mix phx.gen.schema Useragent useragents name:string ip:string
mix phx.gen.schema Hit hits repo_id:references:repositories useragent_id:references:useragentsIn your terminal, you will see a suggestion in the terminal output similar to this:
Before we can run the database migration, we must create the database.
Now we can run the scripts to create the database tables:
mix ecto.migrate
In your terminal, you should see:
Compiling 17 files (.ex)
Generated hits app
[info] == Running 20190515211749 Hits.Repo.Migrations.CreateUsers.change/0 forward
[info] create table users
[info] == Migrated 20190515211749 in 0.0s
[info] == Running 20190515211755 Hits.Repo.Migrations.CreateRepositories.change/0 forward
[info] create table repositories
[info] create index repositories_user_id_index
[info] == Migrated 20190515211755 in 0.0s
[info] == Running 20190515211804 Hits.Repo.Migrations.CreateUseragents.change/0 forward
[info] create table useragents
[info] == Migrated 20190515211804 in 0.0s
[info] == Running 20190515211819 Hits.Repo.Migrations.CreateHits.change/0 forward
[info] create table hits
[info] create index hits_repo_id_index
[info] create index hits_useragent_id_index
[info] == Migrated 20190515211819 in 0.0sNote: the dates of your migration files will differ from these. The 14 digit number corresponds to the date and time in the format
YYYYMMDDHHMMSS. This is helpful for knowing when the database schemas/fields were created or updated.
To make sure users, useragents and repositories are unique,
three more migrations are created to add unique_index:
For users we want the name to be unique
def change do
create unique_index(:users, [:name])
endFor useragents, we want the name and the ip address unique
def change do
create unique_index(:useragents, [:name, :ip])
endFinally for repositories we want the name and the relation to the user to be unique
def change do
create unique_index(:repositories, [:name, :user_id])
endThese unique indexes insure that no duplicates are created at the database level.
We can now use the upsert Ecto/Postgres feature to only create new items
or updating the existing items.
For example with useragent:
Repo.insert!(changeset,
on_conflict: [set: [ip: changeset.changes.ip, name: changeset.changes.name]],
conflict_target: [:ip, :name]
)conflict_target: Define which fields to check for existing entryon_conflict: Define what to do when there is a conflict. In our case we update the ip and name values.
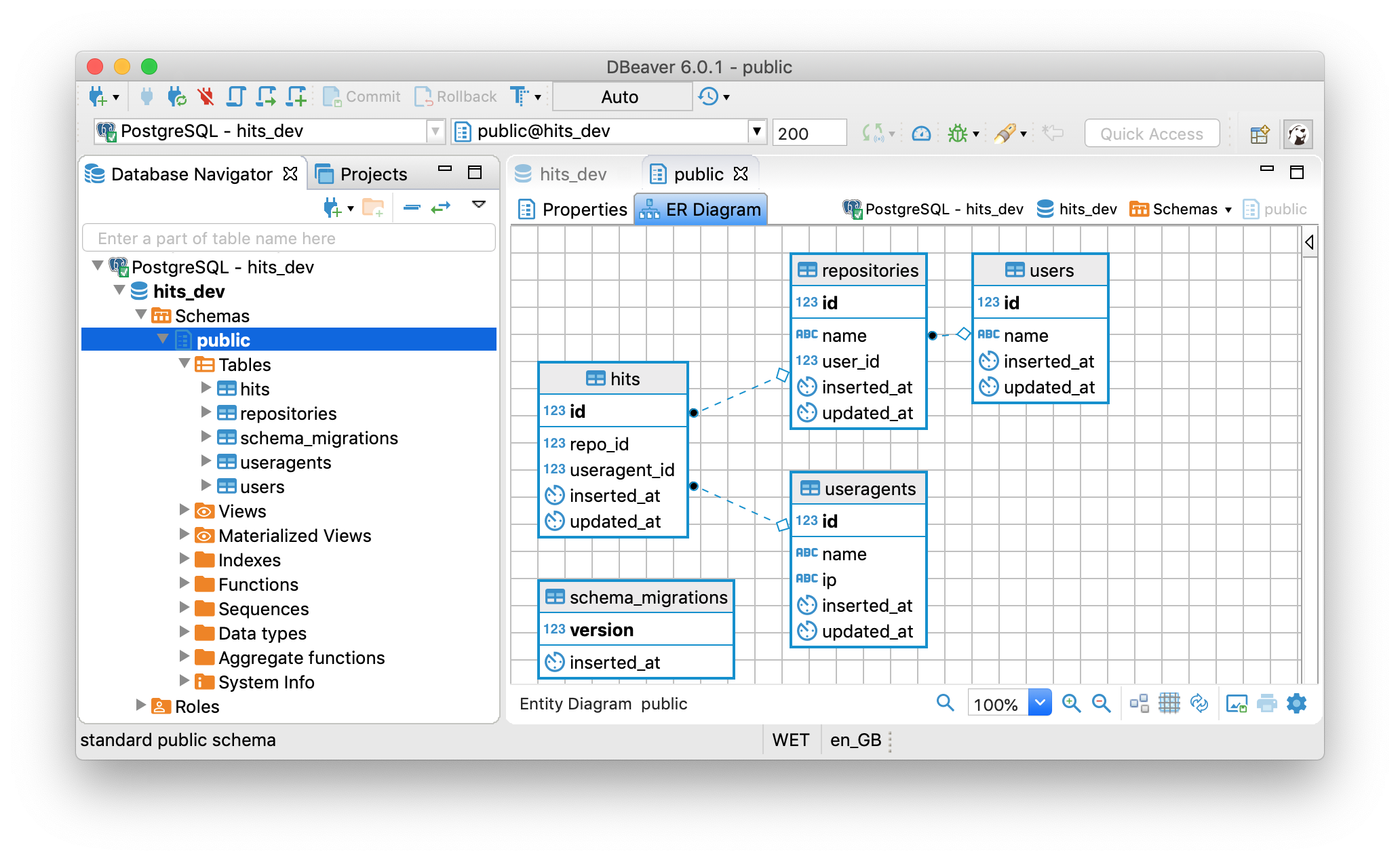
Now that the Postgres database tables have been created, you can fire up your database client (e.g: DBeaver in this case) and view the Entity Relationship (ER) Diagram:
This us shows us the four tables we created above
and how they are related (with foreign keys).
It also shows us that there is schema_migrations table,
which is unrelated to the tables we created for our app,
but contains the log of the schema migrations that have been run
and when they were applied to the database:
The keen observer will note that the migration table data:
version |inserted_at |
--------------|-------------------|
20190515211749|2019-05-15 21:18:38|
20190515211755|2019-05-15 21:18:38|
20190515211804|2019-05-15 21:18:38|
20190515211819|2019-05-15 21:18:38|The version column corresponds to the date timestamps in the migration file names:
priv/repo/migrations/20190515211749_create_users.exs
priv/repo/migrations/20190515211755_create_repositories.exs
priv/repo/migrations/20190515211804_create_useragents.exs
priv/repo/migrations/20190515211819_create_hits.exs
Once you have created the schemas and run the resulting migrations, it's time to run the tests!
mix testEverything should still pass because phx.gen.schema
does not create any new tests
and our previous tests are unaffected.
We created the SVG badge template for our MVP
template.svg
and it still serves our needs
so there's no need to change it.
Create a new file lib/hits_web/templates/hit/badge_flat_square.svg
and paste the following SVG code in it:
<?xml version="1.0"?> <!-- SVG container is 80 x 20 pixel rectangle -->
<svg xmlns="http://www.w3.org/2000/svg" width="80" height="20">
<rect width="30" height="20" fill="#555"/> <!-- grey rectangle 30px width -->
<rect x="30" width="50" height="20" fill="#4c1"/> <!-- green rect 30px -->
<g fill="#fff" text-anchor="middle" font-size="11"
font-family="DejaVu Sans,Verdana,Geneva,sans-serif"> <!-- group & font -->
<text x="15" y="14">hits</text> <!-- "hits" label -->
<text x="54" y="14">{count}</text> <!-- count is replaced with number -->
</g>
</svg> <!-- that's it! pretty simple, right? :-) Any questions? Ask! -->The comments are there for beginner-friendliness, they are stripped out before sending the badge to the client to conserve bandwidth.
Several people have requested an alternative badge format. Rather than spend a lot of time customizing the badges ourselves, we are going to use shields.io/endpoint that allows full badge customization.
First thing we need to do
is add the ability to return JSON
instead of SVG.
In HTTP this is referred to as
Content Negotiation:
wikipedia.org/wiki/Content_negotiation
We are using
params
to validate the query parameters
and
content
to add content negotiation on our endpoints.
Let's install these
by adding them to the deps
section mix.exs:
defp deps do
[
# For content negotiation
{:content, "~> 1.3.0"},
# Query param schema validation
{:params, "~> 2.0"},
]
endThe schema must be compatible with shield.io.
We make use of a schema validator
so we know that the parameters
passed by the users are valid.
The possible values of each field were determined according to shields.io/endpoint
The valid parameters are:
defparams schema_validator %{
user!: :string,
repository!: :string,
style: [
field: Ecto.Enum,
values: [
plastic: "plastic",
flat: "flat",
flatSquare: "flat-square",
forTheBadge: "for-the-badge",
social: "social"
],
default: :flat
],
color: [field: :string, default: "lightgrey"],
show: [field: :string, default: nil],
}By default, each badge is lightgrey
and has a flat style.
This defparams defintion is in the
/lib/hits_web/controllers/hit_controller.ex
file.
Luckily, the content package
makes it relatively easy to differentiate
HTTP and JSON requests.
The way we implement different behaviours
for JSON requests is made through
the following template:
if Content.get_accept_header(conn) =~ "json" do
# return json
else
# render page
endYou will notice this behaviour in
lib/hits_web/controllers/hit_controller.ex
After correct setup, the returned JSON object depends on the parameters the user defines.
def render_json(conn, count, params) do
json_response = %{
"schemaVersion" => "1",
"label" => "hits",
"style" => params.style,
"message" => count,
"color" => params.color
}
json(conn, json_response)
endThis function effectively makes it so
the endpoint returns a JSON object
following Shields.io schema convention
which can later be used in
shields.io/endpoint
If you run mix phx.server
and open a separate terminal session,
paste the following cURL command and run:
curl -H "Accept: application/json" http://localhost:4000/user/repo\?color=blueThe output will be the following.
{"color":"blue","label":"hits","message":6,"schemaVersion":"1","style":"flat"}%You can easily check the JSON in a web browser too.
Simply open Firefox and visit the URL:
http://localhost:4000/user/repo.json?color=blue
And if you replace the .json in the URL with .svg
you will see the badge as expected:
http://localhost:4000/user/repo.svg
The same endpoint is used
for both HTTP requests
and also outputs a JSON object.
Now for the fun part!!
https://img.shields.io/endpoint?url=https://hits.dwyl.com/dwyl/hits.json?style=flat-square&show=unique?color=orangeFully customizable:
Plenty of logos to chose from at: https://simpleicons.org
But seriously, if you want a step-by-step tutorial, leave a comment on: #74
If you are new to Phoenix Channels, please recap: https://github.com/dwyl/phoenix-chat-example
In your terminal, run the following command:
mix phx.gen.channel HitYou should see the following output:
* creating lib/hits_web/channels/hit_channel.ex
* creating test/hits_web/channels/hit_channel_test.exs
Add the channel to your `lib/hits_web/channels/user_socket.ex` handler, for example:
channel "hit:lobby", HitsWeb.HitChannel
If you want to see the code required to render the hits on the homepage in realtime, please see: https://github.com/dwyl/hits/pull/80/files
If you found this repository useful, please ⭐️ it so we (and others) know you liked it!
We found the following links/articles/posts useful when learning how to build this mini-project:
- Plug Docs: https://hexdocs.pm/plug/readme.html (the official Plug docs)
- Plug Conn (connection struct specific) Docs: https://hexdocs.pm/plug/Plug.Conn.html (the are feature-complete but no practical/usage examples!)
- Understanding Plug (Phoenix Blog): https://hexdocs.pm/phoenix/plug.html
- Elixir School Plug: https://elixirschool.com/en/lessons/specifics/plug/
- Getting started with Plug in Elixir: https://www.brianstorti.com/getting-started-with-plug-elixir (has a good/simple example of "Plug.Builder")
- Elixir Plug unveiled: https://medium.com/@kansi/elixir-plug-unveiled-bf354e364641
- Building a web framework from scratch in Elixir: https://codewords.recurse.com/issues/five/building-a-web-framework-from-scratch-in-elixir
- Testing Plugs: https://robots.thoughtbot.com/testing-elixir-plugs
- How to broadcast a message from a Phoenix Controller to a Channel? https://stackoverflow.com/questions/33960207/how-to-broadcast-a-message-from-a-phoenix-controller-to-a-channel